Canvas與svg的比較
首先讓我們分別瞭解一下這兩個是什麼:
什麼是 Canvas?
Canvas 是指定了長度和寬度的矩形畫布,
可使用HTML5 JS API 來畫出各種圖形。
不過,canvas本身並沒有繪製能力(它僅僅是圖形的容器) - 您必須使用指令碼來完成實際的繪圖任務
畫布是一個矩形區域,您可以控制其每一畫素。
canvas 擁有多種繪製路徑、矩形、圓形、字元以及新增影象的方法。
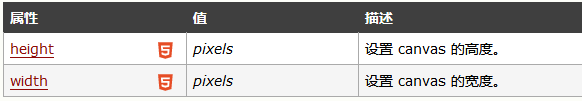
定義和用法
<canvas> 標籤定義圖形,比如圖表和其他影象。
<canvas> 標籤只是圖形容器,您必須使用指令碼來繪製圖形
<canvas> 標籤支援HTML中的全域性屬性。
什麼是SVG?
SVG可縮放向量圖形(Scalable Vector Graphics)是基於可擴充套件標記語言(XML),用於描述二維向量圖形的一種圖形格式。
SVG是W3C制定的一種新的二維向量圖形格式,也是規範中的網路向量圖形標準。
SVG嚴格遵從XML語法,並用文字格式的描述性語言來描述影象內容,因此是一種和影象解析度無關的向量圖形格式。
簡要概括一下SVG:
SVG 指可伸縮向量圖形 (Scalable Vector Graphics)
SVG 用來定義用於網路的基於向量的圖形
SVG 使用 XML 格式定義圖形
SVG 影象在放大或改變尺寸的情況下其圖形質量不會有所損失
SVG 是全球資訊網聯盟的標準
SVG 與諸如 DOM 和 XSL 之類的 W3C 標準是一個整體
Canvas 與 SVG 的比較
Canvas
- 依賴解析度
- 不支援事件處理器
- 弱的文字渲染能力
- 能夠以 .png 或 .jpg 格式儲存結果影象
- 最適合影象密集型的遊戲,其中的許多物件會被頻繁重繪
SVG
- 不依賴解析度
- 支援事件處理器
- 最適合帶有大型渲染區域的應用程式(比如谷歌地圖)
- 複雜度高會減慢渲染速度(任何過度使用 DOM 的應用都不快)
- 不適合遊戲應用
SVG優勢
與其他影象格式相比(比如 JPEG 和 GIF),使用 SVG 的優勢在於:
-
SVG 影象可通過文字編輯器來建立和修改
-
SVG 影象可被搜尋、索引、指令碼化或壓縮
-
SVG 是可伸縮的
-
SVG 影象可在任何的解析度下被高質量地列印
-
SVG 可在影象質量不下降的情況下被放大
canvas和svg的共同點:
1、都是HTML5的新標籤;
2、都可以用css和js進行操作;
3、瀏覽器對它們的支援度還不是很高;
canvas使用:
canvas雖然每次動畫都要重繪畫布,但他效率尚可,可以製作不是十分複雜的動畫效果,遊戲,與audio標籤等結合,可以做出不錯的遊戲。
canvas之所以擅長動畫,是因為他會清空畫布,不會造成元素累積過多卡死瀏覽器
它跨PC和移動平臺,毫無壓力
svg 使用:
svg由於是向量圖,所以他對點線面這樣的圖形很擅長,他完全可以用來實現一個web的Excel圖形報表。
svg跨PC和移動端
svg不擅長做複雜的動畫,因為它的動畫牽扯的元素太多了——牽一髮而動全身,同時動畫N個元素的效率是不會高的
特別要注意,svg不能實現太複雜的效果,只要他的標籤一多,效率就急劇下降
2.功能:
canvas可以看做是一個畫布,其繪製出來的圖形為標量圖。可以在canvas中引入jpg或png這類格式的圖片。在實際開發中,大型的網路遊戲都是用canvas畫布做出來的,並且canvas的技術現在已經相當的成熟。另外,我們喜歡用canvas來做一些統計用的圖表,如柱狀圖曲線圖或餅狀圖等。
svg,所繪製的圖形為向量圖,不能引入普通的圖片,因為向量圖的不會失真的特點,在專案中我們會用來做一些動態的小圖示。這個特點也很適合被用來做地圖,百度地圖就是用svg技術做出來的。
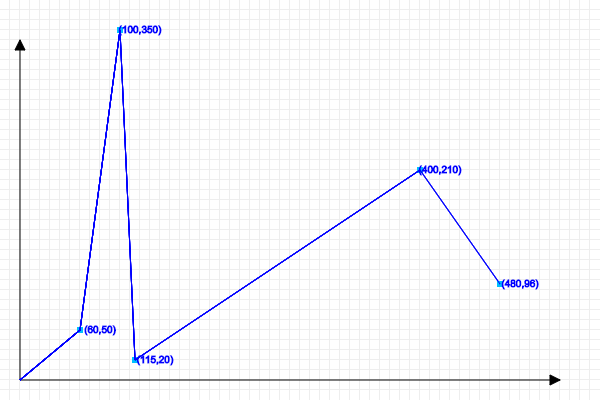
Canvas例子:折線圖
<style type="text/css">
canvas{
border: 1px solid;
}
</style>
</head>
<body>
<canvas width="600"height="400"></canvas>
