iOS架構模式-揭祕MVC,MVP,MVVM和VIPER
iOS架構模式
揭祕MVC,MVP,MVVM和VIPER
英文原文:https://medium.com/ios-os-x-development/ios-architecture-patterns-ecba4c38de52#.w3sovqjl3
作者:Bohdan Orlov
翻譯:http://blog.xoneday.com/
在IOS中使用MVC感覺很奇怪?對切換到MVVM存在疑慮?聽過VIPER,但是又不確定是否值得嘗試?
繼續閱讀,你會找到上面問題的答案,如果沒有你想要的答案,你可以去評論裡罵我。
你將要開始學習一些有關ios架構模式的知識。我們將會簡單的回顧一些當前受歡迎的架構模式,並在原理上對他們進行比較,然後做一些小例子來實踐。如果你需要了解更多詳細資訊,我也為你整理了一些連結。
學習設計模式可能會上癮,所以要小心:讀完這篇文章可能會給你帶來更多的問題,像這些
- 誰應該做網路請求:模型還是控制器?
- 如何把一個模型傳遞到一個新的檢視?
- 誰建立一個新的VIPER模組:Router 還是 Presenter?
為什麼要在乎架構?
因為如果你不這樣做,總有一天你要面對去除錯幾十個巨大的類的工作,你會發現自己暫時無法查詢和修復任何bug。你也很難再大腦裡對這些類有一個總體的印象,所以,你會一直無法修復或完善一些重要的細節。如果你的程式已經這樣了,那非常可能:
- 這個類是UIViewController的子類
- 你的資料直接儲存在UIViewController中
- 你的UIViews幾乎沒事情做
- 你的模型就是一個簡單的資料結構
- 沒有單元測試
即便你遵循了蘋果的指導,使用了Apple’s MVC,也可能會發生這樣的問題。不要灰心,Apple’s MVC也有一些不妥當的地方,我們稍後來討論這個問題。
我們來定義一下好的架構應該符合哪些特徵:
- 角色實體之間的任務嚴格均衡分佈;
- 可測試性(通常來自於上一條規則,在好的架構中很容易實現);
- 易於使用並且維護成本低;
為什麼要分佈
當我們要弄清楚一件事如何工作的時候,我們的大腦需要負載這件事情的複雜性。當然你越是成長,你的大腦也越能適應並理解更復雜的事物。但這種能力並不是不斷線性發展的,很快你就會遇到一個瓶頸。因此,要打敗複雜性最簡單的辦法就是讓每個例項負責單一任務(single responsibility principle
為什麼要可測試
誰都不會懷疑單元測試為重構和新增新功能時遇到的問題帶來的好處。他也能讓開發人員發現很多執行時問題,如果這些問題等到在使用者裝置上被發現,則修復並達到使用者至少需要一個星期(takes a week)。
為什麼要易用
這似乎不需要答案,值得一提的是,最好的程式碼就是沒有程式碼。因此,更少的程式碼,也代表更少的錯誤。寫更少程式碼並不表示開發人員更懶惰,你不應該總是傾向於使用更完美的解決方案,而看不到他的維護成本。
MV(X) 要點
當涉及到架構模式時,我們有很多選擇:
先假設一個應用分為三個部分:
