為我們的SSR程式新增熱更新功能
前沿
通過上一篇文章 通過vue-cli3構建一個SSR應用程式 我們知道了什麼是SSR,以及如何通過vue-cli3構建一個SSR應用程式。但是最後遺留了一些問題沒有處理,就是沒有新增開發時的熱更新功能,難道要每次更新程式碼都要重新編譯打包嗎?顯然不是很合理。那接下來我們將為該SSR程式新增熱更新的功能。
1、解決思路
我們知道SSR程式每次打包編譯完成後,都會生成這兩個檔案 vue-ssr-client-manifest.json 和 vue-ssr-server-bundle.json,
- vue-ssr-client-manifest.json
主要記錄了靜態資原始檔的配置資訊
- vue-ssr-server-bundle.json
主要記錄了js檔案的內容
那現在就是要解決如何在儲存程式碼後,獲取到最新的vue-ssr-client-manifest.json 和 vue-ssr-server-bundle.json這兩個檔案。

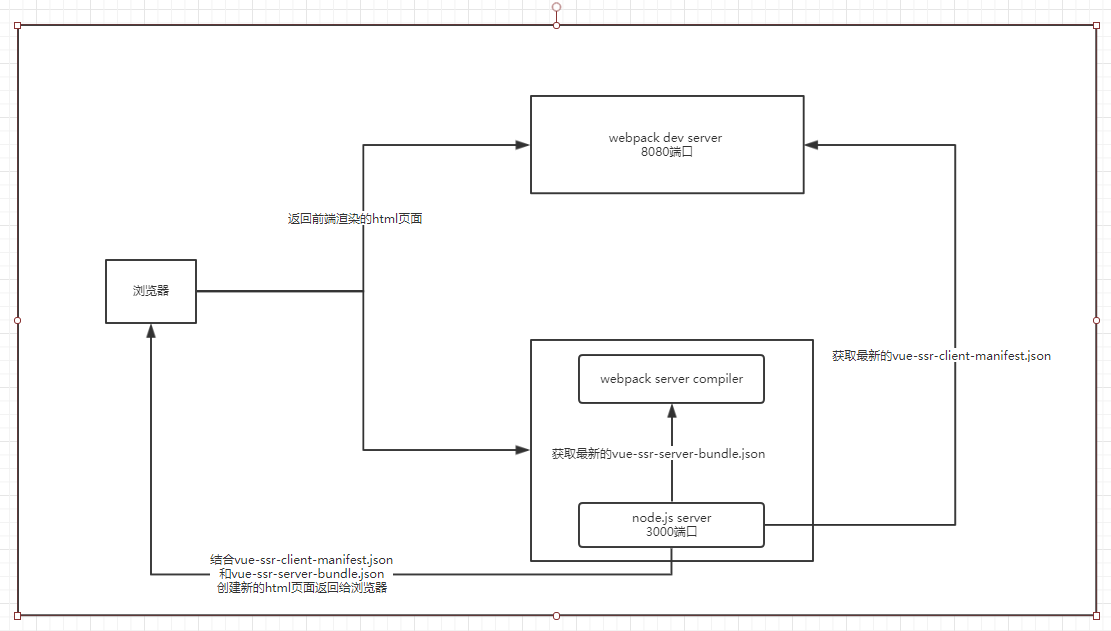
通過該圖,我們知道,既然要熱更新,那 webpack dev server 肯定跑不了。
所以解決的步驟如下:
- 起一個webpack dev server 服務,暴露8080埠
- 起一個webpack compiler 編譯webpack配置檔案,監聽檔案修改,實時編譯獲取最新的 vue-ssr-server-bundle.json
- 通過webpack dev server 獲取最新的 vue-ssr-client-manifest.json
- 結合 vue-ssr-server-bundle.json 和 vue-ssr-client-manifest.json 渲染html頁面返回給瀏覽器
2、編碼實現
有了思路後,剩下的就是要思考如何通過程式碼實現了。
2.1、 起一個webpack dev server 服務
通過 npm run serve 我們能很快的起一個webpack dev server 服務
npm run serve 2.2、獲取webpack配置檔案,並編譯
通過閱讀官方文件我們知道webpack的配置檔案在 /node_modules/@vue/cli-service/webpack.config.js 中
// 1、webpack配置檔案 const webpackConfig = require('@vue/cli-service/webpack.config')
2.3、編譯webpack配置檔案,並監聽檔案修改
// 2、編譯webpack配置檔案
const serverCompiler = webpack(webpackConfig)
const mfs = new MemoryFS()
// 指定輸出到的記憶體流中
serverCompiler.outputFileSystem = mfs
// 3、監聽檔案修改,實時編譯獲取最新的 vue-ssr-server-bundle.json
let bundle
serverCompiler.watch({}, (err, stats) =>{
if (err) {
throw err
}
stats = stats.toJson()
stats.errors.forEach(error => console.error(error) )
stats.warnings.forEach( warn => console.warn(warn) )
const bundlePath = path.join(
webpackConfig.output.path,
'vue-ssr-server-bundle.json'
)
bundle = JSON.parse(mfs.readFileSync(bundlePath,'utf-8'))