<script>
var mycanvas=document.querySelector("canvas");
var ctx=mycanvas.getContext("2d");
var gri=10;
var canvasw=ctx.canvas.width;
var canvash=ctx.canvas.height;
var biao=Math.floor(canvash/gri);
var biao2=Math.floor(canvasw/gri);
for(var i=0;i<biao;i++){
ctx.moveTo(0, gri*i-0.5);
ctx.lineTo(canvasw,gri*i-0.5);
ctx.strokeStyle="#eee";
ctx.stroke();
}
for(var j=0;j<biao2;j++){
ctx.moveTo(gri*j-0.5, 0);
ctx.lineTo(gri*j-0.5,canvash);
ctx.strokeStyle="#eee";
ctx.stroke();
}
//
var space=20;
var x0=space;
var y0=canvash-space;
var tra=10;
ctx.beginPath();
ctx.moveTo(x0, y0);
ctx.lineTo(canvasw-2*space, y0);
ctx.lineTo(canvasw-2*space-tra, y0-tra/2);
ctx.lineTo(canvasw-2*space-tra, y0+tra/2);
ctx.lineTo(canvasw-2*space, y0);
ctx.fill();
ctx.strokeStyle="#000";
ctx.stroke();
ctx.beginPath();
ctx.moveTo(x0, y0);
ctx.lineTo(x0, 2*space);
ctx.lineTo(x0-tra/2, 2*space+tra);
ctx.lineTo(x0+tra/2, 2*space+tra);
ctx.lineTo(x0, 2*space);
ctx.fill();
ctx.strokeStyle="#000";
ctx.stroke();
var arr =[
{
x:60,
y:50
},
{
x:100,
y:350
},
{
x:115,
y:20
},
{
x:400,
y:210
},
{
x:480,
y:96
},
];
ctx.beginPath();
ctx.moveTo(gri * 2, canvash -gri * 2);
console.log(arr);
for(var i = 0; i < arr.length; i++){
ctx.lineTo(arr[i].x + gri * 2,canvash - gri * 2 - arr[i].y);
ctx.strokeStyle = "blue";
ctx.stroke();
ctx.fillStyle = "deepskyblue";
ctx.fillRect(arr[i].x + gri * 2 - 3,canvash - gri * 2 - arr[i].y - 3, 6, 6);
ctx.font = "10px arial";
ctx.textAlign = "center";
ctx.textBaseline = "middle";
ctx.strokeText("(" + arr[i].x + "," + arr[i].y + ")", arr[i].x + gri * 4, canvash - gri * 2 - arr[i].y);
ctx.stroke();
}
</script>
</body>
</html>
圖片顯示:
svg案例:
<!DOCTYPE html><html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:red;stroke:blue;stroke-width:3;fill-rule:evenodd;" />
</svg>
</body>
</html>
圖片顯示: