Vue2.0 探索之路——vue-router入門教程和總結 二級路由
https://blog.csdn.net/sinat_17775997/article/details/77823455
https://www.cnblogs.com/songdongdong/p/7121014.html
前言
這是關於vue的第三篇博文。https://segmentfault.com/a/1190000009651628
沒想到寫的還有人看,正是因為你們的閱讀和點贊收藏,才給了我無比的動力。請關注我的專欄,我不會停更的。
最近也一直在想,前端知識怎麼提高,前端知識的碎片化,讓我感覺好多好多都不會,覺得這個時候我應該確定一個方向,重點的培養自己的招牌技能,再加以輔助技能。不過看了很多博文也暫時沒有形成具體的路線,就先暫定寫博文吧。
今天主要講解一下 vue-router 的相關知識,路由路由嘛,在單頁應用裡還是蠻重要的。
安裝和引入
首先我們先安裝依賴npm install vue-router
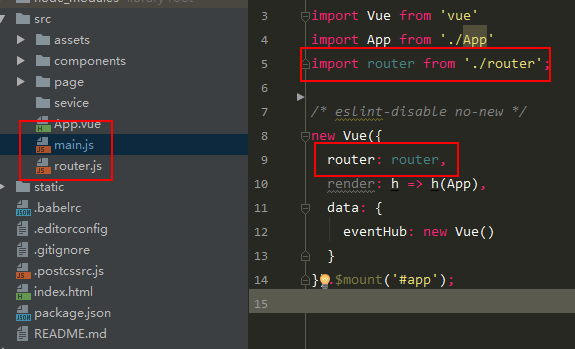
緊接著專案引入,看下面的圖噢,非常清晰,程式碼就自己敲吧。
router.js 的配置
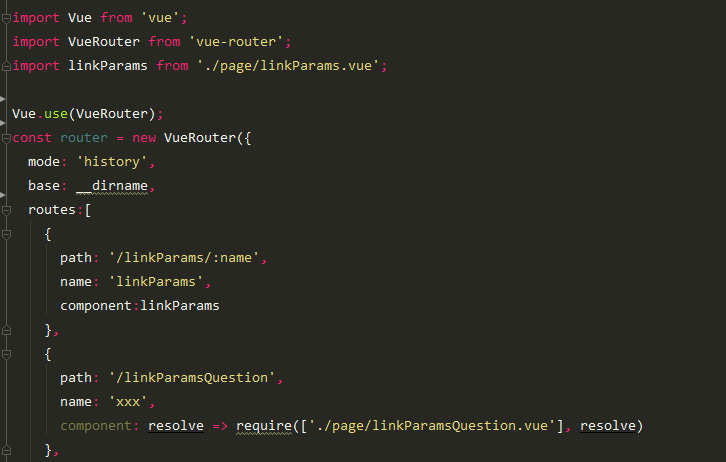
首先引入 vue-router元件,Vue.use是用來載入全域性元件的。那下面我們就開始看看這個VueRouter的寫法和配置吧。
mode:
預設為hash,但是用hash模式的話,頁面地址會變成被加個#號比較難看了, http://localhost:8080/#/linkParams/xuxiao
所以一般我們會採用 history模式,它會使得我們的地址像平常一樣。http://localhost:8080/linkParams/xuxiao
base
應用的基路徑。例如,如果整個單頁應用服務在 /app/ 下,然後 base 就應該設為 "/app/"。
一般寫成 __dirname,在webpack中有配置。
routesroutes就是我們的大核心了,裡面包含我們所有的頁面配置。path 很簡單,就是我們的訪問這個頁面的路徑name 給這個頁面路徑定義一個名字,當在頁面進行跳轉的時候也可以用名字跳轉,要唯一喲component 元件,就是咱們在最上面引入的 import ...了,當然這個元件的寫法還有一種懶載入
懶載入的方式,我們就不需要再用import去引入元件了,直接如下即可。懶載入的好處是當你訪問到這個頁面的時候才會去載入相關資源,這樣的話能提高頁面的訪問速度。component: resolve => require(['./page/linkParamsQuestion.vue'], resolve)
router的使用
對於vue-router的使用,詳細的可以看看文件,但是你知道的,文件也只是一個指引,具體的實現還是得靠自己碼程式碼喲。不過我把官方文件放在下面,有興趣的可以去看看。
我通讀文件 + 程式碼實現再結合平時專案開發的使用情況,主要講下面幾個點。
router傳引數
在我們的平時開發跳轉裡,很明顯,傳引數是必要的。那麼在vue-router中如何跳轉,如何傳引數呢。請看下面。
1.路由匹配引數
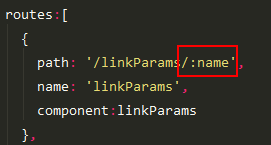
首先在路由配置檔案router.js中做好配置。標紅出就是對 /linkParams/的路徑做攔截,這種型別的連結後面的內容會被vue-router對映成name引數。
程式碼中獲取name的方式如下:
