HTML5 內容模型-未了解
阿新 • • 發佈:2018-12-15
HTML5 中的一些有趣的新特性:
- 用於繪畫的 canvas 元素
- 用於媒介回放的 video 和 audio 元素
- 對本地離線儲存的更好的支援
- 新的特殊內容元素,比如 article、footer、header、nav、section
- 新的表單控制元件,比如 calendar、date、time、email、url、search
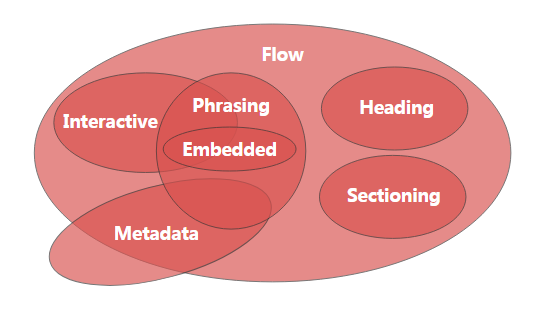
HTML5 中引入了很多的標記元素,根據內容型別的不同,這些元素被分成了7大類:
- 內聯(Embedded)
- 流(Flow)
- 標題(Heading)
- 互動(Interactive)
- 元資料(Metadata)
- 短語(Phrasing)
- 區段(Sectioning)
HTML5 內容型別旨在使標記結構對瀏覽器和網站設計者都更有意義。
內容型別
元資料(Metadata):通常出現在頁面的head中,設定頁面其他部分的表現和行為 。
元素:<base>,<link>,<meta>,<noscript>,<script>,<style>,<title>。
內聯(Embedded):在文件中新增其他型別的內容。
元素:<audio>,<video>,<canvas>,<iframe>,<img>,<math>,<object>,<svg>。
互動(Interactive):與使用者互動的內容。
元素:<a> , <audio> , <video> , <button> , <details> , <embed> , <iframe> , <img> , <input> , <label> , <object> , <select> , <textarea>。
標題(Heading):定義段落標題。
元素:<h1>,<h2>,<h3>,<h4>,<h5>,<h6>,<hgroup>。
短語(Phrasing):文字和文字標記元素。
元素:<img>,<span>,<strong>,<label>,<br />,<small>,<sub>等。
相同的元素可以屬於多個內容模型
內容型別
流(Flow)內容:包含在文件正常流中的大多數HTML5元素。
區段(sectioning)內容:定義標題,內容,導航和頁尾的範圍。
元素:<article>,<aside>,<nav>,<section>

各種內容型別在某些區域重疊,具體取決於它們的使用方式。
