iview中Select 選擇器多選校驗
iview提供的select元件中使用multiple屬性可以開啟多選模式,返回的資料也是陣列的形式。
iview使用的校驗是根據async-validator來實現資料驗證。驗證規則可前去檢視開源專案
多選模式下的select元件校驗使用type為array,可設定len屬性來規定陣列的長度,設定len:1則不是陣列長度為1則通過校驗,不設定則陣列有元素則通過校驗。
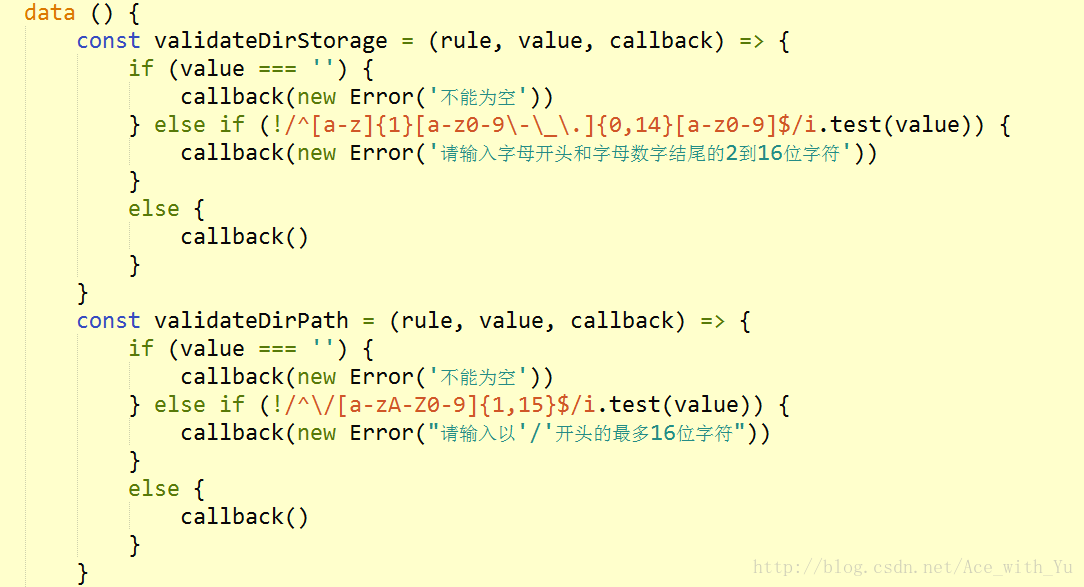
{ type: 'array', required: true, message: '不能為空'}正則可以寫在data中
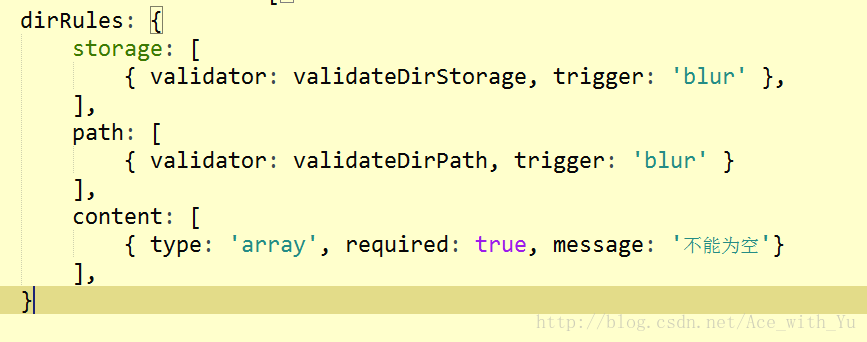
在rules中引用即可
相關推薦
iview中Select 選擇器多選校驗
iview提供的select元件中使用multiple屬性可以開啟多選模式,返回的資料也是陣列的形式。 iview使用的校驗是根據async-validator來實現資料驗證。驗證規則可前去檢視開源專案 多選模式下的select元件校驗使用type為array,可設定len屬性來規定陣列的長度,
element UI中的select選擇器的change方法需要傳遞多個值
如上圖是element UI的一個基本的select選擇器 根據element UI的官網事件呼叫,有一下幾種: 如果直接呼叫上述事件,不傳任何引數,則可以獲取到當前選中的值(因為預設會將event引數傳遞過去) 場景: 你需要將select選擇器 ”選中的
css中的類選擇器多關鍵字的相容問題
當我們在使用類選擇器的時候,經常會使用多個關鍵字來給一個元素新增樣式。如下所示: CSS程式碼: <span style="font-size:18px;">p.warning.help {background: red;}</span> HTML
dojo中的選擇器
nodelist element html lastindex clas 字符 log cto select dom.byId(以前的dojo.byId):等同於js中的document.getElementById. http://www.cnblogs.com/ti
pyspider中內容選擇器常用方法匯總
實例 .text span 部分 ons test tag .cn 給定 pyspider 的內容選擇器默認已經實例化一個pyquery對象,可以直接使用pyquery的api來獲取自己需要的內容。 1.在pyquery中使用response.doc就可以直接實例化一個py
jQuery中的選擇器
-1 style cnblogs -a center es2017 ima ges ext jQuery中的選擇器 jQuery中的選擇器
css基礎 並集選擇器 多個標簽用逗號隔開,使用相同的樣式
visual ast range -c 如果 logs utf rom gpo 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
CSS3中的選擇器
aid 用戶 bubuko 簡單 同學 info 能夠 left 不能 原文:CSS3中的選擇器這裏總結一共有11種選擇器,分別為: 通配符選擇器、類選擇器、id選擇器、元素選擇器(又叫標簽選擇器)、屬性選擇器、 偽類選擇器、偽元素選擇器、後代選擇器(又叫包含選擇器)、
jqgrid 表格中篩選條件的多選下拉,樹形下拉 ;文本框清除插件;高級查詢多條件動態篩選插件
this break eset real 分割線 EDA color ctx 篩選條件 /** * @@desc 文本框清除按鈕,如果isAutoWrap為false當前文本框父級必須是relative定位,boostrap參考input-group
