Elasticsearch6.3.1下載,安裝,使用,教程。
Elasticsearch 在專案中的實戰
1.下載安裝elasticsearch
2.下載安裝elasticsearch-head外掛,圖形化介面操作
3.將原有專案資料庫資料和ES庫連線同步,此處用到工具elasticsearch-jdbc
4.將查詢或操作的資料來源切換到ES庫
安裝ElasticSearch6.3.1
一、安裝jdk8(jdk7不可以,本地必須安裝JDk)
二、安裝ElasticSearch6.3.1
2,開啟ElasticSearch 服務
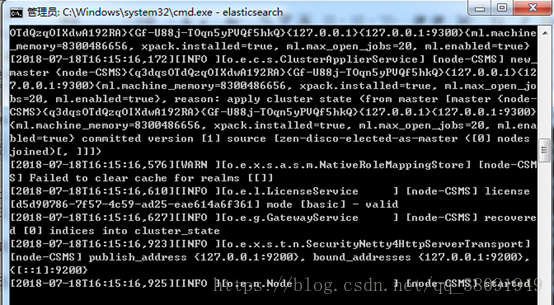
將zip檔案解壓到E盤,進入 E:\elasticsearch-6.3.1\bin 目錄,執行下面的命令:
如果這時報錯"max virtual memory areas vm.maxmapcount [65530] is too low",要執行下面的命令:
sudo sysctl -w vm.max_map_count=262144
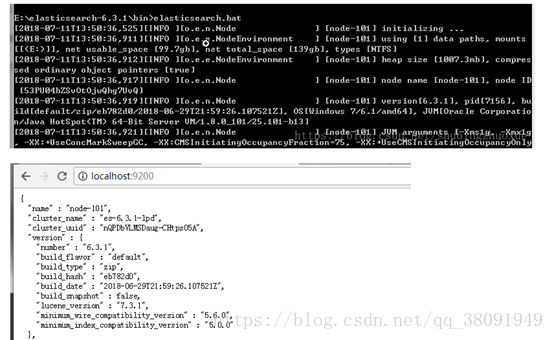
開啟瀏覽器,輸入 http://localhost:9200 ,顯式以下畫面,說明ES安裝成功。
安裝ElasticSearch6.3.1的Head外掛
一、安裝nodejs
把NODE_HOME設定到環境變數裡(安裝包可能已經自動加入PATH環境變數)。測試一下node是否生效:
二、安裝grunt
grunt構建工具,可以進行打包壓縮、測試、執行等等的工作,
注意:路徑切到E:\nodejs下。
npm install -g grunt-cli
-g代表全域性安裝。
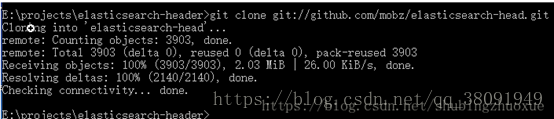
把head外掛的原始碼git clone下來(需要本地安裝git):
git clone git://github.com/mobz/elasticsearch-head.git
效果如圖:
三、修改head原始碼
由於head的程式碼還是2.6版本的,直接執行有很多限制,比如無法跨機器訪問。因此需要使用者修改兩個地方:
目錄:head/Gruntfile.js:
- connect: {
- server: {
- options: {
- port: 9100,
- hostname: '*',
- base: '.',
- keepalive: true
- }
- }
- }
增加hostname屬性,設定為*
修改連線地址:
目錄:head/_site/app.js
修改head的連線地址(本地測試先不用改):
this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://localhost:9200";
把localhost修改成你es的伺服器地址,如:
this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://10.10.10.10:9200";
四、執行head
修改elasticsearch的引數
修改一下es使用的引數。編輯config/elasticsearch.yml:
- # 換個叢集的名字,免得跟別人的叢集混在一起
- cluster.name: es-5.0-test
- # 換個節點名字
- node.name: node-101
- # 修改一下ES的監聽地址,這樣別的機器也可以訪問(設成 0.0.0.0 讓任何人都可以訪問。線上服務不要這樣設定,要設成具體的 IP。)
- network.host: 0.0.0.0
- # 預設的就好
- http.port: 9200
- # 增加新的引數,這樣head外掛可以訪問es
- http.cors.enabled: true
- http.cors.allow-origin: "*"
注意,設定引數的時候:後面要有空格!
