vue+elementUI專案知識點整理
常見知識點說明
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------

v-for 要配合 :key 使用 不配合會報 警告
<el-table-column type="expand">
<template slot-scope='scope'>
<el-row :key="item.id"
<el-col :span="3">
<el-tag @close="deleteRight(scope.row, item.id)" closable>{{item.authName}}</el-tag>
// scope.row,表示屬於主管 這這一行下的標籤 item.id 表示要關閉的標籤的Id
<i v-if="item.children.length>0"
</el-col>
<el-col :span="21">
<el-row class="authlist" :key="tag.id" v-for="tag in item.children">
<el-col :span="4">
<el-tag @close="deleteRight(scope.row, tag.id)" type="success" closable>{{tag.authName}}</el-tag>
<i v-if="tag.children.length>0" class="el-icon-arrow-right arrow"></i>
</el-col>
<el-col :span="20">
<el-tag @close="deleteRight(scope.row, btn.id)" :key="btn.id"
</el-col>
</el-row>
</el-col>
</el-row>
</template>
</el-table-column>
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------
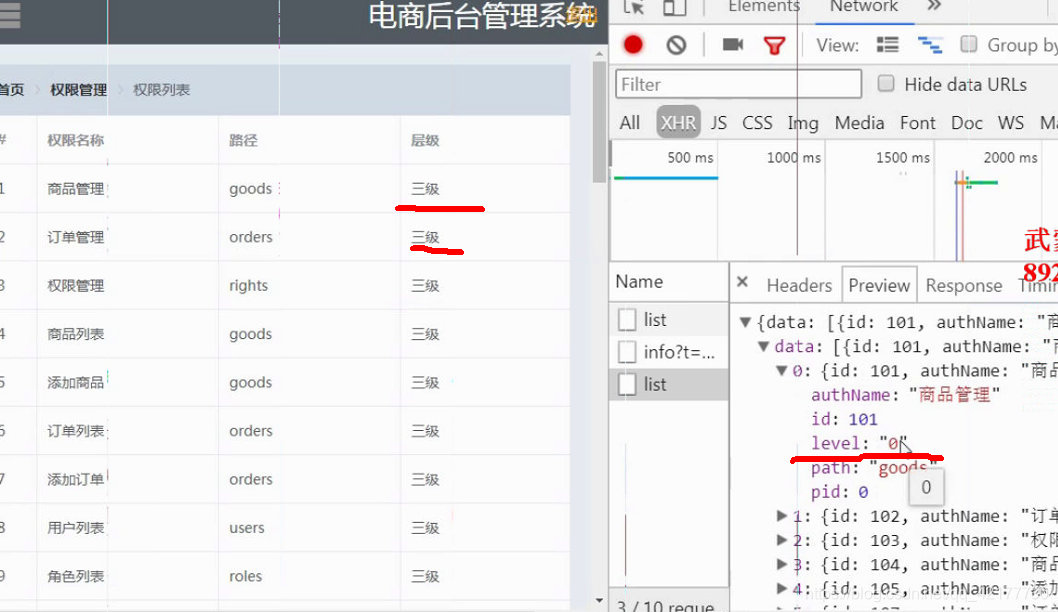
前臺頁面表格裡分別要求顯示一級,二級,三級 但是後臺返回的是字串1,2,3 可用v-if

vue裡可以這麼寫:
<el-table-column
prop="level"
width="180"
label="層級">
<template slot-scope='scope'>
<span v-if='scope.row.level === "0"'>一級</span>
<span v-else-if='scope.row.level === "1"'>二級</span>
<span v-else>三級</span>
</template>
</el-table-column>
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Object.assign是什麼意思啊?
let para=Object.assign({},this.editform);
使用到的地方有
1,編輯table的某一行的時候。獲取哪一行的資料給編輯的表格。
handleEdit: function (index, row) {
this.editFormVisible = true;
this.editForm = Object.assign({}, row);
},
2,提交的時候。把data裡面定義的一個物件賦值給一個變數,然後把這個變數傳給後臺。
let para = Object.assign({}, this.editForm);
editAffairtype(para).then((res) => {})
3.合併兩個變數為一個。
let para={name:'1'};
let para2={name2:'1'};
let a=Object.assign(para,para2); //a就是{name:'1';name2:'1'}
----------------------------------------------------------------------------------------------------------------------------------------------------------------------
that.$refs['addForm'].resetFields(); 是什麼意思啊?

報錯解決
------------------------------------------------------------------------------------------------------------------------------------------------------------------------
通過 scope.row 獲取每一行的資料,但是怎麼獲取每一行的索引呢?
<el-table max-height="290" :data="userTableData" border style="width: 100%">
<el-table-column label="序號">
<template slot-scope="scope">
{{scope.$index+1}}
</template>
</el-table-column>
<el-table-column prop="user_nickname" label="使用者暱稱">
</el-table-column>
<el-table-column prop="create_time" label="提交時間">
</el-table-column>
</el-table>
------------------------------------------------------------------------------------------------------------------------------------------------------------------------
router.push 和 router.replace 的區別
methods: {
toAddProduct () {
// 跳轉到某個指定的頁面
this.$router.push({name: 'add'})
},
editHandler (row) {
// 帶著引數 跳轉到某個指定的頁面
this.$router.push({name: 'edit', params: {id: row.goods_id}})
},

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------
gulp 和 webpack 的區別

------------------------------------------------------------------------------------------------------------------------------------------------------------------------
element-UI之表格
<el-table
ref="multipleTable"
:data="tableData3"
tooltip-effect="dark" 設定溢位隱藏後,滑鼠放入提示全部資訊,這個指的是 那個提示框的背景顏色
border 整個表格帶邊框
style="width: 60%"
@selection-change="handleSelectionChange">
<el-table-column
type="selection" 設定 多選框
width="100"> 設定每一列表格的寬度
</el-table-column>
<el-table-column
label="日期"
width="150">
<template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column
prop="address"
label="地址"
show-overflow-tooltip> 每一列設定溢位隱藏,滑鼠放入提示全部資訊
</el-table-column>
<el-table-column
prop="edit"
label="編輯"
show-overflow-tooltip>
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" @click="dialogVisible = true"></el-button>
<el-button type="primary" icon="el-icon-delete" @click="handleClick(scope.row)"></el-button> 設定圖示樣式
</template>
</el-table-column>
</el-table>
------------------------------------------------------------------------------------------------------------------------------------------------------------------------
@refresh="initList"
showEditForm (cid) {
// 編輯分類第一步
// 獲取分類下拉列表資料
getCategories().then(res => {
if (res.meta.status === 200) {
this.ecateList = res.data
// 獲取資料後呼叫獲取分類資訊介面
return getCateById({id: cid})
}
}).then(res => {
if (res.meta.status === 200) {
// 把資料填充到表單
this.ecate.cat_pid = res.data.cat_id
this.ecate.cat_name = res.data.cat_name
this.ecate.cat_level = res.data.cat_level
this.dialogVisible4Edit = true
}
})
},
refresh () {
console.log('fresh')
},
handleSizeChange (val) {
// 改變每頁顯示條數
this.pagesize = val
this.initList()
},
handleCurrentChange (val) {
// 改變當前頁碼
this.currentPage = val
this.initList()
},
initList () {
// 獲取分類列表資料
getCategories({type: 3, pagenum: this.currentPage, pagesize: this.pagesize}).then(res => {
if (res.meta.status === 200) {
this.dataSource = res.data.result
this.pagesize = res.data.pagesize
this.total = res.data.total
}
})
}
},
相關推薦
vue+elementUI專案知識點整理
