(10/24) 圖片跳坑大戰--處理html中的圖片
阿新 • • 發佈:2018-12-15
補充,在前面的服務啟動執行命令中,我們在package.json中的配置資訊為:
"scripts": { "server": "webpack-dev-server", },
該種方式在啟動服務後還需自己訪問相關url,這很不友好。此處我們新增一些配置,保證在我們啟動服務後自動訪問url並渲染,配置如下:
"scripts": { "server": "webpack-dev-server --open", },
這樣就實現了服務啟動瀏覽器也會自動開啟。
正文:
在前端開發中,我們常用img標籤來引入圖片,這樣webpack在打包時又得做一些特殊處理,此處我們通過一個外掛
html-withimg-loader 來處理我們在html 中引入圖片的問題。
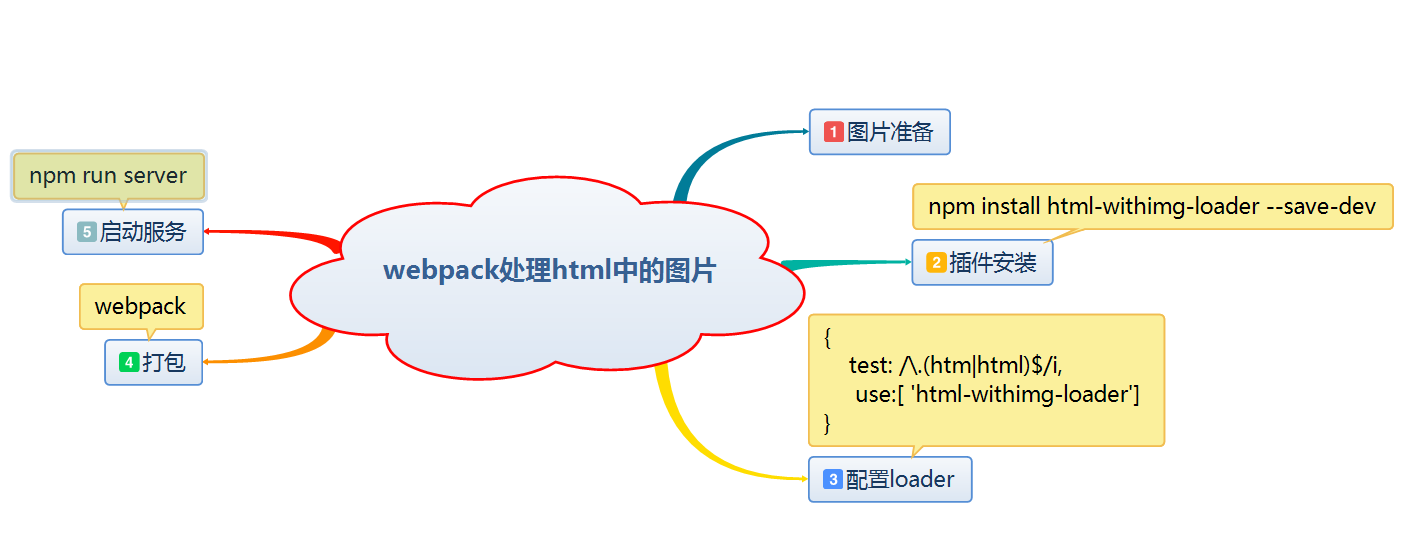
處理html中的圖片

1.新增一張圖片
在src/images目錄下新增一張圖片,作為等會引入到html檔案中圖片,此處我的圖片為wfbin.png。

2.引入圖片
在src/index.html中引入:
<div>
<img src="images/wfbin.png"/>
</div>
3. 外掛安裝
使用npm進行安裝,若失敗則採用cnpm進行安裝。
npm install html-withimg-loader --save-dev
4.配置loader
在webpack.config.js檔案中的module屬性中進行配置:
{ test: /\.(htm|html)$/i, use:[ 'html-withimg-loader'] }
5.打包
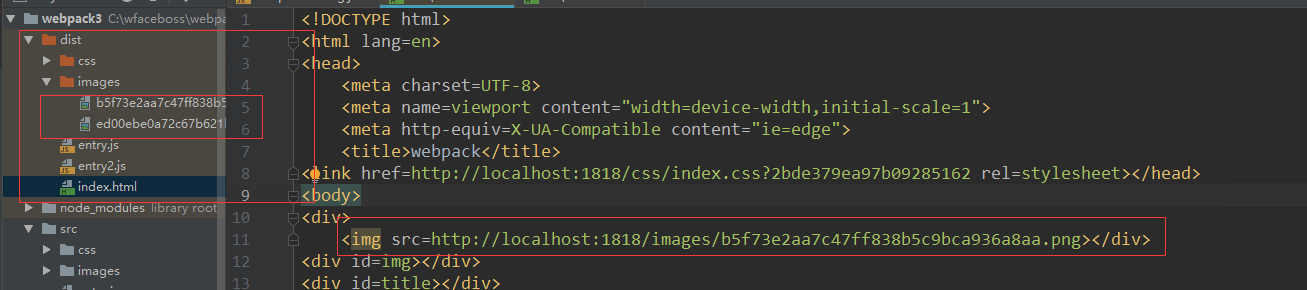
使用webpack進行打包,我們的圖片被進行了很多好的打包。

6.啟動服務
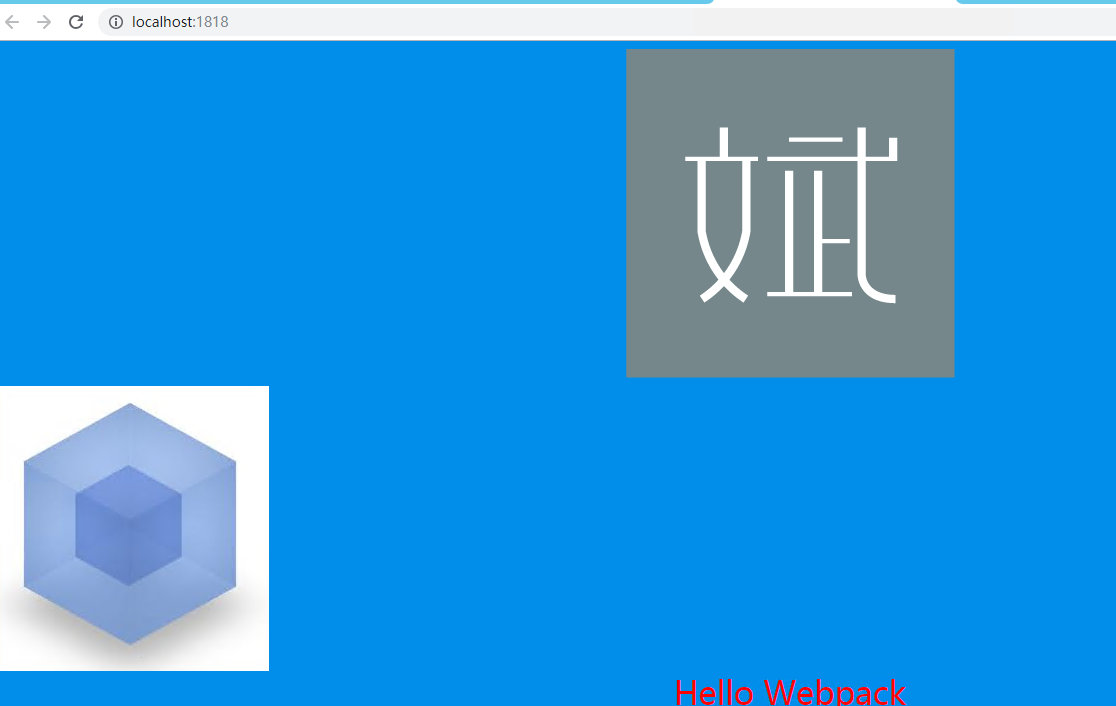
執行命令npm run server命令,服務被啟動,瀏覽器自動開啟,並進行了渲染,如下:
npm run server
渲染效果:

記:到此完成了webpack打包過程中圖片的相關處理。
本節原始碼:
index.html:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>webpack</title> 8 </head> 9 <body> 10 <div> 11 <img src="images/wfbin.png"/></div> 12 <div id="img"></div> 13 <div id="title"></div> 14 </body> 15 </html>View Code
src/index.css:

body{
background-color: #018eea;
color: red;
font-size: 32px;
text-align: center;
}
#img{
background-image: url(../images/webapck.jpg);
width:271px;
height:285px;
}
View Code
webpack.config.js:

const path = require('path');
const uglify = require('uglifyjs-webpack-plugin');
const htmlPlugin= require('html-webpack-plugin');
const extractTextPlugin = require("extract-text-webpack-plugin");
var website ={
publicPath:"http://localhost:1818/"
}
module.exports={
//入口檔案的配置項
entry:{
entry:'./src/entry.js',
//這裡我們又引入了一個入口檔案
entry2:'./src/entry2.js',
},
//出口檔案的配置項
output:{
//輸出的路徑,用了Node語法
path:path.resolve(__dirname,'dist'),
//輸出的檔名稱
filename:'[name].js',
publicPath: website.publicPath
},
//模組:例如解讀CSS,圖片如何轉換,壓縮
module:{
rules: [
{
test: /\.css$/,
use: extractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
},
{
test:/\.(png|jpg|gif)/,
use:[{
loader:'url-loader',
options:{
limit:50,
outputPath:'images/'//圖片打包到images下
}
}
]
},
{
test: /\.(htm|html)$/i,
use:[ 'html-withimg-loader']
}
]
},
//外掛,用於生產模版和各項功能
plugins:[
// new uglify(),
new htmlPlugin({
minify:{
removeAttributeQuotes:true
},
hash:true,
template:'./src/index.html'
}),
new extractTextPlugin("css/index.css")
],
//配置webpack開發服務功能
devServer:{
contentBase:path.resolve(__dirname,'dist'), //絕對路徑
host:'localhost',
compress:true,
port:1818
}
}
View Code
entry.js://入口檔案

import css from './css/index.css'
document.getElementById('title').innerHTML='Hello Webpack';
View Code