- Models(模型) - 負責資料或操作資料的資料訪問層(data access layer),比如‘Person’或‘PersonDataProvider’ 類。
- Views(檢視)-負責表示層(GUI),iOS一般用’UI’開頭
- Controller(控制器)/Presenter(主持人)/ViewModel (檢視模型) - Model和View中間的中介,一般負責對Model的變化做出反應,接受使用者操作並修改Model,更新View等。
實體的劃分使我們能夠:
- 更好的瞭解(因為我們已經知道模組是幹什麼的了)
- 重用(主要適用於View和Model)
- 獨立測試
讓我們先從mv(x)模式開始,然後在說VIPER。
MVC
如何使用它
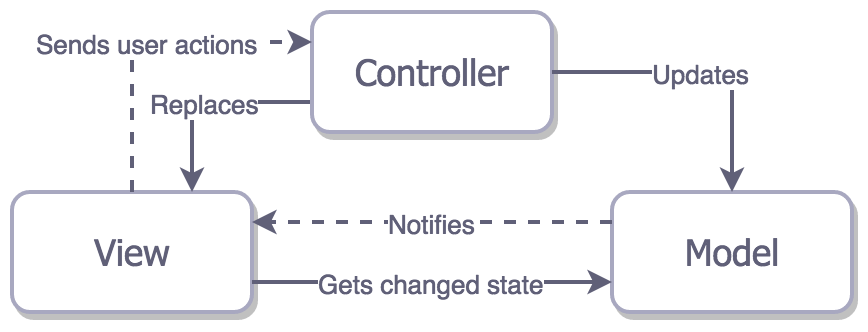
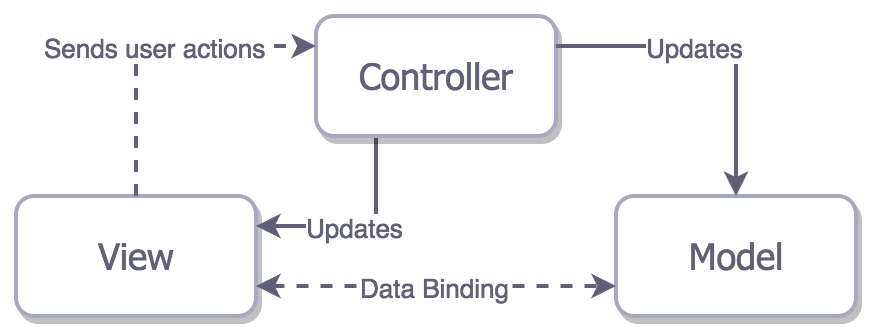
在討論蘋果版本的MVC之前,我們先看看傳統的MVC(traditional one)
在這種情況下,View是無狀態的。一旦Model發生改變,它就通過Controller來進行簡單的呈現。想想網頁,一旦你按下某個連結,瀏覽器就重新載入新的頁面。雖然在ios中是可以實現傳統MVC的,但是它的意義不是太大-三個實體是緊耦合的,每個實體都對其他實體可見。這大大降低了模組的可重用性-這就是為什麼你的應用程式不使用MVC的原因。出於這個原因,我們就不寫MVC的例子了。
傳統的MVC似乎不適合用於IOS開發。
蘋果的MVC
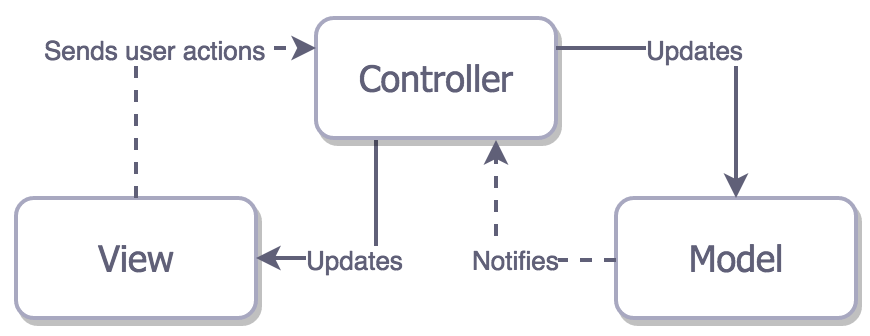
期望
Controller是View和Model的中間人,讓它們彼此不可見。我們通常會構造一些最小可複用的Controller,但是一些比較棘手的不適合放在Model裡的業務邏輯也會放在其中。
從理論上來看,appleMVC看起來很簡單。但是你總感覺有些不對?你一定聽到過有人構造了一個超大體積的Controller。此外,View Controller的解除安裝成為了ios開發者的一個重要問題。為什麼會出現這種情況那?為什麼蘋果要把傳統的MVC改進成這樣?(view controller offloading)
Apple’s MVC
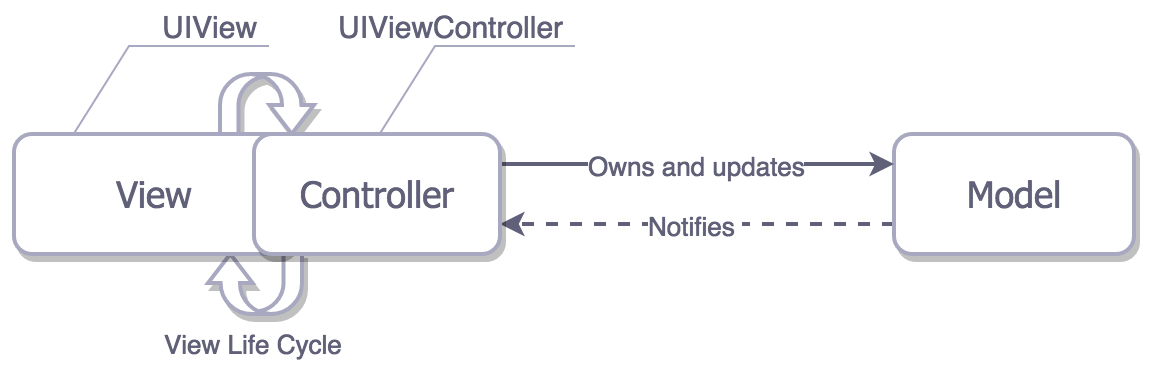
現實
CocoaMVC鼓勵你寫超大體積的View Controllers,因為它跟檢視的生命週期非常相關,很難說它們是相互獨立的。儘管你可以分擔一部分業務邏輯和資料轉換工作到Model,但是當涉及到釋放工作的時候,你的選擇並不多。在大部分時間,檢視的唯一責任就是傳送動作到控制器,檢視控制器最終成了一個代理,並且負責資料以及收發網路請求相關的一切你能想到的任務。
這種程式碼你見過多少次:
var userCell = tableView.dequeueReusableCellWithIdentifier("identifier") as UserCell
