Vue知識點整理(面試)
看看面試題,只是為了查漏補缺,看看自己那些方面還不懂。切記不要以為背了面試題,就萬事大吉了,最好是理解背後的原理,這樣面試的時候才能侃侃而談。不然,稍微有水平的面試官一看就能看出,是否有真才實學還是剛好背中了這道面試題。 (都是一些基礎的vue面試題,大神不用浪費時間往下看)
一、對於MVVM的理解?
MVVM 是 Model-View-ViewModel 的縮寫。Model代表資料模型,也可以在Model中定義資料修改和操作的業務邏輯。View 代表UI 元件,它負責將資料模型轉化成UI 展現出來。ViewModel 監聽模型資料的改變和控制檢視行為、處理使用者互動,簡單理解就是一個同步View 和 Model的物件,連線Model和View。 在MVVM架構下,View 和 Model 之間並沒有直接的聯絡,而是通過ViewModel進行互動,Model 和 ViewModel 之間的互動是雙向的, 因此View 資料的變化會同步到Model中,而Model 資料的變化也會立即反應到View 上。ViewModel
二、Vue的生命週期
beforeCreate(建立前) 在資料觀測和初始化事件還未開始created(建立後) 完成資料觀測,屬性和方法的運算,初始化事件,$el屬性還沒有顯示出來beforeMount(載入前) 在掛載開始之前被呼叫,相關的render函式首次被呼叫。例項已完成以下的配置:編譯模板,把data裡面的資料和模板生成html。注意此時還沒有掛載html到頁面上。mounted
2.vue生命週期的作用是什麼? 答:它的生命週期中有多個事件鉤子,讓我們在控制整個Vue例項的過程時更容易形成好的邏輯。
3.vue生命週期總共有幾個階段? 答:它可以總共分為8個階段:建立前/後, 載入前/後,更新前/後,銷燬前/銷燬後。
4.第一次頁面載入會觸發哪幾個鉤子? 答:會觸發 下面這幾個beforeCreate, created, beforeMount, mounted 。
5.DOM 渲染在 哪個週期中就已經完成? 答:DOM 渲染在 mounted 中就已經完成了。
三、 Vue實現資料雙向繫結的原理:Object.defineProperty()
vue實現資料雙向繫結主要是:採用資料劫持結合釋出者-訂閱者模式的方式,通過Object.defineProperty()來劫持各個屬性的setter,getter,在資料變動時釋出訊息給訂閱者,觸發相應監聽回撥。當把一個普通 Javascript 物件傳給 Vue 例項來作為它的 data 選項時,Vue 將遍歷它的屬性,用 Object.defineProperty 將它們轉為 getter/setter。使用者看不到 getter/setter,但是在內部它們讓 Vue 追蹤依賴,在屬性被訪問和修改時通知變化。
vue的資料雙向繫結 將MVVM作為資料繫結的入口,整合Observer,Compile和Watcher三者,通過Observer來監聽自己的model的資料變化,通過Compile來解析編譯模板指令(vue中是用來解析 {{}}),最終利用watcher搭起observer和Compile之間的通訊橋樑,達到資料變化 —>檢視更新;檢視互動變化(input)—>資料model變更雙向繫結效果。
js實現簡單的雙向繫結
<body>
<div id="app">
<input type="text" id="txt">
<p id="show"></p>
</div>
</body>
<script type="text/javascript">
var obj = {}
Object.defineProperty(obj, 'txt', {
get: function () {
return obj
},
set: function (newValue) {
document.getElementById('txt').value = newValue
document.getElementById('show').innerHTML = newValue
}
})
document.addEventListener('keyup', function (e) {
obj.txt = e.target.value
})
</script>四、Vue元件間的引數傳遞
1.父元件與子元件傳值 父元件傳給子元件:子元件通過props方法接受資料; 子元件傳給父元件:$emit方法傳遞引數2.非父子元件間的資料傳遞,兄弟元件傳值 eventBus,就是建立一個事件中心,相當於中轉站,可以用它來傳遞事件和接收事件。專案比較小時,用這個比較合適。(雖然也有不少人推薦直接用VUEX,具體來說看需求咯。技術只是手段,目的達到才是王道。)
五、Vue的路由實現:hash模式 和 history模式
hash模式:在瀏覽器中符號“#”,#以及#後面的字元稱之為hash,用window.location.hash讀取; 特點:hash雖然在URL中,但不被包括在HTTP請求中;用來指導瀏覽器動作,對服務端安全無用,hash不會重載入頁面。
history模式:history採用HTML5的新特性;且提供了兩個新方法:pushState(),replaceState()可以對瀏覽器歷史記錄棧進行修改,以及popState事件的監聽到狀態變更。
六、Vue與Angular以及React的區別?