console.log('new bundle generated')
})
2.4、獲取最新的 vue-ssr-client-manifest.json
// 4、獲取最新的 vue-ssr-client-manifest.json
// 這邊的 8080 是 dev server 的埠號
const clientManifestResp = await axios.get('http://localhost:8080/vue-ssr-client-manifest.json')
const clientManifest = clientManifestResp.data2.5、結合各個步驟的核心後的最後程式碼
安裝所需要的庫
npm install webpack memory-fs concurrently -D
npm install koa-router axios -S在專案根目錄下 新建一個 server/dev.ssr.js,程式碼如下
// server/dev.ssr.js
const webpack = require('webpack')
const axios = require('axios')
const MemoryFS = require('memory-fs')
const fs = require('fs')
const path = require('path')
const Router = require('koa-router')
// 1、webpack配置檔案
const webpackConfig = require('@vue/cli-service/webpack.config')
const { createBundleRenderer } = require("vue-server-renderer");
// 2、編譯webpack配置檔案
const serverCompiler = webpack(webpackConfig)
const mfs = new MemoryFS()
// 指定輸出檔案到的記憶體流中
serverCompiler.outputFileSystem = mfs
// 3、監聽檔案修改,實時編譯獲取最新的 vue-ssr-server-bundle.json
let bundle
serverCompiler.watch({}, (err, stats) =>{
if (err) {
throw err
}
stats = stats.toJson()
stats.errors.forEach(error => console.error(error) )
stats.warnings.forEach( warn => console.warn(warn) )
const bundlePath = path.join(
webpackConfig.output.path,
'vue-ssr-server-bundle.json'
)
bundle = JSON.parse(mfs.readFileSync(bundlePath,'utf-8'))
console.log('new bundle generated')
})
// 處理請求
const handleRequest = async ctx => {
console.log('path', ctx.path)
if (!bundle) {
ctx.body = '等待webpack打包完成後在訪問在訪問'
return
}
// 4、獲取最新的 vue-ssr-client-manifest.json
const clientManifestResp = await axios.get('http://localhost:8080/vue-ssr-client-manifest.json')
const clientManifest = clientManifestResp.data