userCell.configureWithUser(user)這個cell其實是一個檢視,並且直接用模型進行配置。那麼這個違反了MVC準則,但是當你這樣使用的時候,並沒有覺得有什麼不對。如果嚴格遵守MVC,則應該從檢視控制器配置檢視,而不是傳遞一個模型到檢視,但這樣會讓你的檢視控制器變得更大。
在CocoaMVC中,製造一個大體積的檢視控制器是合理的。
這個問題可能並不明顯,直到它涉及到單元測試(如果你的專案中包含單元測試(Unit Testing))。由於檢視跟控制器緊密結合,因此你想要測試檢視的生命週期必須用一些非常有創意的辦法,在以這種方法構造檢視控制器時,你的業務邏輯應該儘可能與檢視佈局分離。
讓我們來看一個簡單的例子:
#import UIKit
struct Person { // Model
let firstName: String
let lastName: String
}
class GreetingViewController : UIViewController { // View + Controller
var person: Person!
let showGreetingButton = UIButton()
let greetingLabel = UILabel()
override func viewDidLoad() {
super.viewDidLoad()
self.showGreetingButton.addTarget(self, action: "didTapButton:", forControlEvents: .TouchUpInside)
}
func didTapButton(button: UIButton) {
let greeting = "Hello" + " " + self.person.firstName + " " + self.person.lastName
self.greetingLabel.text = greeting
}
// layout code goes here
}
// Assembling of MVC
let model = Person(firstName: "David", lastName: "Blaine")
let view = GreetingViewController()
view.person = model;
MVC的裝配(程式碼中的Assembling of MVC部分)可以在呈現檢視控制器時執行
但我們不能直接呼叫UIView的相關方法(viewDidLoad, didTapButton) ,這可能會導致無法測試GreetingViewController檢視的載入和表示層邏輯(儘管上面的例子中沒有太多這樣的邏輯),這不是好的單元測試。
事實上,在一個特定的模擬器上 (例如iPhone 4S)載入和測試UIView,並不能保證它在其他裝置上(例ipad)也能很好的執行。所以我建議從你的單元測試配置中刪除“Host Application(宿主應用程式)”,並在沒有宿主應用的情況下進行測試。
