ionic3 登入返回實現案例(解決tabs底欄在返回後顯示的問題)
阿新 • • 發佈:2018-12-15
在製作登入、登出功能時,很容易出現tabs底欄在登出後仍然顯示的問題,查閱很多資料,但是很多資訊都是支離破碎的,雖然有人解決了這個問題,但是由於描述不清,大量有用的資訊被隱藏在解決辦法的背後。
經過整理,以及本人親測成功,將要點整理如下:
接下來看例子吧!
1、頁面效果
登入並進入到退出頁面
點選退出後返回
可以看到這裡在返回之後,底部沒有tabs欄了。
2、核心程式碼部分
login頁和logout頁都是單獨的元件,最重要的是在跳轉使用的方式。
(1)方式一:使用
import {App} from 'ionic-angular';【重點】login.ts使用如下方法,在登入成功時跳轉頁面至TabsPage中
this.navCtrl.push(TabsPage,data);logout.ts中這樣佈置關鍵引數
import { App} from 'ionic-angular';
//新增這一項
constructor(private app :App) {}
//關鍵語句
this.app.getRootNav().setRoot(Login1Page);【解析】因為頁面是按堆疊的方式逐步放置在頁面的頂端,使用push,間接的預設初始頁面login是最棧底,那自然作為app的根導航了。
【優點】返回到棧底後沒有了tabs一欄,有效的隱藏了相關資訊。
【缺點】該方法即將被取消
替換的方法:
在logout.ts檔案中,宣告一個私有全域性變數
export class MyselfPage {
private test;在用到的地方換成以下程式碼
this.test = this.app.getRootNavById('n4');
this.test.setRoot(Login1Page) 
(2)方式二
兩個檔案同時使用ModalController的方式
import {ModalController} from 'ionic-angular';
login.ts檔案中這樣使用
let modal = this.modalCtrl.create(TabsPage, data);
modal.present();logout.ts檔案使用這種方法
let modal = this.modalCtrl.create(Login1Page);
modal.present();不同之處就在於根發生了改變,create內容變了
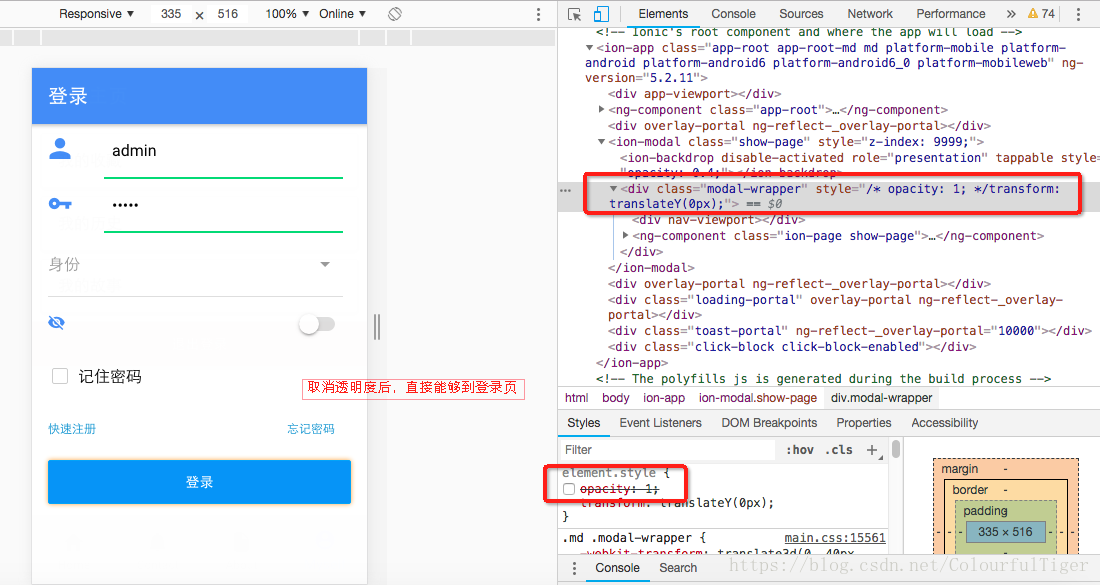
【解析】使用ModalController相當於另起一個棧底,然後重新建立頁面內容;同時也沒有Tabs欄的影響。
【缺點】暫未研究
兩種方法比較:
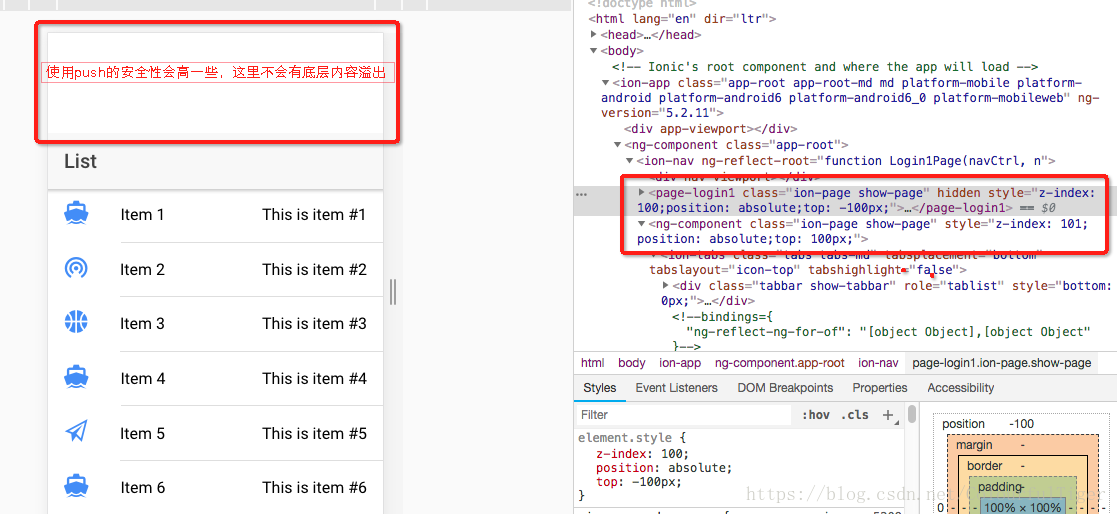
方式一:
方式二:能夠檢視到一些資訊