let name = this.$route.params.name; // 連結裡的name被封裝進了 this.$route.params2.Get請求傳參
這個明明實在不好形容啊。不過真的是和Get請求一樣。你完全可以在連結後加上?進行傳參。
樣例:http://localhost:8080/linkParamsQuestion?age=18
專案裡獲取:
let age = this.$route.query.age; //問號後面引數會被封裝進 this.$route.query;程式設計式導航
這裡就開始利用vue-router講發起跳轉了。其實也非常簡單,主要利用 <router-link>來建立可跳轉連結,還可以在方法裡利用 this.$router.push('xxx') 來進行跳轉。
樣例: <router-link to="/linkParams/xuxiao">點我不會懷孕</router-link>
上面的這個router-link就相當於加了個可跳轉屬性。
至於this.$router.push這裡直接用官網的荔枝了
// 字串,這裡的字串是路徑path匹配噢,不是router配置裡的name
this.$router.push('home')
// 物件
this.$router.push({ path: 'home' })
// 命名的路由 這裡會變成 /user/123
this.$router.push({ name: 'user', params: { userId: 123 }})
// 帶查詢引數,變成 /register?plan=private
this.$router.push({ path: 'register', query: { plan: 'private' }})導航鉤子
導航鉤子函式,主要是在導航跳轉的時候做一些操作,比如可以做登入的攔截,而鉤子函式根據其生效的範圍可以分為 全域性鉤子函式、路由獨享鉤子函式和元件內鉤子函式。
全域性鉤子函式
可以直接在路由配置檔案router.js裡編寫程式碼邏輯。可以做一些全域性性的路由攔截。
router.beforeEach((to, from, next)=>{
//do something
next();
});
router.afterEach((to, from, next) => {
console.log(to.path);
});每個鉤子方法接收三個引數:
to: Route: 即將要進入的目標 路由物件
from: Route: 當前導航正要離開的路由
next: Function: 一定要呼叫該方法來 resolve 這個鉤子。執行效果依賴 next 方法的呼叫引數。
next(): 進行管道中的下一個鉤子。如果全部鉤子執行完了,則導航的狀態就是 confirmed (確認的)。
next(false): 中斷當前的導航。如果瀏覽器的 URL 改變了(可能是使用者手動或者瀏覽器後退按鈕),那麼 URL 地址會重置到 from 路由對應的地址。
next('/') 或者 next({ path: '/' }): 跳轉到一個不同的地址。當前的導航被中斷,然後進行一個新的導航。
確保要呼叫 next 方法,否則鉤子就不會被 resolved。
路由獨享鉤子函式
可以做一些單個路由的跳轉攔截。在配置檔案編寫程式碼即可
const router = new VueRouter({
routes: [
{
path: '/foo',
component: Foo,
beforeEnter: (to, from, next) => {
// ...