這樣看來,Cocoa MVC似乎是一個很糟糕的設計模式。但我們用文章開頭的特點來評估它:
- 分佈 - 檢視和模型分離,但檢視跟控制器緊密耦合。
- 可測試 - 由於分配不好,你只能測試你的模型。
- 易用性 - 程式碼涉及的模式很少,並且每個人都熟悉這種模式,因此即便是沒有經驗的開發人員,也很容易維護它。
如果你不準備在架構上投入更多時間,那麼Cocoa MVC是你的首選模式,如果你覺得這種模式維護成本過高,那可能是你的專案設計過頭了。
從開發速度上來說,Cocoa MVC是最好的設計模式。
MVP
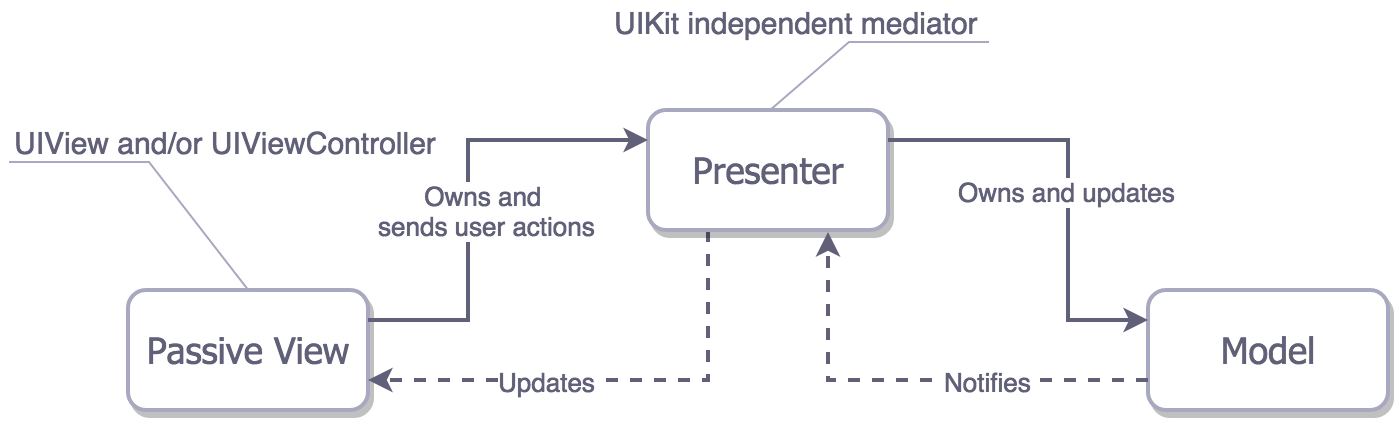
Cocoa MVC承諾交付
是否看起來很像Apple’s MVC?的確是這樣,並且它的名字是MVP(Passive View的變體),這是否意味著Apple’s MVC其實就是MVP?不,它不是,如果你記得,在Apple’s MVC中,檢視和控制器是緊密耦合的,而在MVP中,控制器是調解員、主持人,檢視控制器的生命週期與檢視無關,並且可以很容易的模仿一個檢視出來,因此Presenter可以沒有任何佈局程式碼,它只負責更新資料和檢視狀態。
如果我告訴你,檢視控制器就是檢視。
在MVP裡,UIViewController的子類其實都是檢視,而不是Presenter,這種區分提供了更好的可測試性,但卻降低了開發速度,因為你必須手動繫結事件和資料,你可以看看下面的例子:
#import UIKit
struct Person { // Model
let firstName: String
let lastName: String
}
protocol GreetingView: class {
func setGreeting(greeting: String)
}
protocol GreetingViewPresenter {
init(view: GreetingView, person: Person)
func showGreeting()
}
//Presenter
class GreetingPresenter : GreetingViewPresenter {
unowned let view: GreetingView
let person: Person
required init(view: GreetingView, person: Person) {
self.view = view
self.person = person
}
func showGreeting() {
let greeting = "Hello" + " " + self.person.firstName + " " + self.person.lastName
self.view.setGreeting(greeting)
}
}
//view
class GreetingViewController : UIViewController, GreetingView {
var presenter: GreetingViewPresenter!