03-CSS中的選擇器
c-c ext for adding 字體顏色 dset 單詞 2-2 round 高級選擇器分為: 後代選擇器 子代選擇器 並集選擇器 交集選擇器 後代選擇器 使用空格表示後代選擇器 , 顧名思義 父元素的後代(
iview裡面時間選擇器(預設當月1號到至今)
<template> <div> <DatePicker type="date" :options="options3" :value="beginTime" @on-change="beginTimeChange" placeholder
CSS3中使用選擇器在頁面中插入內容
1 使用選擇器來插入內容 使用after或before選擇器,在選擇器的content屬性中定義要插入的內容,當插入內容為文字的時候,必須要在插入文字的兩旁加上單引號或者雙引號。 <style type="text/css"> h2:before{ co
layui中時間選擇器的使用
1、HTML頁面引入layui.js檔案 <script src="../../plugins/layui/layui.js"></script> 使用選擇器的部分程式碼如下: <div class="layui-inline layui
Jsoup中Selector選擇器概要
Select方法將返回一個集合,並提供一組方法來抽取和處理結果。 Selector選擇器概述 tagname: 通過標籤查詢元素,比如:a ns|tag: 通過標籤在名稱空間查詢元素,比如:可以用 fb|name 語法來查詢 <fb:name> 元素 #i
element-ui和iview中select元件value的區別
今天將頁面中的下拉框由element-ui的el-select,改成了iview的Select,然後控制檯報錯, Invalid prop: type check failed for prop “value”. Expected String or numbe
React Native 中的導航器怎麼選?
01 前言 當我開始學習 React Native 的時候,官方文件以及很多開發者都說,處理頁面間的跳轉應該使用 Navigator 以及一個不再被推薦使用的過期元件 NavigatorIOS 。當我用了 Navigator 後,我發現了另一個可以用來代替它的元件:Navigatio
CSS中的選擇器權重
CSS中選擇器優先順序的權重計算 先看一段程式碼,如下: <style> a{ color: red; } #box a{ color: green; } [class="box"]
ARCEngine中符號選擇器的實現
private void axTOCControl1_OnMouseDown(object sender, ITOCControlEvents_OnMouseDownEvent e) { esri
iview中select元件使用總結
1.使用iview的select元件進行遠端搜尋 遠端搜尋需同時設定 filterable、remote、remote-method、loading 四個 props,其中 loading 用於控制是否正在搜尋中,remote-method 是遠端搜尋的方法。 注意:需要給 Option 設定 key。 設定
Jsoup的select選擇器
Jsoup的強大在於它對文件元素的檢索,Select方法將返回一個Elements集合,並提供一組方法來抽取和處理結果,即Jsoup的選擇器語法。 1、Selector選擇器基本語法 tagname: 通過標籤查詢元素,比如:a ns|tag: 通過標籤在名稱空間查詢元素,比如: