部落格園自定義樣式
我現在的部落格園首頁暫時應該是一個女生背景,一些星星的懸浮飄揚
那麼我們怎麼來設定部落格園的自定義的樣式,而不是不個性的預設介面呢?
第一步:進入你的首頁,開啟管理 => 設定
第二步:我在部落格面板中選擇了SimpleMemory,這個面板相對來說要輕快、乾淨,更方便你來修改你的樣式。
第三步:事實上你可以禁用預設CSS,這也是允許的,不過就會弄成這樣

學過前端的同學應該知道不摻雜任何任何的CSS就會出現這樣的情況,這是瀏覽器預設給定的樣式,而不是部落格園給的CSS預設樣式(所以你已經禁用了部落格園的預設CSS),不過建議沒有CSS基礎的同學選中禁用,因為你重新構建這個介面會花費很多功夫,還可能結構搭不起來,所以這裡我們用了一個基本樣式。
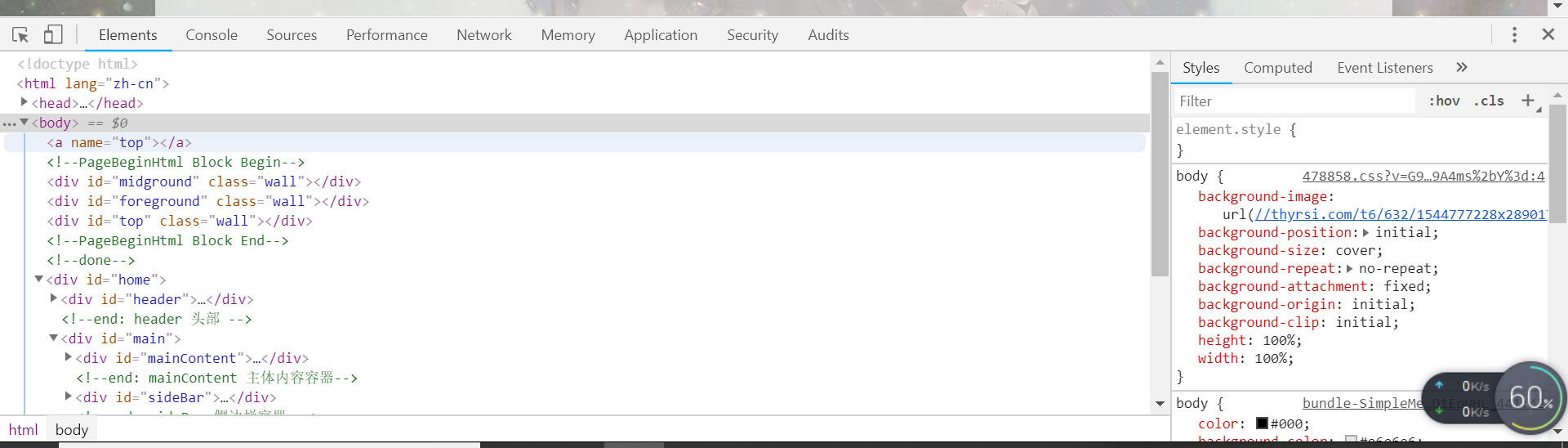
第四步:可以按F12進入控制檯或者右鍵點中你希望看到的結構選擇檢視,點選Element,右側會出現它的CSS樣式,大家可以修改這個樣式