let showGreetingButton = UIButton()
let greetingLabel = UILabel()
override func viewDidLoad() {
super.viewDidLoad()
self.showGreetingButton.addTarget(self, action: "didTapButton:", forControlEvents: .TouchUpInside)
}
func didTapButton(button: UIButton) {
self.presenter.showGreeting()
}
func setGreeting(greeting: String) {
self.greetingLabel.text = greeting
}
// layout code goes here
}
// Assembling of MVP
let model = Person(firstName: "David", lastName: "Blaine")
let view = GreetingViewController()
let presenter = GreetingPresenter(view: view, person: model)
view.presenter = presenter關於裝配的重要注意事項:
MVP模式恰好由三個獨立的層組成。我們不希望檢視層瞭解模型,把模型呈現在檢視控制器(在這裡就是檢視)裡的裝配是不正確的。因此,我們必須在別的地方做這個工作。另外,我們可以使用應用級的路由服務來完成檢視-to-檢視的跳轉。這些問題不僅存在於MVP中,而是在所有模式中都需要注意。
讓我們來看看在MVP的特點:
- 分佈 - 我們劃分了Presenter和模型,以及非常簡單的檢視(檢視不對模型進行操作)。
- 可測試 - 優秀,我們可以測試大部分的業務邏輯,由於檢視只負責展示。
- 易用性 - 在我們非常簡單的例子中,相比MVC,程式碼量幾乎翻倍。但MVP的思路很清晰。
MVP在iOS中具有手段高超的可測試性和大量的程式碼。
MVP
繫結和警報
這是一個變種的MVP - the Supervising Controller MVP. 這種變體包括直接結合的檢視和模型,同時Presenter(The Supervising Controller)仍然處理來自檢視的操作並能夠改變檢視。
Supervising Presenter variant of the MVP
但是,正如我們已經說過的,模糊的職責分離,檢視和模型的緊密耦合是不好的。工作原理類似於Cocoa桌面開發。
於傳統的VMC相比,我沒有看到這種架構的優勢。
MVVM
最新最大的一種MV(x)
MVVM是一種最新的MV(x),所以,我們希望它的出現解決了之前MV(x)面臨的問題。
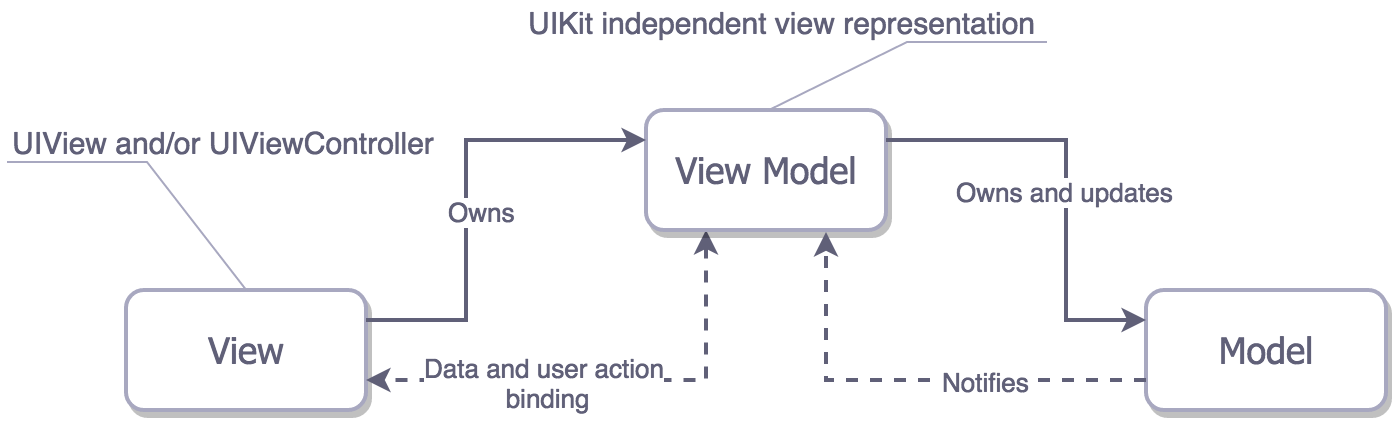
從理論上講,Model-View-ViewModel看起來非常好。其中的檢視和模型都已經為我們所熟悉,其中的調解者,被稱為ViewModel。
它和MVP很相似:
- 在MVVM中,將檢視控制器作為檢視。
- 還有就是檢視和模型之間沒有緊密耦合。
此外,它有點像監控版本的MVP(Supervising Controller MVP),不過這一次不是繫結檢視和模型,而是在View Model中完成這個功能。
那麼,View Model在ios中怎麼實現那?它基本上與你的檢視以及UIKit無關。View Model 在呼叫更新模型的同時更新自己,而且由於我們有一個與View Model繫結的檢視,所以檢視也被相應的更新了。
繫結
在MVP的部分我們簡單提到過這個問題,這裡我們討論一下。在OSX上系統已經提供了繫結工具,但是在IOS上卻沒有。當然,我們有KVO和通知,但他們不如繫結方便。
