YII2中新增自定義模組
有些時候系統功能過於複雜,這時我們需要通過模組把一些功能區分開來,便於管理與維護。
我用的是Yii2的基本應用程式模板,程式其實已經給我們提供了一個模組,就是app本身。YII2中是可以無限巢狀模組的。不過一般不要超過2層。
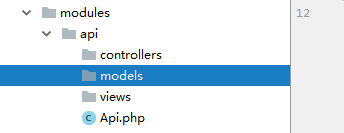
我們在app下建立一個modules的目錄,並建立一個api子目錄,子目錄下建立Api.php檔案。
Api.php程式碼如下:
<?php
namespace app\modules\api;
use yii\base\Module;
//注意模組必須繼承自yii\base\Module
class Api extends Module
{
}
在api子目錄下,我們分別建立controllers,views,models目錄,你會發現,這裡的目錄結構跟app的很像,其實app就是一個模組,不過它是頂層模組。

然後我們在controllers裡建立一個IndexController.php,在views下建立index目錄,並建立index.php
IndexController.php程式碼如下:
<?php
//注意這裡的名稱空間,要跟你的目錄對應
namespace app\modules\api\controllers;
use yii\web\Controller;
class IndexController extends Controller
{
public function actionIndex()
{
return $this->render('index', ['data' => 'hello world']);
}
}index.php程式碼如下:
<?php echo $data; ?>
最後我們還需要在config/web.php中配置一個我們的模組,就可以訪問了。
'modules' => [ 'api' => [ 'class' => 'app\modules\api\Api', ], ],
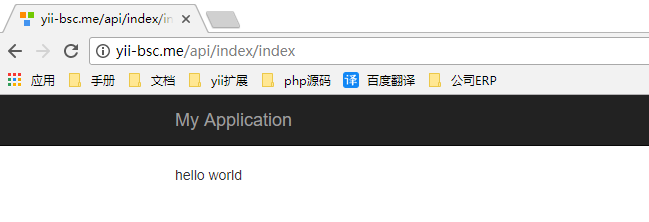
通過api/index/index來訪問,如果沒有配置URL美化,通過?r=api/index/index來訪問

這樣我們的api模組就建立好了,當然api模組下我們還可以建立modules目錄來建立子模組,不過最好不要超過2層。
不過YII2中的GII已經幫我們做好了生成模組的操作,不需要像上面那樣那麼麻煩自已配置。
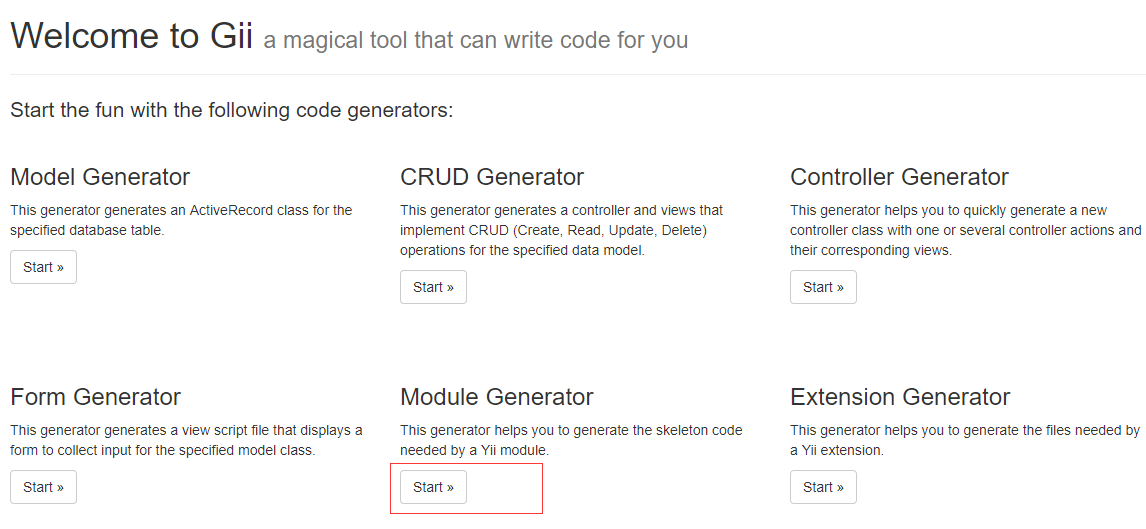
通過訪問/gii,或者?r=gii,來使用GII。

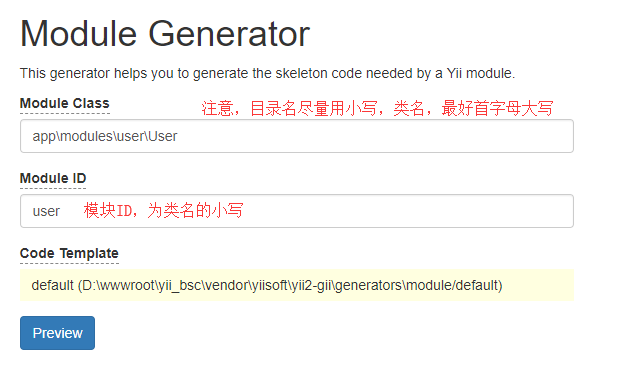
我們選擇Module Generator,點選start。

點選preview,檢視檔案和路徑是否正確,點選Generate進行生成。

這樣,一個模組就建立好了。是不是很方便。

相關推薦
YII2中新增自定義模組
有些時候系統功能過於複雜,這時我們需要通過模組把一些功能區分開來,便於管理與維護。 我用的是Yii2的基本應用程式模板,程式其實已經給我們提供了一個模組,就是app本身。YII2中是可以無限巢狀模組的。不過一般不要超過2層。 我們在app下建立一個modules的目錄,並建立一個api子目錄,子目錄下建立
openwrt中新增自定義驅動模組和APP
驅動模組新增: 1:make menuconfig中的 kernel modules 其中的各個配置選項來自於下面目錄中的.mk檔案 這裡以other.mk為對照,後續我們新增的驅動模組,新增到other分支當中 2:建立模組目錄,路徑是package/kernel
如何在Elastix 4.0 中新增自定義新模組
Elastix 於2016年被3CX收購,整個開源專案也因此完全停止,不再提供開源免費的Elastix系統的支援和下載; 為了保持這個開源專案的進行,社群成員又重新打包了Elastix,搖身一變成為Issabel;因此可以下載Issable作為自己的PBX系統;這些資料庫中儲
caffe中新增自定義的layer
有兩種方式,一種是使用python layer相對簡單,另一種是使用C++。 1.python layer 參考 http://chrischoy.github.io/research/caffe-python-layer/ layer { type: 'Python' name:
在android framework中新增自定義系統服務
新增系統服務需要新增aidl,service,manager檔案,需要修改SystemServer,Context,ContextImpl 下面舉例進行說明,主要新增一個服務,用於獲取系統時間和版本號 1.在frameworks/base/core/java/androi
element-ui 的el-button元件中新增自定義顏色和圖示的實現方法
這篇文章主要介紹了element-ui 的el-button元件中新增自定義顏色和圖示的實現方法,目前的解決方案是:新增一個自定義全域性指令,同時在element-ui原始碼中,加入對應的元件。需要的朋友跟隨小編一起看看吧 我使用的element-ui的版本是V1.4.13。 如上圖所示,如果使用el
如何在Vim+Ctags+Taglist應用中新增自定義語言: systemverilog
確切的應該是轉載別人的,然後修改的: 如何在Vim+Ctags+Taglist應用中新增自定義語言 Vim+Ctags+Taglist的應用是一個非常方便的解決方案,網路上關於這樣的簡單介紹數不勝數,只要願意不妨搜尋一下即可。 但是有一個問題是大多數文章沒有闡明的,那就是
SAP中新增自定義選單
在系統執行初期,自定義開發事物碼可能還不多。如果經過長時間的積累,過多的事物碼會很難記憶。因此,考慮把事物碼按照功能進行分類,部署在系統前臺中。具體步驟:1. 當期SAP 系統預設選單; 2. SSM
SwipeToLoadLayout佈局中新增自定義控制元件仿美團、餓了嗎等下拉效果
SwipeToLoadLayout是一個可重用的下拉重新整理和上拉載入控制元件,理論上支援各種View和ViewGroup(ListView,ScrollView,RecyclerView,GridView,WebView,Linearlayout,Rela
在maven Repository中新增自定義的jar包