等到你認為這樣還不錯的時候,把這一部分複製進入管理的介面的CSS樣式中

這裡建議大家雙開,管理和首頁各開一個介面,很方便。
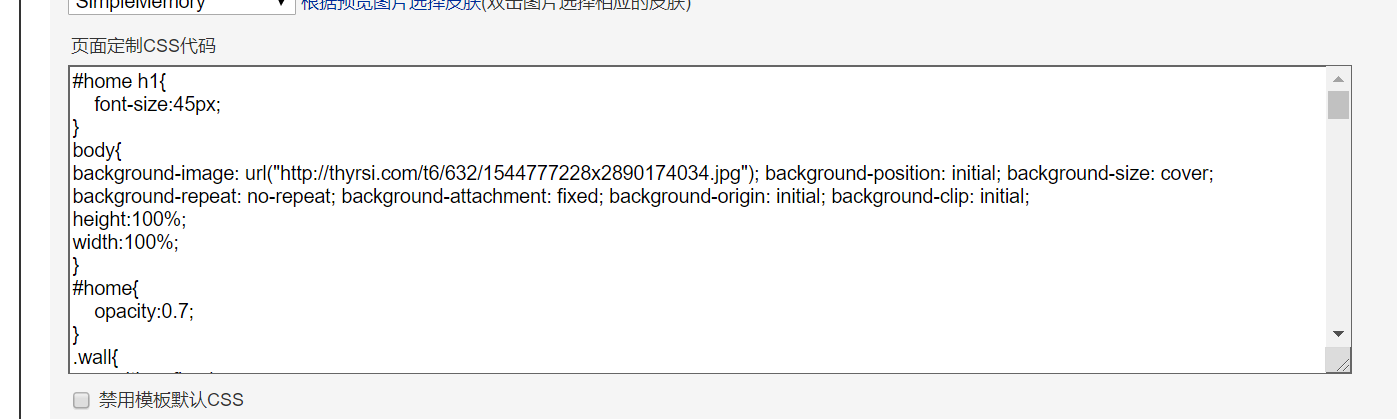
第五步:進入主題:設定背景的話,大家可以把中間預設的介面當成一個div然後進行製作,在頁首Html程式碼中加入你的HTML程式碼,他會直接加入頁面的HTML中,也可以在剛才的“頁面定製CSS程式碼”中修改其樣式。
第六步:我的背景思路是
1、將中間的部分透明度設為0.7
2、新加入幾個HTML的div,全部設為fixed,這樣不會到處亂跑。
3、定義你的CSS動畫,能讓你的背景星星動起來。
4、背景圖別放在你的QQ空間中,在介面中不會顯示的。你可以上傳至你的伺服器或者某些圖片上傳網站。(博主沒試過上傳百度,有知道的小夥伴可以留言告訴我一下哦)
5、我下面的程式碼改了我的首頁字型大小,大家按我的示例也可以做一下美化。
第七步:以下是我的程式碼
頁首Html程式碼
1 <div id="midground" class="wall"></div> 2 <div id="foreground" class="wall"></div> 3 <div id="top"class="wall"></div>
頁面定製CSS程式碼
1 #home h1{ 2 font-size:45px; 3 } 4 body{ 5 background-image: url("放你的背景圖連結"); background-position: initial; background-size: cover; background-repeat: no-repeat; background-attachment: fixed; background-origin: initial; background-clip: initial; 6 height:100%; 7 width:100%; 8 } 9 #home{ 10 opacity:0.7; 11 } 12 .wall{ 13 position: fixed; 14 top: 0; 15 left: 0; 16 bottom: 0; 17 right: 0; 18 } 19 div#midground{ 20 background: url("https://i.postimg.cc/PP5GtGtM/midground.png"); 21 z-index: -1; 22 -webkit-animation: cc 200s linear infinite; 23 -moz-animation: cc 200s linear infinite; 24 -o-animation: cc 200s linear infinite; 25 animation: cc 200s linear infinite; 26 } 27 div#foreground{ 28 background: url("https://i.postimg.cc/z3jZZD1B/foreground.png"); 29 z-index: -2; 30 -webkit-animation: cc 253s linear infinite; 31 -o-animation: cc 253s linear infinite; 32 -moz-animation: cc 253s linear infinite; 33 animation: cc 253s linear infinite; 34 } 35 div#top{ 36 background: url("https://i.postimg.cc/PP5GtGtM/midground.png"); 37 z-index: -4; 38 -webkit-animation: da 200s linear infinite; 39 -o-animation: da 200s linear infinite; 40 animation: da 200s linear infinite; 41 } 42 @-webkit-keyframes cc { 43 from{ 44 background-position: 0 0; 45 transform: translateY(10px); 46 } 47 to{ 48 background-position: 600% 0; 49 } 50 } 51 @-o-keyframes cc { 52 from{ 53 background-position: 0 0; 54 transform: translateY(10px); 55 } 56 to{ 57 background-position: 600% 0; 58 } 59 } 60 @-moz-keyframes cc { 61 from{ 62 background-position: 0 0; 63 transform: translateY(10px); 64 } 65 to{ 66 background-position: 600% 0; 67 } 68 } 69 @keyframes cc { 70 0%{ 71 background-position: 0 0; 72 } 73 100%{ 74 background-position: 600% 0; 75 } 76 } 77 78 @keyframes da { 79 0%{ 80 background-position: 0 0; 81 } 82 100%{ 83 background-position: 0 600%; 84 } 85 } 86 @-webkit-keyframes da { 87 0%{ 88 background-position: 0 0; 89 } 90 100%{ 91 background-position: 0 600%; 92 } 93 } 94 @-moz-keyframes da { 95 0%{ 96 background-position: 0 0; 97 } 98 100%{ 99 background-position: 0 600%; 100 } 101 } 102 @-ms-keyframes da { 103 0%{ 104 background-position: 0 0; 105 } 106 100%{ 107 background-position: 0 600%; 108 } 109 }
加油啊柯基~