如果我們不希望自己實現這個功能,那麼我們至少有以下兩種選擇:
實際上,現在如果你聽到“MVVM”,你可以認為就是ReactiveCocoa,反之亦然。雖然你可以使用簡單的繫結來實現MVVM,但大多數MVVM模式都直接使用了ReactiveCocoa(或其分支)。
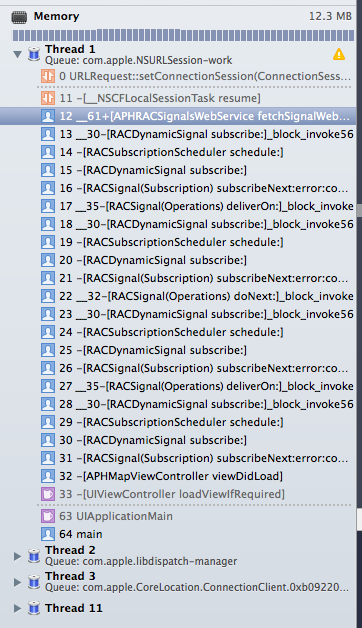
有一個關於響應式框架(ReactiveCocoa)慘痛的道理:權利越大責任越大。使用響應式框架很容易把事情搞砸。換句話說,如果你在某個地方做錯了,你可能要花費大量的時間來除錯程式,只要看看下面這個堆疊呼叫就能明白多麻煩了:
Reactive Debugging
在我們的簡單例子中,使用FRF框架或者KVO都顯得太重了。取而代之的是我們會明確的要求View Model使用showGreeting和簡單的回撥函式greetingDidChange更新檢視。
#import UIKit
struct Person { // Model
let firstName: String
let lastName: String
}
protocol GreetingViewModelProtocol: class {
var greeting: String? { get }
var greetingDidChange: ((GreetingViewModelProtocol) -> ())? { get set } // function to call when greeting did change
init(person: Person)
func showGreeting()
}
class GreetingViewModel : GreetingViewModelProtocol {
let person: Person
var greeting: String? {
didSet {
self.greetingDidChange?(self)
}
}
var greetingDidChange: ((GreetingViewModelProtocol) -> ())?
required init(person: Person) {
self.person = person
}
func showGreeting() {
self.greeting = "Hello" + " " + self.person.firstName + " " + self.person.lastName
}
}
class GreetingViewController : UIViewController {
var viewModel: GreetingViewModelProtocol! {
didSet {
self.viewModel.greetingDidChange = { [unowned self] viewModel in
self.greetingLabel.text = viewModel.greeting
}
}
}
let showGreetingButton = UIButton()
let greetingLabel = UILabel()
override func viewDidLoad() {
super.viewDidLoad()
self.showGreetingButton.addTarget(self.viewModel, action: "showGreeting", forControlEvents: .TouchUpInside)
}
// layout code goes here
}
// Assembling of MVVM
let model = Person(firstName: "David", lastName: "Blaine")
let viewModel = GreetingViewModel(person: model)
let view = GreetingViewController()
view.viewModel = viewModel
再次評價一下:
- 分佈-我們的小例子看起來不太明確,但是實際上MVVM的檢視比MVP的檢視責任更多。第一所有狀態更新需要用View Model建立繫結,第二所有事件只是由Presenter轉發,並不自己更新。
- 可測試-View Model對檢視一無所知,這讓我們很容易測試它。檢視也可是可測試的,但是它依賴於UIKit,你可能希望跳過它。
- 易用性-在我們的例子中,其擁有的程式碼與MVP似乎一樣多,但是在真正的程式中,你應該不會手動繫結事件或更新檢視。如果你使用繫結,MVVM的程式碼量將會非常少。
MVVM是非常有吸引力的,因為它結合了上述方法的好處,此外,它不需要額外的程式碼更新檢視,因為檢視的更新繫結在了視圖裡。同時可測試性也不錯。
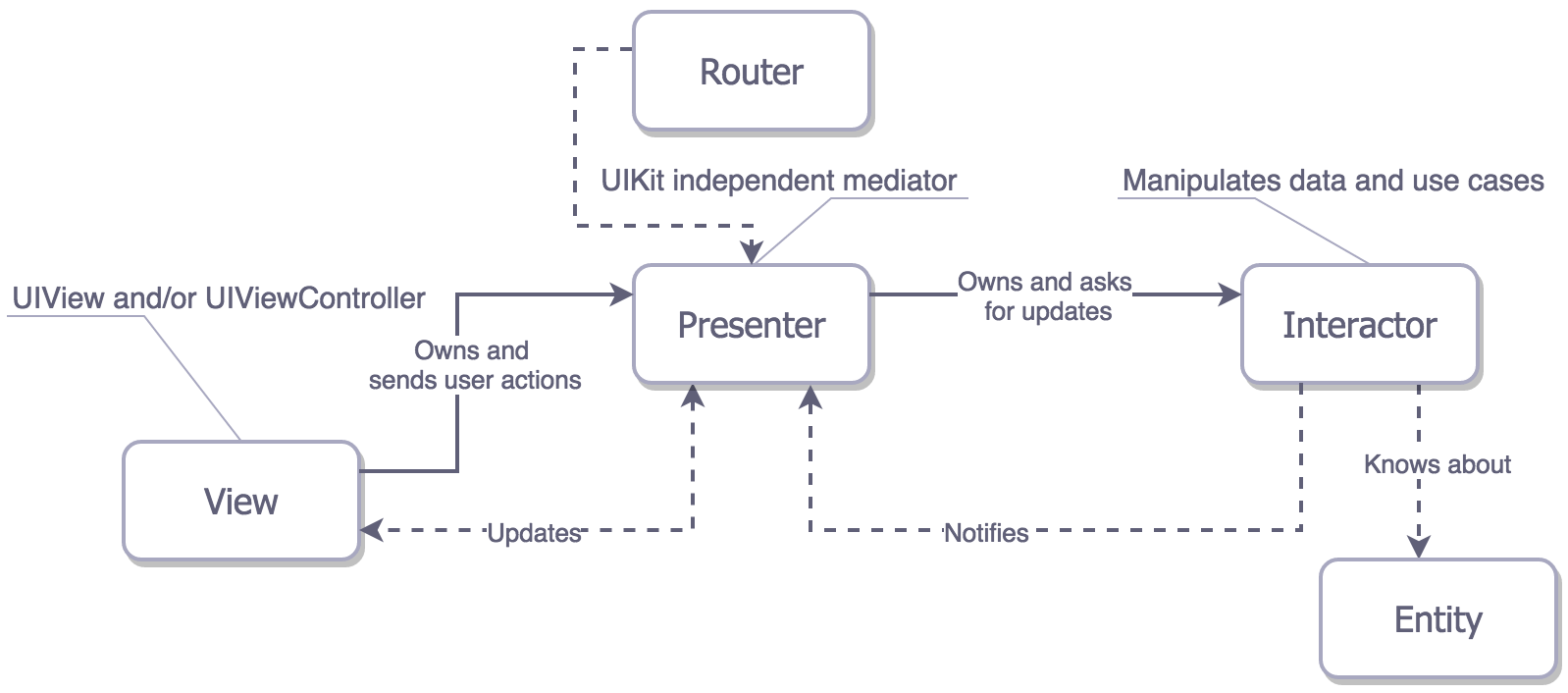
VIPER
樂高積木的經驗轉移到iOS應用中
VIPER 是我們最後的備選,它比較特別,因為它不是從MV(X)擴展出來的。
現在,你必須同意,細力度的責任劃分是非常好的。VIPER又一次迭代了責任劃分,這裡,我們有五個層次。
- Interactor - 包括資料實體、業務邏輯、網路請求等,如建立新的例項,或者從伺服器獲取例項。為達到這一目的而使用的一些服務或管理,不被視為VIPER的一部分,而是作為一些外部依賴。
- Presenter - 包括UI相關(但不包括UIKit相關)的業務邏輯,呼叫了Interactor的方法。
- Entities - 你的資料物件,而不是資料訪問層,因為那是Interactor的責任。
- Router - 負責VIPER模組之間的連線。
基本上,一個螢幕所展示的內容或者多個相關螢幕所組成的一個場景可以就是一個VIPER。
你想用你的樂高積木做什麼?隨便你。
如果我們用MV(X)來進行比較,就可以看到責任劃分的不同之處:
- Model(資料互動)的邏輯轉移到了Interactor,Entities只是簡單的資料結構。
- 只是將Controller/Presenter/ViewModel的UI展示責任搬入了Presenter,但沒有資料修改能力。
- VIPER有明確真對導航責任的模組Router。
使用合適的方式做路由是IOS應用的一個挑戰,在MV(X)模式中根本沒有解決這個問題。
這個例子不包括模組之間的路由互動。因為以MV(X)作為主題,並沒有覆蓋這個問題。
#import UIKit
struct Person { // Entity (usually more complex e.g. NSManagedObject)
let firstName: String
let lastName: String
}
struct GreetingData { // Transport data structure (not Entity)
let greeting: String
let subject: String
}
protocol GreetingProvider {
func provideGreetingData()
}
protocol GreetingOutput: class {
func receiveGreetingData(greetingData: GreetingData)
}
class GreetingInteractor : GreetingProvider {
weak var output: GreetingOutput!
