HTML5盒子模型。
阿新 • • 發佈:2017-06-19
ctype blog ont mage char 技術分享 body text color
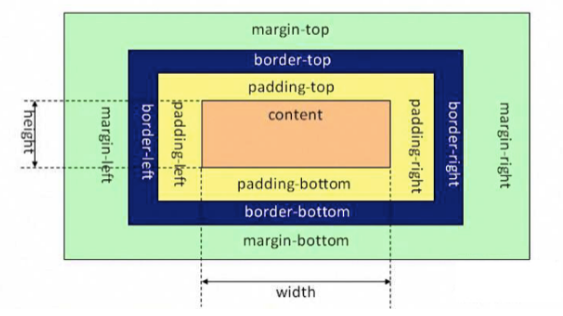
盒子模型。
盒子由 margin、border、padding、content 四部分組成。

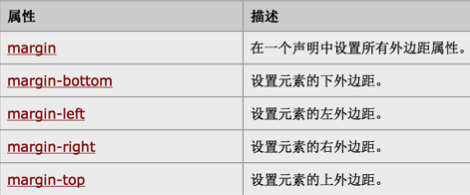
margin :外邊距


border:邊框

padding:內邊距 (內容與邊框的距離)


content:內容

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> * { margin: 0; padding: 0; } div { /*設置背景顏色*/ background-color: blue; /*設置寬高*/ width: 250px; height: 250px; /*設置外邊距*/ margin: 130px; /*設置邊框的:邊框的寬度 邊框的樣式 邊框的顏色*/ border: 10px solid red; /*設置內邊距:上,右,下,左*/ padding: 20px 40px 50px 100px; } </style> </head> <body> <div>ABCDEFG</div> </body> </html>

HTML5盒子模型。
