(9/24) 圖片跳坑大戰--css分離與圖片路徑處理
前言:
在上一節當中,我們把小圖片打包成Base64格式(打包到了js當中)。我們也算是對webpack對圖片的打包有個基本瞭解。
本節我們準備把css從JavasScript程式碼中分離出來,這會遇到兩個問題,一是如何分離,而是分離之後的圖片路徑問題,下面我們逐一破解。
1.把css從JavasScript程式碼中分離出來
有些簡單的互動頁面中,你的JavasScript頁面程式碼會非常少,而大部分程式碼都在CSS中,這時為了便於對css的維護,就需要把css單獨提出來,以便修改維護。
這裡使用到extract-text-webpack-plugin外掛。
1.1.外掛安裝
npm install --save-dev[email protected]
1.2.外掛引入
安裝完成後,需要在webpack.config.js中先用require引入。
const extractTextPlugin = require("extract-text-webpack-plugin")
1.3.設定plugins
引入成功後需要在plugins屬性中進行配置。這裡只要new一下這個物件就可以了。
new extractTextPlugin("/css/index.css")
這裡的/css/index.css是分離後的路徑位置。配置完成後,需要在包裝程式碼:還要修改原來我們的style-loader和css-loader。
1.4.使用外掛包裝程式碼
修改程式碼如下,同時把limit值修改小一點,不打包成base64。
module:{ rules: [ { test: /\.css$/, use: extractTextPlugin.extract({ fallback: "style-loader", use: "css-loader" }) },{ test:/\.(png|jpg|gif)/ , use:[{ loader:'url-loader', options:{ limit:500 } }] } ] },
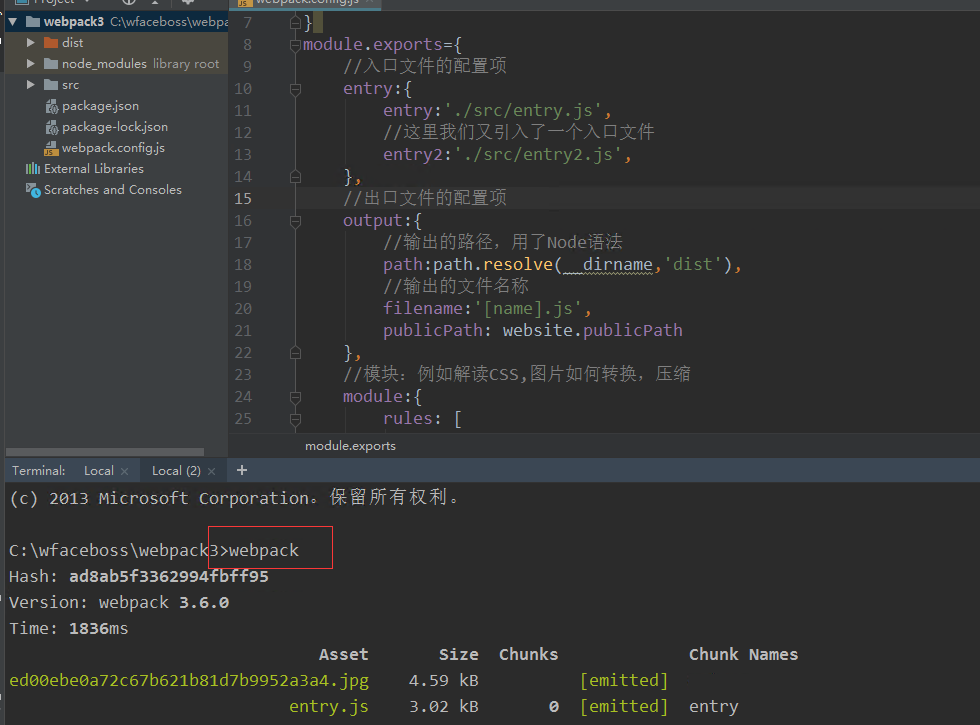
1.5.打包
完成上邊步驟後,使用webpack命令進行打包。
webpack
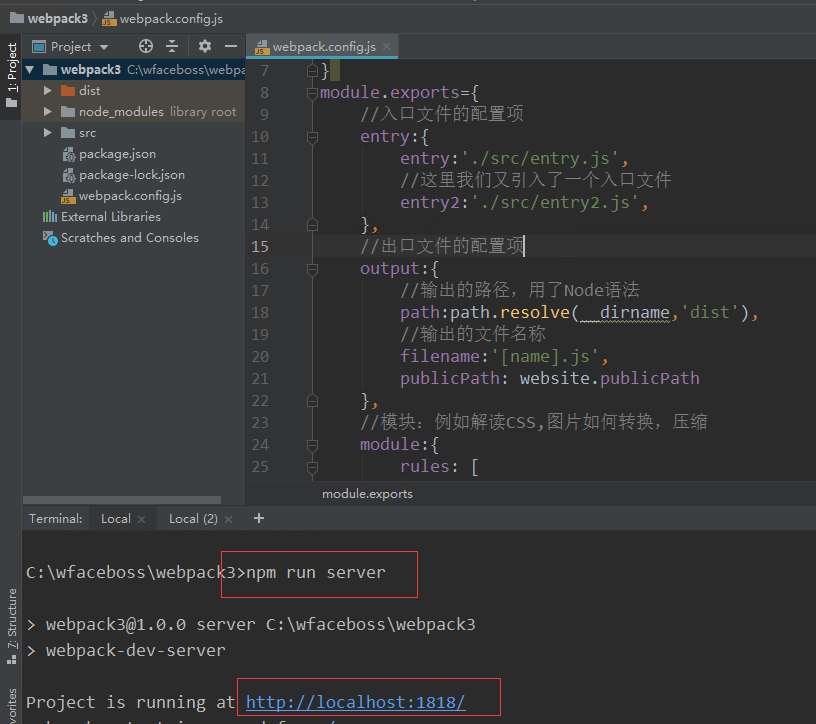
1.6. 啟動服務
打包完成後,使用npm run server 啟動服務。

此時我們訪問http://localhost:1818/發現我們的圖片不見了,這是由於打包後的圖片路徑出了問題,下面我們就來解決這個問題。
2.圖片路徑問題
利用extract-text-webpack-plugin外掛很輕鬆的就把CSS檔案分離了出來,但是CSS路徑並不正確,其中一種解決辦法為使用publicPath解決。
publicPath:是在webpack.config.js檔案的output選項中,主要作用就是處理靜態檔案路徑的。
2.1.宣告物件
在處理前,我們在webpack.config.js 上方宣告一個物件,叫open_path。
var open_path ={ publicPath:"localhost:1818/" }
注意,這裡的IP和埠,是你本機的ip或者是你devServer配置的IP和埠。
2.2配置output
然後在output選項中引用這個物件的publicPath屬性
//出口檔案的配置項 output:{ //輸出的路徑,用了Node語法 path:path.resolve(__dirname,'dist'), //輸出的檔名稱 filename:'[name].js', publicPath:open_path.publicPath },
2.3 打包+啟動服務
配置完成後,你再使用webpack命令進行打包,你會發現原來的相對路徑改為了絕對路徑,同時訪問http://localhost:1818/我們發現圖片出來了。