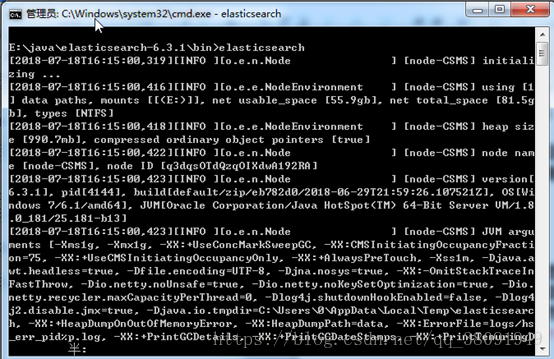
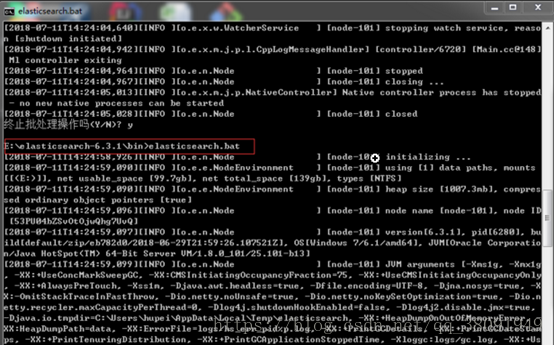
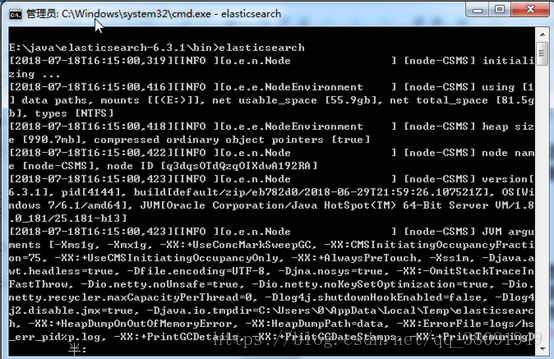
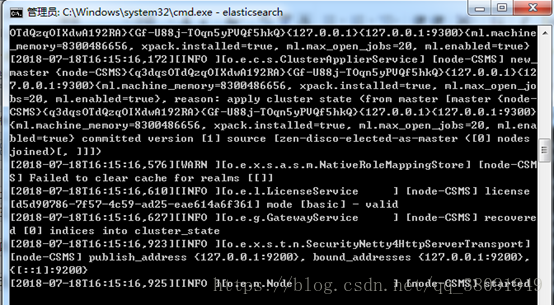
進入elasticsearch的bin目錄下命令列執行elasticsearch:
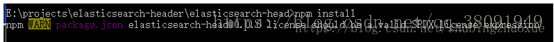
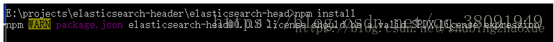
然後在head原始碼目錄中,執行npm install 下載的包:
npm install
效果如圖:
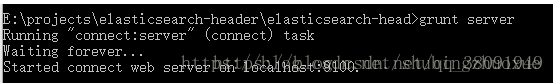
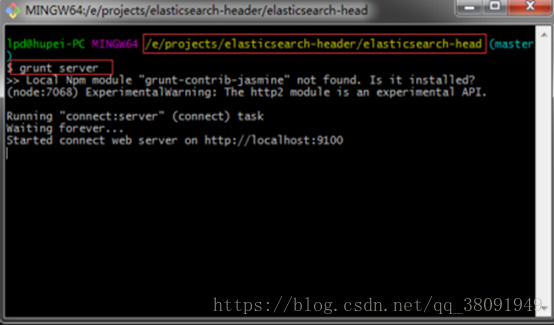
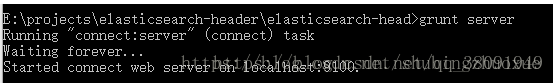
最後,在head原始碼目錄下啟動nodejs:
grunt server
效果如圖:
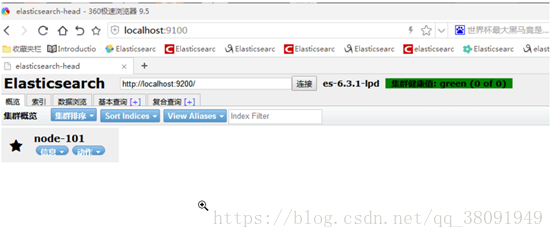
五、訪問:target:9100
這個時候,訪問http://localhost:9100就可以訪問head外掛了:
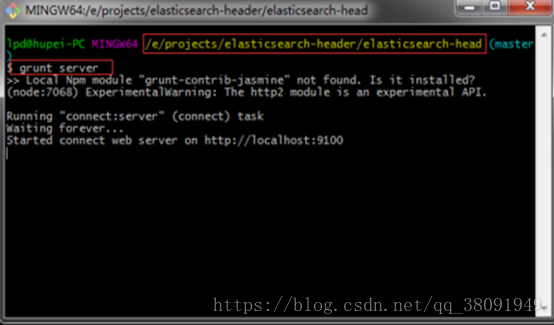
安裝好下次啟動方法如圖: 再訪問http://localhost:9100即可
- # 增加新的引數,這樣head外掛可以訪問es
- http.cors.enabled: true
- http.cors.allow-origin: "*"
注意,設定引數的時候:後面要有空格!
進入elasticsearch的bin目錄下命令列執行elasticsearch:
然後在head原始碼目錄中,執行npm install 下載的包:
npm install
效果如圖:
最後,在head原始碼目錄下啟動nodejs:
grunt server
效果如圖:
五、訪問:target:9100
這個時候,訪問http://localhost:9100就可以訪問head外掛了:
安裝好下次啟動方法如圖: 再訪問http://localhost:9100即可