常見知識點說明 ---------------------------------------------------------------------------------------------------------------------------------
Vue.js 面試 知識點整理
vue.js的特點? 簡潔:頁面由HTML模板+Json資料+Vue例項組成資料驅動:自動計算屬性和追蹤依賴的模板表示式元件化:用可複用、解耦的元件來構造頁面輕量:程式碼量小,不依賴其他庫快速:精確有效批量DOM更新模板友好:可通過npm,bower等多種方式安裝,很容易融
Vue框架專案實戰整理:3、Vue專案執行流程分析(一)
宣告:本教程不收取任何費用,歡迎轉載,尊重作者勞動成果,不得用於商業用途,侵權必究!!!! 上兩篇講了Vue框架專案實戰整理:1、快速啟動Vue、開發工具介紹 和 Vue框架專案實戰整理:2、Vue環境搭建,今天應該到Vue專案執行流程分析的時候了,為什麼會有這方便的研究
Vue框架專案實戰整理:2、Vue環境搭建
宣告:本教程不收取任何費用,歡迎轉載,尊重作者勞動成果,不得用於商業用途,侵權必究!!!! 上一篇文章帶大家瞭解了Vue框架專案實戰整理:1、快速啟動Vue、開發工具介紹,這篇文章我將介紹Vue環境搭建我的實戰歷程,我就直接把自己當時在印象筆記上面的做的實戰筆記給貼上複製過來了,然後做了一些
Vue框架專案實戰整理:6、輸出檢視、bug除錯總結(safari、chrome)
宣告:本教程不收取任何費用,歡迎轉載,尊重作者勞動成果,不得用於商業用途,侵權必究!!! 文章目錄 一、輸出檢視 二、bug除錯總結-Safari 1、快速定位錯誤 2、檢視請求資訊、返回資訊 三、bug除錯總結-chrome 一、輸出檢視 console.l
Vue框架專案實戰整理:5、idea、Visual Studio Code等工具使用記錄
宣告:本教程不收取任何費用,歡迎轉載,尊重作者勞動成果,不得用於商業用途,侵權必究!!!! 文章目錄 一、idea 1、下載安裝教程 2、樣式設定 3、各種配置 (1)外掛配置 (2)鍵盤配置 (3)命令列配置(Terminal) (4)開啟多個視窗配置
Vue+ElementUI專案使用webpack輸出MPA
目錄 一. 需求分析 二. 原方案分析 三. 多頁面改造3步走 四. 小結 示例程式碼託管在:http://www.github.com/dashnowords/blogs 部
Vue面試中,經常會被問到的面試題/Vue知識點整理
log 學習 ajax rom mount ams 特定 ren 原理 看看面試題,只是為了查漏補缺,看看自己那些方面還不懂。切記不要以為背了面試題,就萬事大吉了,最好是理解背後的原理,這樣面試的時候才能侃侃而談。不然,稍微有水平的面試官一看就能看出,是否有真才實學還是剛好
JavaWeb專案練習--專案生疏知識點整理
1)Trim() 從當前 String 物件移除所有前導空白字元和尾部空白字元 2)比較字串相等使用 str1.equals(str2) 切忌使用 " == "來比較 ==為數字型別比對 3)<a> 標籤的 target 屬性規定在何處開啟連結文件。 4)登
簡練軟考知識點整理-管理專案團隊
管理專案團隊是跟蹤團隊成員工作表現,提供反饋,解決問題並管理團隊變更,以優化專案績效的過程。本過程的主要作用是,影響團隊行為,管理衝突,解決問題,並評估團隊成員的績效。 提出變更請求,更新人力資源管理計劃,解決問題,為績
Vue 面試中常問知識點整理
看看面試題,只是為了查漏補缺,看看自己那些方面還不懂。切記不要以為背了面試題,就萬事大吉了,最好是理解背後的原理,這樣面試的時候才能侃侃而談。不然,稍微有水平的面試官一看就能看出,是否有真才實學還是剛好背中了這道面試題。 (都是一些基礎的vue面試題,大神不用浪費時間往下看)
簡練軟考知識點整理-建設專案團隊
建設專案團隊是提高工作能力,促進團隊成員互動,改善團隊整體氛圍,以提高專案績效的過程。本過程的主要作用是,改進團隊協作,增強人際技能,激勵團隊成員,降低人員離職率,提升整體專案績效。 專案經理應該能夠定義、建立、維護、激勵、領導和鼓舞專案團隊,使團隊高效執行
Vue知識點整理(面試)
看看面試題,只是為了查漏補缺,看看自己那些方面還不懂。切記不要以為背了面試題,就萬事大吉了,最好是理解背後的原理,這樣面試的時候才能侃侃而談。不然,稍微有水平的面試官一看就能看出,是否有真才實學還是剛好背中了這道面試題。 (都是一些基礎的vue面試題,大神不用浪費時間往下看)
使用vue+elementUI+webpack+vueRouter搭建專案
1. vue開發環境搭建 1) node 2) npm / cnpm (npm install -g cnpm --registry=https://registry.npm.taobao.org) 3) [email protected]
【前端芝士樹】Vue.js面試題整理 / 知識點梳理
【前端芝士樹】 Vue.js 面試題整理 MVVM是什麼? MVVM 是 Model-View-ViewModel 的縮寫。 Model代表資料模型,也可以在Model中定義資料修改和操作的業務邏輯。 View 代表UI 元件,它負責將資料模型轉化成UI 展現出來。 ViewMode
VUE+ElementUI+webpack專案搭建
執行cnpm install vue-cli -g 全域性安裝 2.執行vue檢視安裝是否成功 3.執行vue init webpack(注:模板名稱) pscm-admin(注:專案名稱) 4.進入專案資料夾下執行 cnpm install 來安裝下載到模板中的package.json中的依賴,
【軟體專案管理】知識點整理
需求管理的過程:需求獲取、需求分析、需求規格編寫、需求驗證、需求變更 風險的三個屬性:風險事件、概率、影響 當專案進行到某一階段,專案經理髮現專案組的一些人(包括關鍵人)要離開公司,這是專案經理首先
簡練網軟考知識點整理-專案配置管理配置審計
配置稽核(配置審計)的任務是驗證配置項對配置標識的一致性。實施配置審計以維護配置基線的完整性,配置審計確認最終的基線和檔案有遵照特定標準或需求,並適當記錄審計結果。資訊系統開發的實踐表明,儘管對
簡練軟考知識點整理-專案管理三大分解結構
(1).工作分解結構(WBS) 工作分解結構以可交付成果為導向對專案要素進行的分組,它歸納和定義了專案的整個工作範圍每下降一層代表對專案工作的更詳細定義。工作分解結構是一個把專案可交付物和專案工作逐步分層、分解為更小的、更易於管理的專案單元的過程,它組織並定義了
vue-cli 專案中引入jquery、sass、md5、ElementUI、vue-cookie
1,新增 sass 模組 安裝:npm install sass-loader node-sass --save-dev .vue檔案的style標籤改寫為: <style scoped lang="scss"></style> 2
