ssi和用nginx配置ssl
在做一個網站時,頁面上會有很多重複的內容,每個頁面寫一遍很冗餘,修改時還容易遺漏,所以可以把公共的部分寫好,放在單獨的HTML中,用時引用就行了。
在HTML檔案中引入其他HTML檔案的幾種方法
這篇部落格講的很詳細了。
針對這篇部落格裡的第三種include方法,引出了下面的東西。
一.SSI
SSI:Server Side Include,是一種基於服務端的網頁製作技術,大多數(尤其是基於Unix平臺)的web伺服器如Netscape Enterprise Server等均支援SSI命令。 它的工作原因是:在頁面內容傳送到客戶端之前,使用SSI指令將文字、圖片或程式碼資訊包含到網頁中。對於在多個檔案中重複出現內容,使用SSI是一種簡便的方法,將內容存入一個包含檔案中即可,不必將其輸入所有檔案。通過一個非常簡單的語句即可呼叫包含檔案,此語句指示 Web 伺服器將內容插入適當網頁。而且,使用包含檔案時,對內容的所有更改只需在一個地方就能完成。
二.開啟SSI
連結的部落格中有講
三.在nginx中開啟SSI
在nginx.connf中新增如下設定命令
ssi on;
ssi_silent_errors on;
(我加的這兩行程式碼可以用,看別人部落格裡都加的如下三段
ssi on;
ssi_silent_errors on;
ssi_types text/shtml;
)
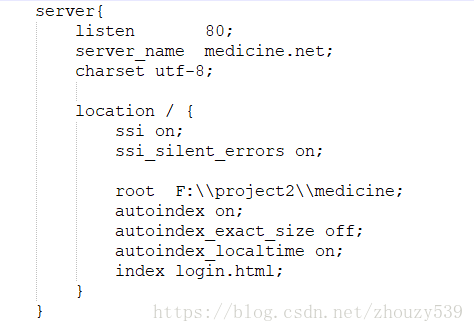
可以放在第一個server段的前面,也可以直接加到server段裡,如下:
注:
file 檔名是一個相對路徑,該路徑相對於使用 #include 指令的文件所在的目錄。被包含檔案可以在同一級目錄或其子目錄中,但不能在上一級目錄中。如表示當前目錄下的的nav_head.htm文件,則為 file=”nav_head.htm”。 virtual 檔名是 Web 站點上的虛擬目錄的完整路徑。如表示相對於伺服器文件根目錄下hoyi目錄下的nav_head.htm檔案;則為virtual=”/hoyi/nav_head.htm”
include file 與include virtual的區別 1.#include file 包含檔案的相對路徑,#include virtual包含檔案的虛擬路徑。 2. 在同一個虛擬目錄內,<!--#include file="file.asp"-->和<!--#include virtual="file.asp"-->效果是相同的,但假設虛擬目錄名為myweb,則<!--#include virtual="myweb/file.asp"-->也可以通過除錯,但我們知道<!--#include file="myweb/file.asp"-->是絕對要報錯的。 3.如果一個站點下有2個虛擬目錄myweb1和 myweb2,myweb1下有檔案file1.asp,myweb2下有檔案file2.asp,如果file1.asp要呼叫file2.asp,那麼在file1.asp中要這樣寫:<!--#include virtual="myweb2/file2.asp"-->,在這種情況下用#include file是無法實現的,用<!--#include file="myweb2/file2.asp"-->必然報錯。相反,在myweb2的檔案中包含myweb1中的檔案也是一樣。如果該被包含檔案在某個資料夾下面,只要在虛擬路徑中加上該資料夾即可。 4.不論用#include file 還是 #include virtual,在路徑中用“/”還是“/”或者二者交叉使用都不會影響編譯效果,程式會順利執行。 5.以上情況不適用於2個站點檔案的相互呼叫,而且在同一個站點內,<!--#include file="file.asp"-->和<!--#include virtual="file.asp"-->等效,但假設站點名為website,使用<!--#include virtual="website/file.asp"-->是錯誤的。