func provideGreetingData() {
let person = Person(firstName: "David", lastName: "Blaine") // usually comes from data access layer
let subject = person.firstName + " " + person.lastName
let greeting = GreetingData(greeting: "Hello", subject: subject)
self.output.receiveGreetingData(greeting)
}
}
protocol GreetingViewEventHandler {
func didTapShowGreetingButton()
}
protocol GreetingView: class {
func setGreeting(greeting: String)
}
class GreetingPresenter : GreetingOutput, GreetingViewEventHandler {
weak var view: GreetingView!
var greetingProvider: GreetingProvider!
func didTapShowGreetingButton() {
self.greetingProvider.provideGreetingData()
}
func receiveGreetingData(greetingData: GreetingData) {
let greeting = greetingData.greeting + " " + greetingData.subject
self.view.setGreeting(greeting)
}
}
class GreetingViewController : UIViewController, GreetingView {
var eventHandler: GreetingViewEventHandler!
let showGreetingButton = UIButton()
let greetingLabel = UILabel()
override func viewDidLoad() {
super.viewDidLoad()
self.showGreetingButton.addTarget(self, action: "didTapButton:", forControlEvents: .TouchUpInside)
}
func didTapButton(button: UIButton) {
self.eventHandler.didTapShowGreetingButton()
}
func setGreeting(greeting: String) {
self.greetingLabel.text = greeting
}
// layout code goes here
}
// Assembling of VIPER module, without Router
let view = GreetingViewController()
let presenter = GreetingPresenter()
let interactor = GreetingInteractor()
view.eventHandler = presenter
presenter.view = view
presenter.greetingProvider = interactor
interactor.output = presenter
再次比較優勢:
- 分佈 - 無疑,VIPER是職能細分方面的冠軍。
- 可測試性 - 這裡沒什麼驚喜,更好的分佈職責等於更好的可測試性。
- 易用性 - 通過上面兩個特點你可以猜到,你必須寫非常多的介面,以及很多非常小的類。
關於樂高
當你開始使用VIPER時,你可能會有用樂高積木來建造帝國大廈的感覺,著通暢是你的設計有問題的訊號。也許,這是你太早採用VIPER了(粒度太細),你應該考慮一些更簡單的東西。有些人忽略這一點,並繼續用大炮打蚊子。我想他們是認為當前階段使用VIPER會在未來獲益,即便當前維護成本有點高也可以接受。如果你認同這個觀點,那麼我建議你嘗試Generamba -生成VIPER框架的工具。我個人覺得這就像是是用自動瞄準系統的火炮取代彈弓。
結論
我們已經瞭解了這幾種架構模式,我希望你能夠從中找到一些問題的答案。但是我相信你意識到了沒有萬能的架構,所以選擇架構模式是一個在特殊情況下權衡權重的問題。
因此,在同一應用程式中混合不同的架構模式是很自然的事情。例如:你已經開始使用MVC,然後你意識到一個特定的螢幕使用MVC太難實現和維護,切換到MVVM會變得簡單的多。但是為了這個特殊的螢幕,並不需要重構其它使用MVC能夠很好工作的螢幕,因為這兩種架構很容易相容。
讓一切儘可能地簡潔明瞭,但又不能簡單地被簡化。 — Albert Einstein