【HTML&CSS】基本的入門
阿新 • • 發佈:2018-12-15
在公司培訓一段時間不久就去流浪了一段時間,現在回來重新捧起心愛的程式設計,特別親切。
自學HTML&CSS,別人說了很多,這那這那的,無論簡單還是困難,不親自去俯下身子學習,怎麼都學不會HTML和CSS。
當然這只是進階的基礎,買了兩本,特別好,無論是內容的編排還是可學程度、排版和印刷,都是上上之選。
1.HTML & CSS設計與構建網站 ([美]Jon Duckett
2.JavaScript & jQuery互動式Web前端開發 Jon Duckett著


再附上中軟今年(2018年)的社招要求:

所謂任重而道遠。
因為主要是學習程式設計,所以裡面的實質內容都是隨機百度的……,並沒有按教材裡的用英文,理由當然是——那麼多字母敲出來,很累手。

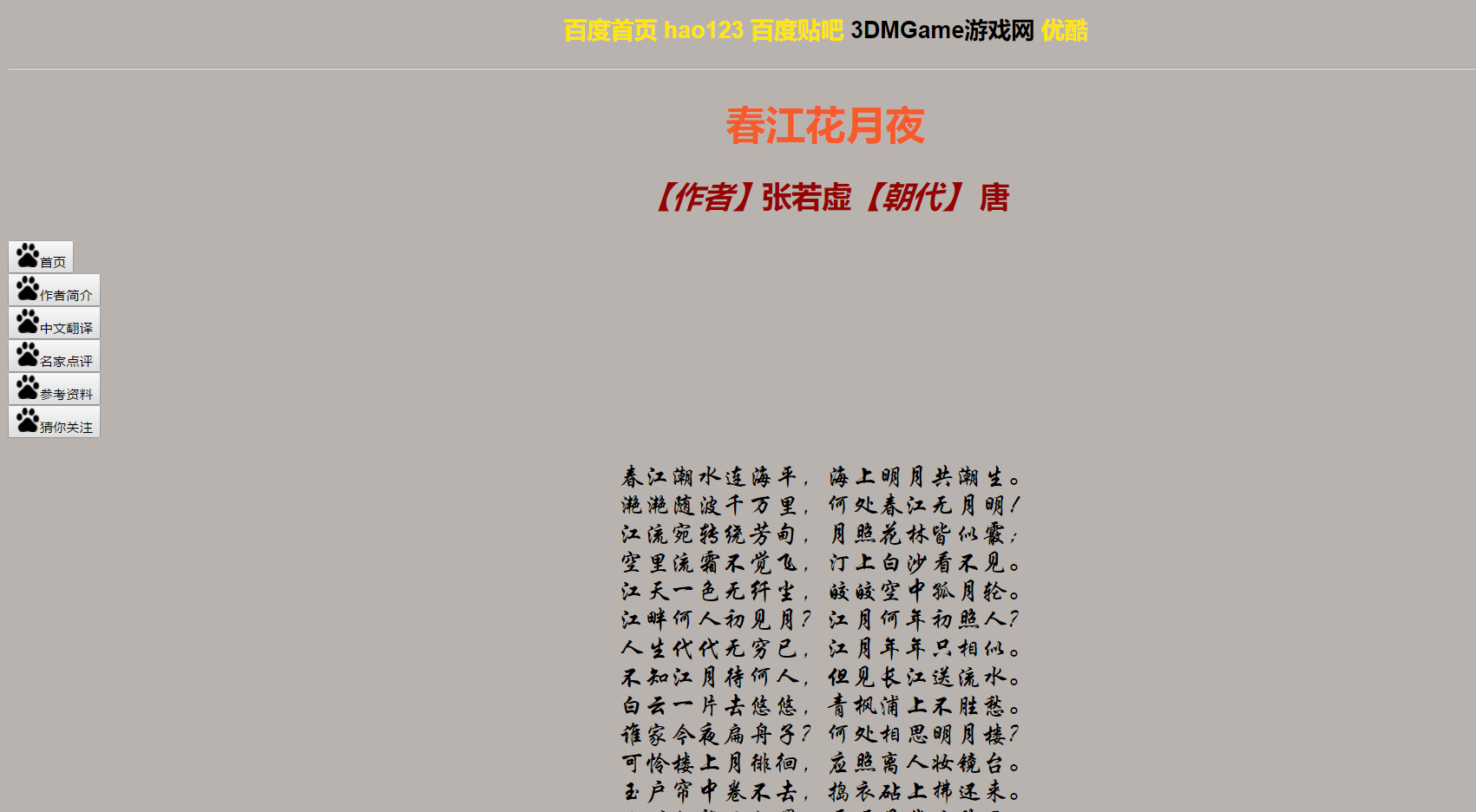
這是最後的效果圖。
當然,像div h1 h2 等一看到就會。
a連結
i&erm都是斜體
p段落
b粗體
sup上標sub下標
br/ 換行
hr/ 水平線
strong關鍵字的意思,定義是加粗和強調,作用可用於方便搜尋引擎在自己寫的網站找到關鍵搜尋資訊。
abbr(==acronym,html4中用)首字母縮寫用,可以在縮寫詞滑鼠放上去的時候出現全名解釋。
<abbr title="中華人民共和國">中國</abbr>
cite 書籍,電影 ,研究報告等,表示為斜體
dfn新術語
address 表示裡面是地址。
<address> <p><a href="[email protected]">我的郵箱</a></p> <p>東方路28號楊進酒館</p> <address>
