MVC MVP MVVM初級版
學習Vue.js的時候,官網提到了MVVM順便總結一下。慢慢熟悉。
因為是初級版,還沒有時間做出太詳細的總結,先在這裡Mark一下,把網路上能搜尋到的概念和資源先拷貝過來。後續再看情況寫中級版和高階版。
MVC
MVC是軟體工程中的一種軟體架構模式,把軟體系統分為三個基本部分:模型(Model)、檢視(View)和控制器(Controller)。
MVC模式的目的是實現一種動態的程式設計,使後續對程式的修改和擴充套件簡化,並且使程式某一部分的重複利用成為可能。除此之外,此模式通過對複雜度的簡化,使程式結構更加直觀。軟體系統通過對自身基本部分分離的同時也賦予了各個基本部分應有的功能。專業人員可以通過自身的專長分組:
- 控制器(Controller)- 負責轉發請求,對請求進行處理。
- 檢視(View) - 介面設計人員進行圖形介面設計。
- 模型(Model) - 程式設計師編寫程式應有的功能(實現演算法等等)、資料庫專家進行資料管理和資料庫設計(可以實現具體的功能)
元件的互動[編輯]
MVC元件之間的典型合作
將應用程式劃分為三種元件,模型 - 檢視 - 控制器(MVC)設計定義它們之間的相互作用。[2]
- 模型(Model) 用於封裝與應用程式的業務邏輯相關的資料以及對資料的處理方法。“ Model ”有對資料直接訪問的權力,例如對資料庫的訪問。“Model”不依賴“View”和“Controller”,也就是說, Model 不關心它會被如何顯示或是如何被操作。但是 Model 中資料的變化一般會通過一種重新整理機制被公佈。為了實現這種機制,那些用於監視此 Model 的 View 必須事先在此 Model 上註冊,從而,View 可以瞭解在資料 Model 上發生的改變。(比如:觀察者模式(軟體設計模式))
- 檢視(View)能夠實現資料有目的的顯示(理論上,這不是必需的)。在 View 中一般沒有程式上的邏輯。為了實現 View 上的重新整理功能,View 需要訪問它監視的資料模型(Model),因此應該事先在被它監視的資料那裡註冊。
- 控制器(Controller)起到不同層面間的組織作用,用於控制應用程式的流程。它處理事件並作出響應。“事件”包括使用者的行為和資料 Model 上的改變。
優點[編輯]
在最初的JSP網頁中,像資料庫查詢語句(SQL query)這樣的資料層程式碼和像HTML這樣的表示層程式碼是混在一起。雖然有著經驗比較豐富的開發者會將資料從表示層分離開來,但這樣的良好設計通常並不是很容易做到的,實現它需要精心地計劃和不斷的嘗試。MVC可以從根本上強制性地將它們分開。儘管構造MVC應用程式需要一些額外的工作,但是它帶給我們的好處是毋庸置疑的。
首先,多個 View 能共享一個 Model 。如今,同一個Web應用程式會提供多種使用者介面,例如使用者希望既能夠通過瀏覽器來收發電子郵件,還希望通過手機來訪問電子郵箱,這就要求Web網站同時能提供Internet介面和WAP介面。在MVC設計模式中, Model 響應使用者請求並返回響應資料,View 負責格式化資料並把它們呈現給使用者,業務邏輯和表示層分離,同一個 Model 可以被不同的 View 重用,所以大大提高了程式碼的可重用性。
其次,Controller 是自包含(self-contained)指高獨立內聚的物件,與 Model 和 View 保持相對獨立,所以可以方便的改變應用程式的資料層和業務規則。例如,把資料庫從MySQL移植到Oracle,或者把RDBMS資料來源改變成LDAP資料來源,只需改變 Model 即可。一旦正確地實現了控制器,不管資料來自資料庫還是LDAP伺服器,View 都會正確地顯示它們。由於MVC模式的三個模組相互獨立,改變其中一個不會影響其他兩個,所以依據這種設計思想能構造良好的少互擾性的構件。
此外,Controller 提高了應用程式的靈活性和可配置性。Controller 可以用來連線不同的 Model 和 View 去完成使用者的需求,也可以構造應用程式提供強有力的手段。給定一些可重用的 Model 、 View 和Controller 可以根據使用者的需求選擇適當的 Model 進行處理,然後選擇適當的的 View 將處理結果顯示給使用者。
評價、誤解及適用範圍[編輯]
MVC模式在概念上強調 Model, View, Controller 的分離,各個模組也遵循著由 Controller 來處理訊息,Model 掌管資料來源,View 負責資料顯示的職責分離原則,因此在實現上,MVC 模式的 Framework 通常會將 MVC 三個部分分離實現:
- Model 負責資料訪問,較現代的 Framework 都會建議使用獨立的資料物件 (DTO, POCO, POJO 等) 來替代弱型別的集合物件。資料訪問的程式碼會使用 Data Access 的程式碼或是 ORM-based Framework,也可以進一步使用 Repository Pattern 與 Unit of Works Pattern 來切割資料來源的相依性。
- Controller 負責處理訊息,較高階的 Framework 會有一個預設的實現來作為 Controller 的基礎,例如 Spring 的 DispatcherServlet 或是 ASP.NET MVC 的 Controller 等,在職責分離原則的基礎上,每個 Controller 負責的部分不同,因此會將各個 Controller 切割成不同的檔案以利維護。
