Vue2.0 探索之路——生命週期和鉤子函式的一些理解
阿新 • • 發佈:2018-12-14
前言
在使用vue一個多禮拜後,感覺現在還停留在初級階段,雖然知道怎麼和後端做資料互動,但是對於mounted這個掛載還不是很清楚的。放大之,對vue的生命週期不甚瞭解。只知道簡單的使用,而不知道為什麼,這對後面的踩坑是相當不利的。
因為我們有時候會在幾個鉤子函式裡做一些事情,什麼時候做,在哪個函式裡做,我們不清楚。
於是我開始先去搜索,發現vue2.0的生命週期沒啥文章。大多是1.0的版本介紹。最後還是找到一篇不錯的(會放在最後)
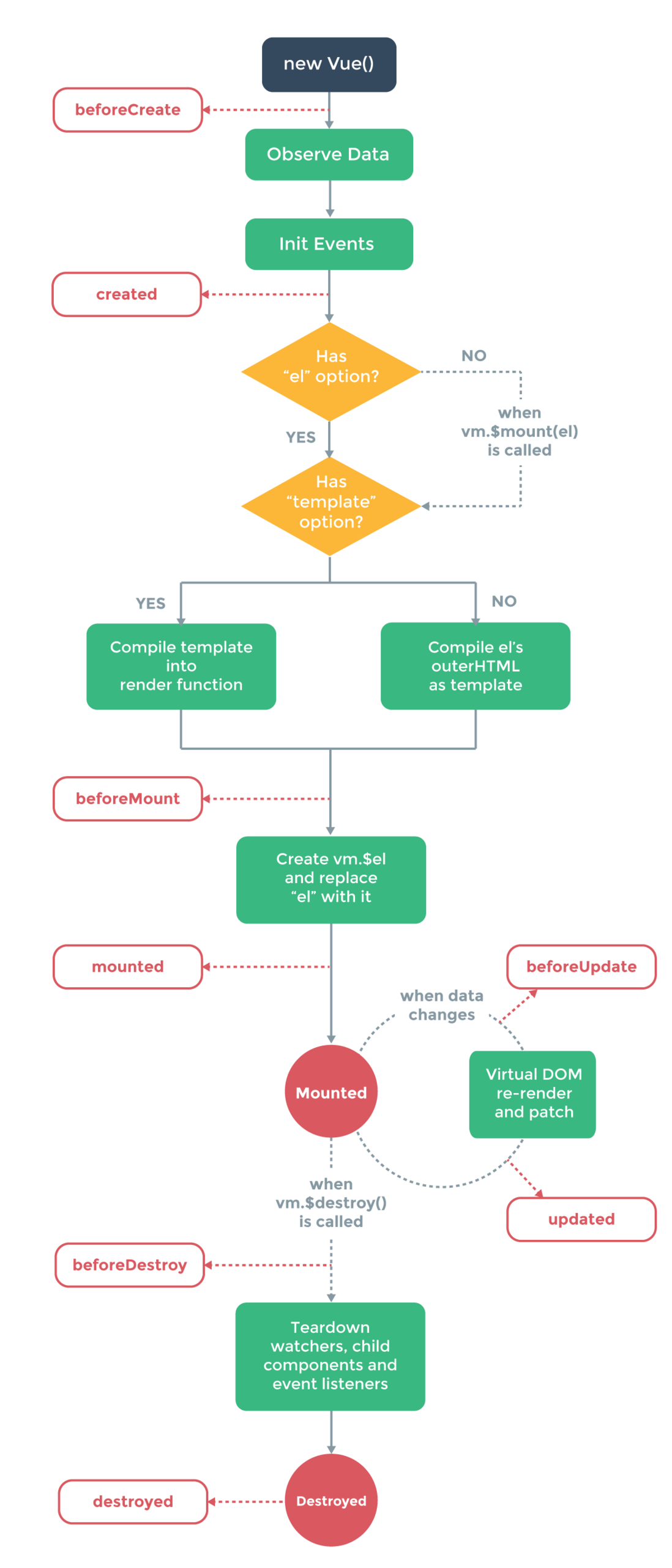
vue生命週期簡介
咱們從上圖可以很明顯的看出現在vue2.0都包括了哪些生命週期的函數了。
生命週期探究
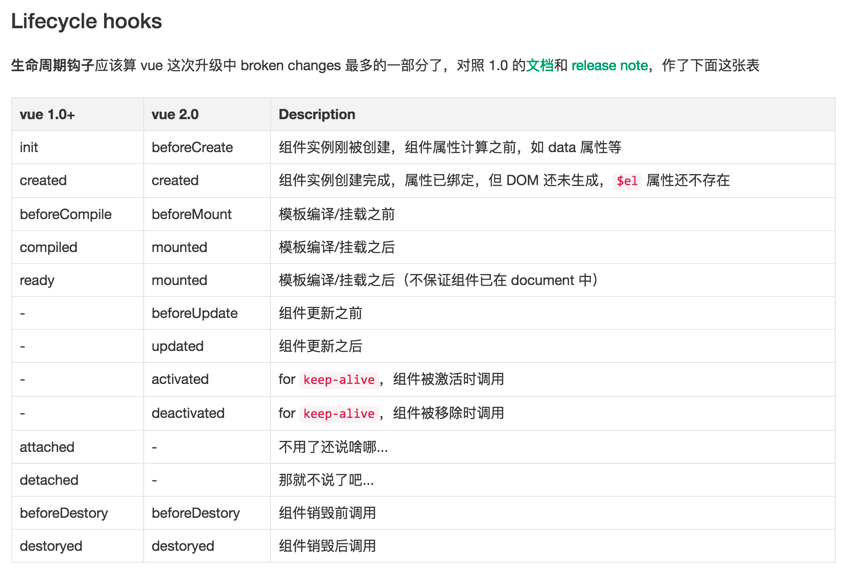
對於執行順序和什麼時候執行,看上面兩個圖基本有個瞭解了。下面我們將結合程式碼去看看鉤子函式的執行。
ps:下面程式碼可以直接複製出去執行
<!DOCTYPE html> <html> <head> <title></title> <script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script> </head> <body> <div id="app"> <p>{{ message }}</p> </div> <script type="text/javascript"> var app = new Vue({ el: '#app', data: { message : "xuxiao is boy" }, beforeCreate: function () { console.group('beforeCreate 建立前狀態===============》'); console.log("%c%s", "color:red" , "el : " + this.$el); //undefined console.log("%c%s", "color:red","data : " + this.$data); //undefined console.log("%c%s", "color:red","message: " + this.message) }, created: function () { console.group('created 建立完畢狀態===============》'); console.log("%c%s", "color:red","el : " + this.$el); //undefined console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, beforeMount: function () { console.group('beforeMount 掛載前狀態===============》'); console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化 console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, mounted: function () { console.group('mounted 掛載結束狀態===============》'); console.log("%c%s", "color:red","el : " + this.