1、在專案的pom.xml中新增該jar包的<dependency> 依賴標籤,用以表名在專案中應用該jar包。 <dependency> <groupId>xml2html</groupId>
Qt中新增自定義Slot函式的方法(VS+Qt)
剛開始學習QT在網上找的資料基本都是使用QT Create進行開發的。VS下開發的學習資料感覺很少很難找的到。視訊教程也基本沒看到過貌似。 因為我們研發中心是使用MFC進行開發開發工具是VS2010 .使用QT開發的話基本我們不會再使用QT Create了。所以把自己的
maven中新增自定義jar包
引言: 在軟體專案中,Maven提供了一體化的類庫管理系統,非常實用。但是,如果新增的類庫jar在網路上無法獲取到,如何在本地按照Maven的規則新增進來呢?本文將通過一個小例子展示新增過程。 背景介紹: 一個Maven管理的Java專案,提供一個系統級別的POM
在caffe中新增自定義的layer
在處理某些問題時,可能會需要自己去定義特定的layer來實現某些特殊功能,現將新增新的caffe layer的具體步驟進行整理,便於以後複習。 (一)具體步驟如下: 1. 修改{caffe_dir}/src/caffe/proto/caffe.proto 檔案,在 V
android SDK中新增自定義api
本文的思路: android APP呼叫自定義java API,自定義java API呼叫自定義jni介面 1:在android原始碼目錄framework/base下面建立add目錄 add目錄裡面的結構如下: 裡面的Nadd.java android_jnitest
在IOS APP中新增自定義的Framework
按照新增系統的庫的方法,在 targets->General->Linked Frameworks and Libra
odoo13之在odoo中新增自定義頁面
注: 本博文是閱讀Ruter部落格 在odoo中新增自定義頁面 後所做的個人總結,以及博文搬遷,主要是便於自己的後期理解;大部分內容為搬運,當然也包括自己的一些總結和流程優化。 前言 首先展示效果:進入odoo模組後,點選一個選單,會出現一個自定義介面; 要完成自定
vue $emit子元件傳出多個引數,如何在父元件中在接收所有引數的同時新增自定義引數
前言 很多時候用$emit攜帶引數傳出事件,並且又需要在父元件中使用自定義引數時,這時我們就無法接受到子元件傳出的引數了。找到了兩種方法可以同時新增自定義引數的方法。 方法一 子元件傳出單個引數時: // 子元件 this.$emit('test',this.param) // 父元件 @test=
u-boot 中增加自定義命令hjlcmd2------(新增檔案來定義)
1,在 "[email protected]:/home/hjl/Downloads/uboot/common#" 目錄中新增檔案 cmd_hjl.c ,加上標頭檔案 #include <common.h> &nbs
Node.js入門- CommonJs 和 Nodejs 中自定義模組
CommonJs 和 Nodejs 中自定義模組 一、什麼是 CommonJs? CommonJS 是模組化的標準,nodejs 是 CommonJS(模組化)的實現 二、Nodejs 中的模組化 2.1 在 Node 中,模組分為兩類: 一類是 Node 提供
[iOS] 新增自定義字型,並在storyboard/xib中使用
1.下載所需要的ttf檔案,匯入工程中,在Info.plist中新增一項:Fonts provided by application,填寫字型檔名稱加字尾.如圖: 2.雙擊字型ttf檔案安裝字型庫 3.在storyboard/xib中選擇字型 4.將text選擇回pl