- View 負責顯示資料,這個部分多為前端應用,而 Controller 會有一個機制將處理的結果 (可能是 Model, 集合或是狀態等) 交給 View,然後由 View 來決定怎麼顯示。例如 Spring Framework 使用 JSP 或相應技術,ASP.NET MVC 則使用 Razor 處理資料的顯示。
實際範例[編輯]
這裡有一個通過 JavaScript 所實現的基於 MVC 模型,需要注意的是:MVC 不是一種技術,而是一種理念。
/** 模擬 Model, View, Controller */
var M = {}, V = {}, C = {};
/** Model 負責存放資料 */
M.data = "hello world";
/** View 負責將資料輸出到螢幕上 */
V.render = (M) => { alert(M.data); }
/** Controller 作為一個 M 和 V 的橋樑 */
C.handleOnload = () => { V.render(M); }
/** 在網頁讀取的時候呼叫 Controller */
window.onload = C.handleOnload;
在這個簡短的程式碼中就具有一個完整的 MVC 模式。
MVP
Model-view-presenter,簡稱MVP,是計算機軟體設計工程中一種對針對MVC模式,再審議後所延伸提出的一種軟體設計模式。
Model-view-presenter (MVP) 是使用者介面設計模式的一種,被廣範用於便捷自動化單元測試和在呈現邏輯中改良分離關注點(separation of concerns)。
- Model 定義使用者介面所需要被顯示的資料模型,一個模型包含著相關的業務邏輯。
- View 檢視為呈現使用者介面的終端,用以表現來自 Model 的資料,和使用者命令路由再經過 Presenter 對事件處理後的資料。
- Presenter 包含著元件的事件處理,負責檢索 Model 獲取資料,和將獲取的資料經過格式轉換與 View 進行溝通。
MVP 設計模式通常會再加上 Controller 做為整體應用程式的後端程式工作。

MVVM
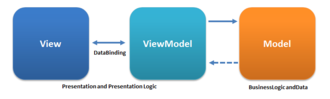
MVVM(Model–view–viewmodel)是一種軟體架構模式。
MVVM有助於將圖形使用者介面的開發與業務邏輯或後端邏輯(資料模型)的開發分離開來,這是通過置標語言或GUI程式碼實現的。MVVM的檢視模型是一個值轉換器,[1] 這意味著檢視模型負責從模型中暴露(轉換)資料物件,以便輕鬆管理和呈現物件。在這方面,檢視模型比檢視做得更多,並且處理大部分檢視的顯示邏輯。[1] 檢視模型可以實現中介者模式,組織對檢視所支援的用例集的後端邏輯的訪問。
MVVM也被稱為model-view-binder
MVVM模式的組成部分[編輯]
模型
模型是指代表真實狀態內容的領域模型(面向物件),或指代表內容的資料訪問層(以資料為中心)。
檢視
就像在MVC和MVP模式中一樣,檢視是使用者在螢幕上看到的結構、佈局和外觀(UI)。[6]
檢視模型
檢視模型是暴露公共屬性和命令的檢視的抽象。MVVM沒有MVC模式的控制器,也沒有MVP模式的presenter,有的是一個繫結器。在檢視模型中,繫結器在檢視和資料繫結器之間進行通訊。[7]
繫結器
宣告性資料和命令繫結隱含在MVVM模式中。在Microsoft解決方案堆中,繫結器是一種名為XAML的標記語言。[8] 繫結器使開發人員免於被迫編寫樣板式邏輯來同步檢視模型和檢視。在微軟的堆之外實現時,宣告性資料繫結技術的出現是實現該模式的一個關鍵因素。[4][9]
理論基礎[編輯]
MVVM旨在利用WPF中的資料繫結函式,通過從檢視層中幾乎刪除所有GUI程式碼(程式碼隱藏),更好地促進檢視層開發與模式其餘部分的分離。[10] 不需要使用者體驗(UX)開發人員編寫GUI程式碼,他們可以使用框架標記語言(如XAML),並建立到應用程式開發人員編寫和維護的檢視模型的資料繫結。角色的分離使得互動設計師可以專注於使用者體驗需求,而不是對業務邏輯進行程式設計。這樣,應用程式的層次可以在多個工作流中進行開發以提高生產力。即使一個開發人員在整個程式碼庫上工作,檢視與模型的適當分離也會更加高效,因為基於終端使用者反饋,使用者介面通常在開發週期中經常發生變化,而且處於開發週期後期。
MVVM模式試圖獲得MVC提供的功能性開發分離的兩個優點,同時利用資料繫結的優勢和通過繫結資料的框架儘可能接近純應用程式模型。[10][11][12] 它使用繫結器、檢視模型和任何業務層的資料檢查功能來驗證傳入的資料。結果是模型和框架驅動儘可能多的操作,消除或最小化直接操縱檢視的應用程式邏輯(如程式碼隱藏)。
批評[編輯]
對這種模式的批評來自MVVM的創造者John Gossman本人,[13]他指出,實現MVVM的開銷對於簡單的UI操作是“過度的”。他說,對於更大的應用來說,推廣ViewModel變得更加困難。而且,他說明了非常大的應用程式中的資料繫結會導致相當大的記憶體消耗。
參考:
https://zh.wikipedia.org/wiki/MVC
https://zh.wikipedia.org/wiki/Model-view-presenter
https://zh.wikipedia.org/wiki/MVVM