個性化定義部落格園 (一)---基礎準備以及新增動態背景和音樂控制元件
寫在前面
擁有部落格僅僅只是開始,後續該怎樣美化部落格?怎樣使部落格更有個性?這都需要我們一點點去做。由此,我總結出了一些方法,希望能對你有所幫助。我們將以部落格園美化來教你怎樣自定義部落格,使它看起來更加的個性化。
一,準備工作

我的面板選擇的是SimpleMemory,本文也將選用這種主題進行美化。

面板預覽圖
選擇好了面板,一定不要忘記申請JS許可權,動態背景和音樂等操作都需要通過JS實現。

在部落格側欄公告裡把JS許可權申請下來,這是已經申請通過的。至此,準備工作就做完了。
二,新增動態背景(Canvas)
定義背景一定要有樣式,下面的樣式程式碼插入頁面定製CSS程式碼

#c{
position: fixed;
top:0;
left: 0;
z-index:-1;
opacity:0.8;
}
View Code
有了樣式一定就要有一個控制元件在頁首,下面的控制元件程式碼要插入頁首Html程式碼

<canvas id="c"></
View Code
這css和html已經就緒了就要考慮JS裡的檔案了,這就是我讓你提前申請JS許可權的原因,由於使用的是canvas方法,這個是html5裡的方法,接下來通過canvas實現動態背景圖。這裡有和的背景一樣的已經寫好的指令碼,可以直接配合使用,canvas製作的背景圖有很多,例如櫻花雨和煙花雨的都有,替換語句裡src這個指令碼的連結就可以,指令碼程式碼同樣要插入頁首Html程式碼中,要插入到控制元件程式碼下面才能生效。

<script type="text/javascript" src="https://blog-static.cnblogs.com/files/Steven-Tim/hk01.js" ></script>View Code
全部程式碼

1 //頁面定製CSS程式碼
2 #c{position: fixed; top:0; left: 0; z-index:-1; opacity:0.8;}
3
4 //頁首Html程式碼
5 <canvas id="c"></canvas>
6 <script type="text/javascript" src="https://blog-static.cnblogs.com/files/Steven-Tim/hk01.js" ></script>
View Code

效果圖
三,新增音樂控制元件(網易雲音樂)
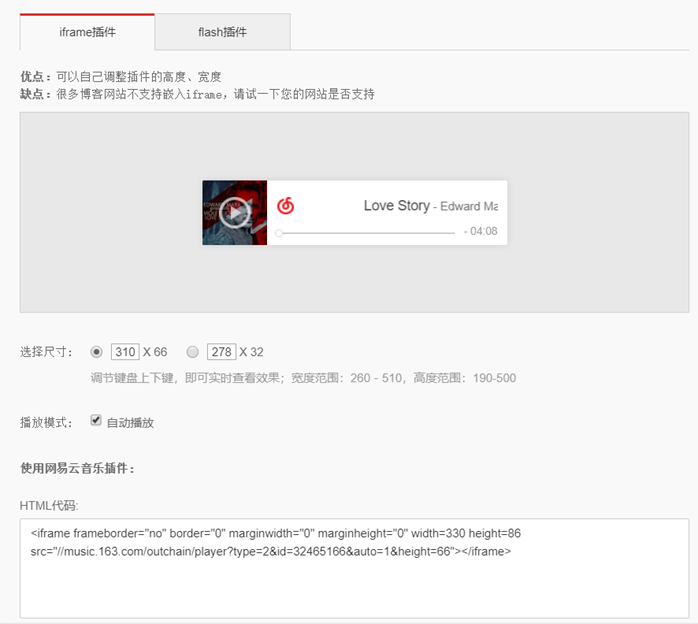
先去網易雲音樂(https://music.163.com),搜尋歌曲生成一個外鏈播放器。如果有版權保護就會生成失敗。

外鏈播放器有兩種,基於Html的iframe外掛播放器和Flash的embed外掛播放器。

因為部落格園出於安全考慮已經禁用了iframe外掛的插入,而embed外掛在不是IE的瀏覽器上是不會自動載入的,iframe外掛的好處是可以自定義播放器大小,而embed外掛卻不能,那如何在部落格園裡使用iframe外掛呢?經過查詢與嘗試,找到了下面這種曲線完成的的方式,成功的插入了音樂控制元件。
定義外掛要有樣式,下面的樣式程式碼插入頁面定製CSS程式碼

1 * {
2 margin: 0;
3 padding: 0;
4 border: 0;
5 }
6 #div_digg1 {
7 padding: 5px;
8 position: fixed;
9 _position: absolute;
10 z-index: 1000;
11 bottom: 5%;
12 left: 3.5%;
13 _left: 15px;
14 border: 0;
15 }
View Code
有了樣式一定就要有一個控制元件在頁尾,下面的控制元件程式碼要插入頁尾Html程式碼

1 <div id="div_digg1" align="center"><p id="bfq" ></p></div>
View Code
最後程式碼最核心的部分就是這段JS程式碼了,更換歌曲也很簡單,只要把src裡的連結替換成和網易雲生成的src連結即可,但是要保證符號一致。
同樣也是插入頁尾Html程式碼中,要插入到y控制元件程式碼下面才能生效。

1 <script type="text/javascript">
2 var iii = document.createElement('iframe');
3 iii.src = '//music.163.com/outchain/player?type=2&id=32465166&auto=1&height=66';
4 iii.height = 86;
5 iii.width=280;
6 $("#bfq").after(iii);
7 </script>
View Code
全部程式碼

1 //頁面定製CSS程式碼 2 * { 3 margin: 0; 4 padding: 0; 5 border: 0; 6 } 7 #div_digg1 { 8 padding: 5px; 9 position: fixed; 10 _position: absolute; 11 z-index: 1000; 12 bottom: 5%; 13 left: 3.5%; 14 _left: 15px; 15 border: 0; 16 } 17 //頁尾Html程式碼 18 <div id="div_digg1" align="center"><p id="bfq" ></p></div> 19 <script type="text/javascript"> 20 var iii = document.createElement('iframe'); 21 iii.src = '//music.163.com/outchain/player?type=2&id=32465166&auto=1&height=66'; 22 iii.height = 86; 23 iii.width=280; 24 $("#bfq").after(iii); 25 </script>View Code

效果圖
這樣動態背景和音樂控制元件就可以新增到你的部落格裡了,下一篇個性化定義部落格裡要介紹怎樣實現滑鼠點選效果和頁首效果。

