JavaFX入門(五)之在JavaFX中建立表單
在開發應用程式時,建立表單是一項常見活動。本教程將向您介紹屏幕布局的基礎知識,如何將控制元件新增到佈局窗格以及如何建立輸入事件。
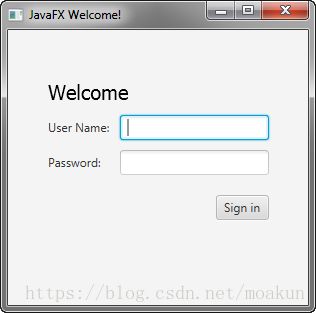
在本教程中,您將使用JavaFX構建如圖4-1所示的登入表單。
圖4-1登入表單

本入門教程中使用的工具是NetBeans IDE。在開始之前,請確保您使用的NetBeans IDE版本支援JavaFX 8.有關詳細資訊,請參閱Java SE下載頁面的Certified System Configurations頁面。
1、建立專案
您的第一個任務是在NetBeans IDE中建立JavaFX專案並將其命名為Login:
-
從“ 檔案”
選單中,選擇“ 新建專案”。 -
在JavaFX應用程式類別中,選擇JavaFX Application。單擊下一步。
-
將專案命名為Login,然後單擊Finish。
建立JavaFX專案時,NetBeans IDE提供了一個Hello World應用程式作為起點,如果您遵循Hello World教程,則已經看到了該應用程式。
-
刪除
start()NetBeans IDE生成的方法,並將其替換為示例4-1中的程式碼。例4-1應用階段
@Override public void start(Stage primaryStage) { primaryStage.setTitle("JavaFX Welcome"); primaryStage.show(); }
提示:將示例程式碼新增到NetBeans專案後,按Ctrl(或Cmd)+ Shift + I匯入所需的包。如果可以選擇import語句,請選擇以開頭語句開頭的語句javafx。
2、建立GridPane佈局
對於登入表單,請使用GridPane佈局,因為它使您能夠建立靈活的行和列網格,以在其中佈置控制元件。您可以將控制元件放在網格中的任何單元格中,並且可以根據需要使控制元件跨越單元格。
建立GridPane佈局的程式碼在例4-2中。在行之前新增程式碼primaryStage.show();
示例4-2具有間隙和填充屬性的GridPane
GridPane grid = new GridPane(); grid.setAlignment(Pos.CENTER); grid.setHgap(10); grid.setVgap(10); grid.setPadding(new Insets(25, 25, 25, 25)); Scene scene = new Scene(grid, 300, 275); primaryStage.setScene(scene);
例4-2建立了一個GridPane物件並將其分配給名為的變數grid。alignment屬性將網格的預設位置從場景的左上角更改為中心。gap屬性管理行和列之間的間距,而padding屬性管理網格窗格邊緣周圍的空間。插圖按照頂部,右側,底部和左側的順序排列。在此示例中,25每側都有填充畫素。
使用網格窗格作為根節點建立場景,這是使用佈局容器時的常見做法。因此,在調整視窗大小時,根據佈局約束調整網格窗格內的節點的大小。在此示例中,當您增大或縮小視窗時,網格窗格將保留在中心。填充屬性確保在使視窗變小時網格窗格周圍有填充。
此程式碼將場景寬度和高度設定為300乘以275.如果未設定場景尺寸,則場景預設為顯示其內容所需的最小尺寸。
3、新增文字,標籤和文字欄位
檢視圖4-1,您可以看到表單需要標題“歡迎”以及用於從使用者收集資訊的文字和密碼欄位。建立這些控制元件的程式碼在例4-3中。在設定網格填充屬性的行之後新增此程式碼。
例4-3控制元件
Text scenetitle = new Text("Welcome");
scenetitle.setFont(Font.font("Tahoma", FontWeight.NORMAL, 20));
grid.add(scenetitle, 0, 0, 2, 1);
Label userName = new Label("User Name:");
grid.add(userName, 0, 1);
TextField userTextField = new TextField();
grid.add(userTextField, 1, 1);
Label pw = new Label("Password:");
grid.add(pw, 0, 2);
PasswordField pwBox = new PasswordField();
grid.add(pwBox, 1, 2);第一行建立一個Text無法編輯的物件,將文字設定為Welcome,並將其分配給名為的變數scenetitle。下一行使用該setFont()方法設定scenetitle變數的字體系列,重量和大小。在樣式繫結到變數的情況下使用內聯樣式是合適的,但是使用樣式表更好地設定使用者介面元素的樣式。在下一個教程中,使用JavaFX CSS的Fancy Forms,您將使用樣式表替換內聯樣式。
該grid.add()方法將scenetitle變數新增到佈局中grid。網格中列和行的編號從零開始,並scenetitle在第0列第0行中新增。grid.add()方法的最後兩個引數將列span設定為2,將行span設定為1。
下一行建立一個Label物件,其中包含第User Name0列,第1行的文字以及Text Field可以編輯的物件。文字欄位將新增到第1列第1行的網格窗格中。將建立密碼欄位和標籤,並以類似的方式將其新增到網格窗格中。
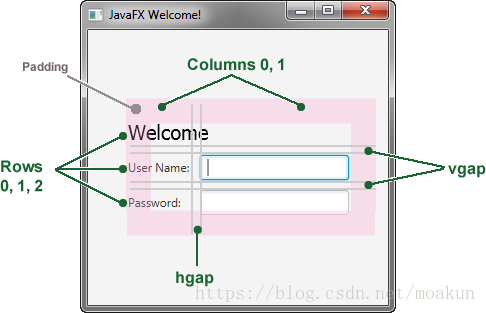
使用網格窗格時,可以顯示網格線,這對於除錯非常有用。在這種情況下,您可以grid.setGridLinesVisible(true)在新增密碼欄位的行之後新增。然後,當您執行應用程式時,您會看到網格列和行的行以及間隙屬性,如圖4-2所示。
圖4-2帶網格線的登入表單
4、新增按鈕和文字
應用程式所需的最後兩個控制元件是Button用於提交資料的Text控制元件和用於在使用者按下按鈕時顯示訊息的控制元件。
首先,建立按鈕並將其放在右下角,這是執行影響整個表單的操作的按鈕的常見位置。程式碼在例4-4中。在場景程式碼之前新增此程式碼。
例4-4按鈕
Button btn = new Button("Sign in");
HBox hbBtn = new HBox(10);
hbBtn.setAlignment(Pos.BOTTOM_RIGHT);
hbBtn.getChildren().add(btn);
grid.add(hbBtn, 1, 4);第一行建立一個以btn標籤命名的按鈕Sign in,,第二行建立一個HBox以畫素hbBtn間距命名的佈局窗格10。該HBox窗格設定按鈕的對齊方式,該對齊方式與應用於網格窗格中其他控制元件的對齊方式不同。該alignment屬性的值為Pos.BOTTOM_RIGHT,該節點在空間的底部垂直地和在該空間的右邊緣水平地定位節點。該按鈕被新增為HBox窗格的子項,HBox窗格將新增到第1列第4行的網格中。
現在,新增一個Text用於顯示訊息的控制元件,如例4-5所示。在場景程式碼之前新增此程式碼。
例4-5文字
final Text actiontarget = new Text();
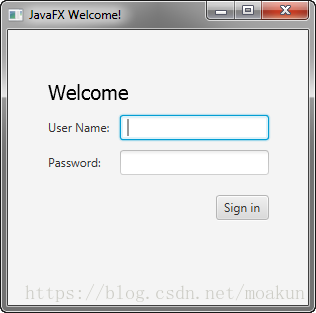
grid.add(actiontarget, 1, 6);圖4-3現在顯示了表單。在完成教程的下一部分“ 新增程式碼以處理事件”之前,您不會看到文字訊息。
圖4-3帶按鈕的登入表單
5、新增程式碼來處理事件
最後,當用戶按下按鈕時,使按鈕顯示文字訊息。在場景程式碼之前新增示例4-6中的程式碼。
例4-6按鈕事件
btn.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent e) {
actiontarget.setFill(Color.FIREBRICK);
actiontarget.setText("Sign in button pressed");
}
});該setOnAction()方法用於註冊事件處理程式,該事件處理程式將actiontarget物件設定Sign in button pressed為使用者按下按鈕時。actiontarget物件的顏色設定為耐火磚紅色。
6、執行應用程式
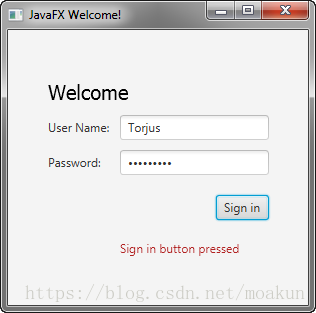
在“專案”視窗中右鍵單擊“ 登入”專案節點,選擇“執行”,然後單擊“登入”按鈕。圖4-4顯示了結果。如果遇到問題,請檢視可Login.java下載的Login.zip檔案中包含的檔案中的程式碼。
圖4-4最終登入表單
7、從這往哪兒走
基本表單教程到此結束,但您可以繼續閱讀以下有關開發JavaFX應用程式的教程。
-
使用JavaFX CSS的Fancy Forms提供了有關如何新增背景影象以及從根本上更改登入表單中文字,標籤和按鈕樣式的提示。
-
使用FXML建立使用者介面顯示了建立登入使用者介面的另一種方法。FXML是一種基於XML的語言,它提供了構建與程式碼的應用程式邏輯分開的使用者介面的結構。
-
在JavaFX中使用Layouts解釋了內建的JavaFX佈局窗格,以及使用它們的提示和技巧。