}
}
]
})元件內鉤子函式
更細粒度的路由攔截,只針對一個進入某一個元件的攔截。
const Foo = {
template: `...`,
beforeRouteEnter (to, from, next) {
// 在渲染該元件的對應路由被 confirm 前呼叫
// 不!能!獲取元件例項 `this`
// 因為當鉤子執行前,元件例項還沒被建立
},
beforeRouteUpdate (to, from, next) {
// 在當前路由改變,但是該元件被複用時呼叫
// 舉例來說,對於一個帶有動態引數的路徑 /foo/:id,在 /foo/1 和 /foo/2 之間跳轉的時候,
// 由於會渲染同樣的 Foo 元件,因此元件例項會被複用。而這個鉤子就會在這個情況下被呼叫。
// 可以訪問元件例項 `this`
},
beforeRouteLeave (to, from, next) {
// 導航離開該元件的對應路由時呼叫
// 可以訪問元件例項 `this`
}
}鉤子函式使用場景
其實路由鉤子函式在專案開發中用的並不是非常多,一般用於登入態的校驗,沒有登入跳轉到登入頁;許可權的校驗等等。當然隨著專案的開發進展,也會有更多的功能可能用鉤子函式實現會更好,我們知道有鉤子函式這個好東西就行了,下次遇到問題腦海就能浮現,噢,這個功能用鉤子實現會比較棒。我們的目的就達到了。當然,有興趣的可以再去研究下原始碼的實現。開啟下腦洞。
其他知識點
滾動行為
在利用vue-router去做跳轉的時候,到了新頁面如果對頁面的滾動條位置有要求的話,可以利用下面這個方法。
const router = new VueRouter({
routes: [...],
scrollBehavior (to, from, savedPosition) {
// return 期望滾動到哪個的位置
}
})scrollBehavior 方法接收 to 和 from 路由物件。
第三個引數 savedPosition 當且僅當 popstate 導航 (mode為 history 通過瀏覽器的 前進/後退 按鈕觸發) 時才可用。
這裡就不細緻的講了,文件都有也非常簡單,記住有這個東西就行。
//所有路由新頁面滾動到頂部:
scrollBehavior (to, from, savedPosition) {
return { x: 0, y: 0 }
}
//如果有錨點
scrollBehavior (to, from, savedPosition) {
if (to.hash) {
return {
selector: to.hash
}
}
}路由元資訊
這個概念非常簡單,就是在路由配置裡有個屬性叫 meta,它的資料結構是一個物件。你可以放一些key-value進去,方便在鉤子函式執行的時候用。
舉個例子,你要配置哪幾個頁面需要登入的時候,你可以在meta中加入一個 requiresAuth標誌位。
const router = new VueRouter({
routes: [
{
path: '/foo',
component: Foo,
meta: { requiresAuth: true }
}
]
})然後在 全域性鉤子函式 beforeEach中去校驗目標頁面是否需要登入。
router.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.requiresAuth)) {
//校驗這個目標頁面是否需要登入
if (!auth.loggedIn()) {
next({
path: '/login',
query: { redirect: to.fullPath }
})
} else {
next()
}
} else {
next() // 確保一定要呼叫 next()
}
})這個
auth.loggedIn方法是外部引入的,你可以先寫好一個校驗是否登入的方法,再import進router.js中去判斷。
總結
總的來看,vue-router是比較簡單的,重點就是路由匹配,程式設計式導航,鉤子函式。這篇只是一個vue-router的實用的知識點的梳理講解,成文有點雜,哈哈,望見諒哈。
1、app.vue中
<template> <div id="app"> <router-view></router-view> </div> </template>
2、router中index.js(路由的路徑配置)

import Vue from 'vue' import Router from 'vue-router' import Hello from '@/components/Hello' import Login from '@/components/Login' import index from '@/components/index' import Header from '@/components/Header/Header' import Product from '@/components/Product/Product' Vue.use(Router) export default new Router({
//vue-router 預設 hash 模式 —— 使用 URL 的 hash 來模擬一個完整的 URL,於是當 URL 改變時,頁面不會重新載入。
//如果不想要很醜的 hash,我們可以用路由的 history 模式,這種模式充分利用 history.pushState API 來完成 URL 跳轉而無須重新載入頁面。
routes: [ { path: '/', name: 'Login', component: Login }, { path: '/index', name: 'index', component: index, children: [ //這裡就是二級路由的配置 { path: '/hello', name: 'Hello', component: Hello }, { path: '/header', name: 'Header', component: Header }, { path: '/product', name: 'Product', component: Product } ] } ] })

3、下面是我們的index.vue中的程式碼

<template> <div class="aaa"> <div class="list-group"> <router-link to="/hello">Go to hello</router-link> <router-link to="/header">Go to header</router-link> <router-link to="/product">Go to product</router-link> <input type="text" v-model="username"> <button v-click="text"></button> <router-view></router-view> </div> </div> </template>

4、最後就是新建hello、header、product這幾個元件來驗證我們的效果,這裡就不做演示了,因為我自己已經測試過了,沒有問題