$el); //已被初始化 console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, beforeUpdate: function () { console.group('beforeUpdate 更新前狀態===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, updated: function () { console.group('updated 更新完成狀態===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, beforeDestroy: function () { console.group('beforeDestroy 銷燬前狀態===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, destroyed: function () { console.group('destroyed 銷燬完成狀態===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message) } }) </script> </body> </html>
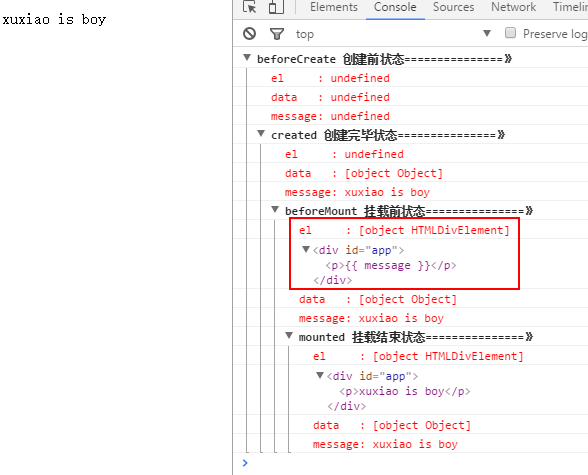
create 和 mounted 相關
咱們在chrome瀏覽器裡開啟,F12看console就能發現
beforecreated:el 和 data 並未初始化created:完成了 data 資料的初始化,el沒有beforeMount:完成了 el 和 data 初始化mounted:完成掛載另外在標紅處,我們能發現el還是 {{message}},這裡就是應用的
Virtual DOM(虛擬Dom)技術,先把坑佔住了。到後面mounted掛載的時候再把值渲染進去。
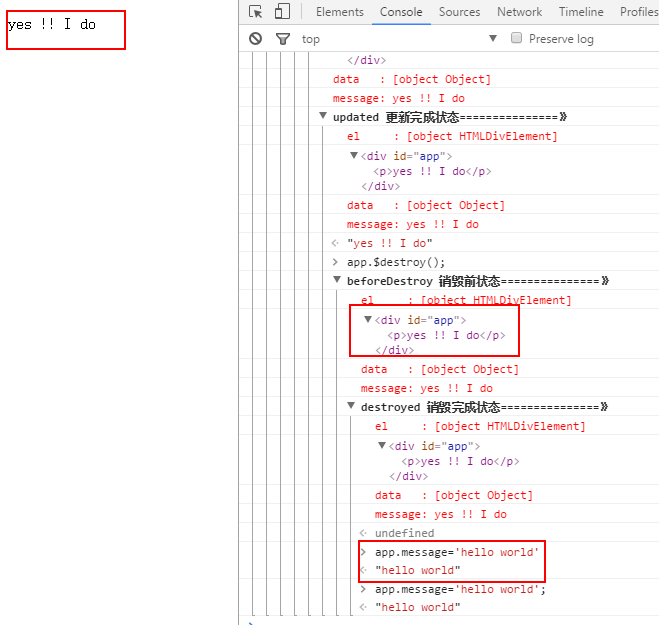
update 相關
這裡我們在 chrome console裡執行以下命令
app.message= 'yes !! I do';
下面就能看到data裡的值被修改後,將會觸發update的操作。
destroy 相關
有關於銷燬,暫時還不是很清楚。我們在console裡執行下命令對 vue例項進行銷燬。銷燬完成後,我們再重新改變message的值,vue不再對此動作進行響應了。但是原先生成的dom元素還存在,可以這麼理解,執行了destroy操作,後續就不再受vue控制了。
app.$destroy();生命週期總結
這麼多鉤子函式,我們怎麼用呢,我想大家可能有這樣的疑問吧,我也有,哈哈哈。
beforecreate: 舉個栗子:可以在這加個loading事件created:在這結束loading,還做一些初始化,實現函式自執行mounted: 在這發起後端請求,拿回資料,配合路由鉤子做一些事情beforeDestroy: 你確認刪除XX嗎? destroyed :當前元件已被刪除,清空相關內容
很多圖片丟失 ,可以看原貼。