(版本在不斷更新,以下的區別有可能不是很正確。我工作中只用到vue,對angular和react不怎麼熟)1.與AngularJS的區別 相同點: 都支援指令:內建指令和自定義指令;都支援過濾器:內建過濾器和自定義過濾器;都支援雙向資料繫結;都不支援低端瀏覽器。
不同點: AngularJS的學習成本高,比如增加了Dependency Injection特性,而Vue.js本身提供的API都比較簡單、直觀;在效能上,AngularJS依賴對資料做髒檢查,所以Watcher越多越慢;Vue.js使用基於依賴追蹤的觀察並且使用非同步佇列更新,所有的資料都是獨立觸發的。
2.與React的區別 相同點: React採用特殊的JSX語法,Vue.js在元件開發中也推崇編寫.vue特殊檔案格式,對檔案內容都有一些約定,兩者都需要編譯後使用;中心思想相同:一切都是元件,元件例項之間可以巢狀;都提供合理的鉤子函式,可以讓開發者定製化地去處理需求;都不內建列數AJAX,Route等功能到核心包,而是以外掛的方式載入;在元件開發中都支援mixins的特性。 不同點: React採用的Virtual DOM會對渲染出來的結果做髒檢查;Vue.js在模板中提供了指令,過濾器等,可以非常方便,快捷地操作Virtual DOM。
七、vue路由的鉤子函式
首頁可以控制導航跳轉,beforeEach,afterEach等,一般用於頁面title的修改。一些需要登入才能調整頁面的重定向功能。
beforeEach主要有3個引數to,from,next:
to:route即將進入的目標路由物件,
from:route當前導航正要離開的路由
next:function一定要呼叫該方法resolve這個鉤子。執行效果依賴next方法的呼叫引數。可以控制網頁的跳轉。
八、vuex是什麼?怎麼使用?哪種功能場景使用它?
只用來讀取的狀態集中放在store中; 改變狀態的方式是提交mutations,這是個同步的事物; 非同步邏輯應該封裝在action中。
在main.js引入store,注入。新建了一個目錄store,….. export 。
場景有:單頁應用中,元件之間的狀態、音樂播放、登入狀態、加入購物車
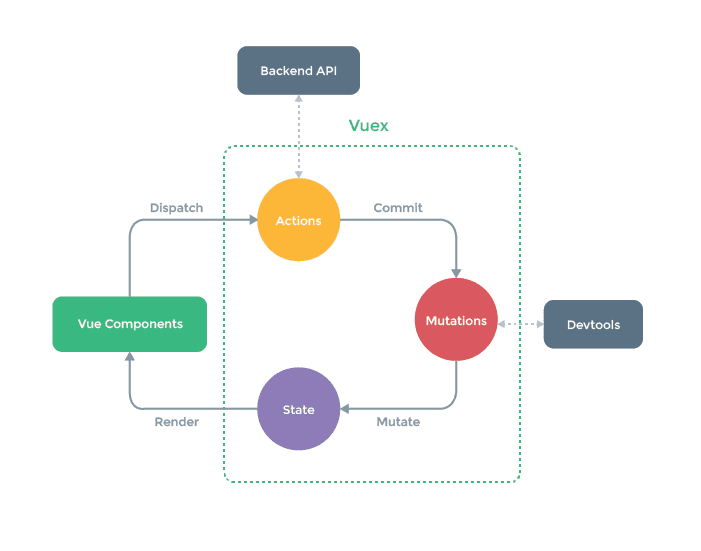
state Vuex 使用單一狀態樹,即每個應用將僅僅包含一個store 例項,但單一狀態樹和模組化並不衝突。存放的資料狀態,不可以直接修改裡面的資料。mutations mutations定義的方法動態修改Vuex 的 store 中的狀態或資料。getters 類似vue的計算屬性,主要用來過濾一些資料。action actions可以理解為通過將mutations裡面處裡資料的方法變成可非同步的處理資料的方法,簡單的說就是非同步操作資料。view 層通過 store.dispath 來分發 action。
const store = new Vuex.Store({ //store例項
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) {
context.commit('increment')
}
}
})modules 專案特別複雜的時候,可以讓每一個模組擁有自己的state、mutation、action、getters,使得結構非常清晰,方便管理。
const moduleA = {
state: { ... },
mutations: { ... },
actions: { ... },
getters: { ... }
}
const moduleB = {
state: { ... },
mutations: { ... },
actions: { ... }
}
const store = new Vuex.Store({
modules: {
a: moduleA,
b: moduleB
})九、vue-cli如何新增自定義指令?
1.建立區域性指令
var app = new Vue({
el: '#app',
data: {
},
// 建立指令(可以多個)
directives: {
// 指令名稱
dir1: {
inserted(el) {
// 指令中第一個引數是當前使用指令的DOM
console.log(el);
console.log(arguments);
// 對DOM進行操作
el.style.width = '200px';
el.style.height = '200px';
el.style.background = '#000';
}
}
}
})
2.全域性指令
Vue.directive('dir2', {
inserted(el) {
console.log(el);
}
})
3.指令的使用
<div id="app">
<div v-dir1></div>
<div v-dir2></div>
</div>
十、vue如何自定義一個過濾器?
html程式碼:
<div id="app">
<input type="text" v-model="msg" />
{{msg| capitalize }}
</div>
JS程式碼:
var vm=new Vue({
el:"#app",
data:{
msg:''
},
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
})全域性定義過濾器
Vue.filter('capitalize', function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
})過濾器接收表示式的值 (msg) 作為第一個引數。capitalize 過濾器將會收到 msg的值作為第一個引數。
十一、對keep-alive 的瞭解?
keep-alive是 Vue 內建的一個元件,可以使被包含的元件保留狀態,或避免重新渲染。 在vue 2.1.0 版本之後,keep-alive新加入了兩個屬性: include(包含的元件快取) 與 exclude(排除的元件不快取,優先順序大於include) 。
使用方法
<keep-alive include='include_components' exclude='exclude_components'>
<component>
<!-- 該元件是否快取取決於include和exclude屬性 -->
</component>
</keep-alive>引數解釋 include - 字串或正則表示式,只有名稱匹配的元件會被快取 exclude - 字串或正則表示式,任何名稱匹配的元件都不會被快取 include 和 exclude 的屬性允許元件有條件地快取。二者都可以用“,”分隔字串、正則表示式、陣列。當使用正則或者是陣列時,要記得使用v-bind 。
使用示例
<!-- 逗號分隔字串,只有元件a與b被快取。 -->
<keep-alive include="a,b">
<component></component>
</keep-alive>
<!-- 正則表示式 (需要使用 v-bind,符合匹配規則的都會被快取) -->
<keep-alive :include="/a|b/">
<component></component>
</keep-alive>
<!-- Array (需要使用 v-bind,被包含的都會被快取) -->
<keep-alive :include="['a', 'b']">
<component></component>
</keep-alive>
十二、一句話就能回答的面試題
1.css只在當前元件起作用 答:在style標籤中寫入scoped即可 例如:<style scoped></style>
2.v-if 和 v-show 區別 答:v-if按照條件是否渲染,v-show是display的block或none;
3.$route和$router的區別 答:$route是“路由資訊物件”,包括path,params,hash,query,fullPath,matched,name等路由資訊引數。而$router是“路由例項”物件包括了路由的跳轉方法,鉤子函式等。
4.vue.js的兩個核心是什麼? 答:資料驅動、元件系統
5.vue幾種常用的指令 答:v-for 、 v-if 、v-bind、v-on、v-show、v-else
6.vue常用的修飾符? 答:.prevent: 提交事件不再過載頁面;.stop: 阻止單擊事件冒泡;.self: 當事件發生在該元素本身而不是子元素的時候會觸發;.capture: 事件偵聽,事件發生的時候會呼叫
7.v-on 可以繫結多個方法嗎? 答:可以
8.vue中 key 值的作用? 答:當 Vue.js 用 v-for 正在更新已渲染過的元素列表時,它預設用“就地複用”策略。如果資料項的順序被改變,Vue 將不會移動 DOM 元素來匹配資料項的順序, 而是簡單複用此處每個元素,並且確保它在特定索引下顯示已被渲染過的每個元素。key的作用主要是為了高效的更新虛擬DOM。
9.什麼是vue的計算屬性? 答:在模板中放入太多的邏輯會讓模板過重且難以維護,在需要對資料進行復雜處理,且可能多次使用的情況下,儘量採取計算屬性的方式。好處:①使得資料處理結構清晰;②依賴於資料,資料更新,處理結果自動更新;③計算屬性內部this指向vm例項;④在template呼叫時,直接寫計算屬性名即可;⑤常用的是getter方法,獲取資料,也可以使用set方法改變資料;⑥相較於methods,不管依賴的資料變不變,methods都會重新計算,但是依賴資料不變的時候computed從快取中獲取,不會重新計算。
10.vue等單頁面應用及其優缺點 答:優點:Vue 的目標是通過儘可能簡單的 API 實現響應的資料繫結和組合的檢視元件,核心是一個響應的資料繫結系統。MVVM、資料驅動、元件化、輕量、簡潔、高效、快速、模組友好。 缺點:不支援低版本的瀏覽器,最低只支援到IE9;不利於SEO的優化(如果要支援SEO,建議通過服務端來進行渲染元件);第一次載入首頁耗時相對長一些;不可以使用瀏覽器的導航按鈕需要自行實現前進、後退。
PS:缺少的案例程式碼,這幾天再補上去。有些地方可能描述的不夠清楚,如果有歧義,可能是我理解錯了。