const renderer = createBundleRenderer(bundle, {
runInNewContext: false,
template: fs.readFileSync(path.resolve(__dirname, "../src/index.temp.html"), "utf-8"),
clientManifest: clientManifest
});
const html = await renderToString(ctx,renderer)
ctx.body = html;
}
function renderToString(context,renderer) {
return new Promise((resolve, reject) => {
renderer.renderToString(context, (err, html) => {
err ? reject(err) : resolve(html);
});
});
}
const router = new Router()
router.get("*", handleRequest);
module.exports = router新建一個 server/ssr.js,程式碼如下
// server/ssr.js
const Koa = require('koa')
const koaStatic = require("koa-static");
const path = require('path')
const resolve = file => path.resolve(__dirname, file);
const app = new Koa()
const isDev = process.env.NODE_ENV !== 'production'
const router = isDev ? require('./dev.ssr') : require('./server')
app.use(router.routes()).use(router.allowedMethods())
// 開放目錄
app.use(koaStatic(resolve("../dist")));
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`server started at localhost:${port}`);
});
module.exports = app修改package.json 新增幾個執行指令碼
// package.json scripts欄位
"dev:serve": "cross-env WEBPACK_TARGET=node node ./server/ssr.js",
"dev": "concurrently \"npm run serve\" \"npm run dev:serve\" "執行 npm run dev 命令
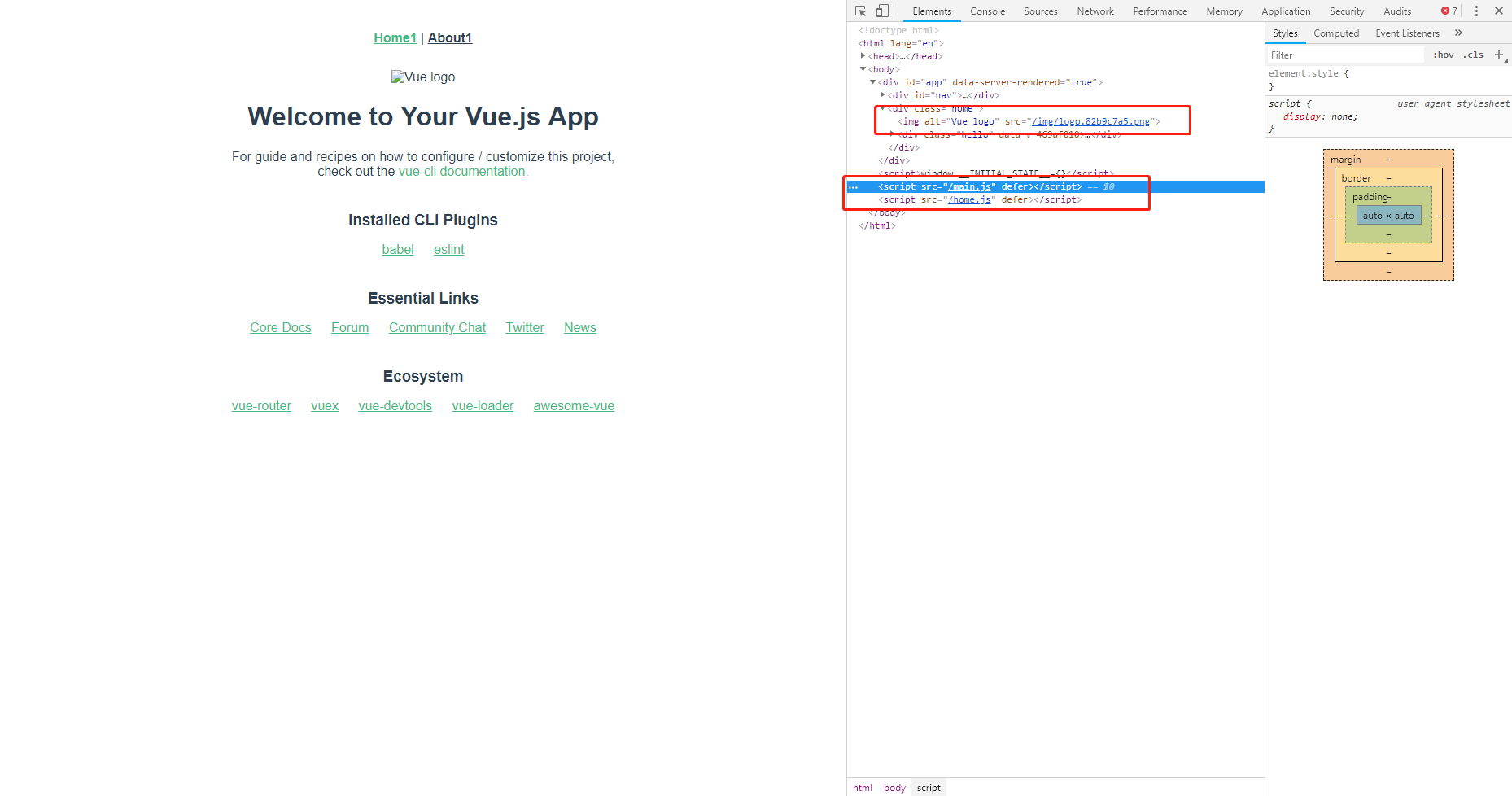
npm run dev靜態資源的檔案引用的是 node.js server 的服務的,即引用到了3000埠上去了,但是3000埠的服務並沒有這些靜態資原始檔, 這些靜態資原始檔在webpack dev server中。

那如何解決呢?
- node server將這些靜態資源的請求代理到 webpack dev server中
- 改變webpack的baseUrl,直接引用到webpack dev server中
很顯然,第二種方式實現起來比較簡單,那我們就修改webpack的baseUrl配置
修改 vue.config.js
// vue.config.js
// 新增一個欄位,如果是開發環境,就指定到webpack dev server中
baseUrl: isDev ? 'http://127.0.0.1:8080' : '',
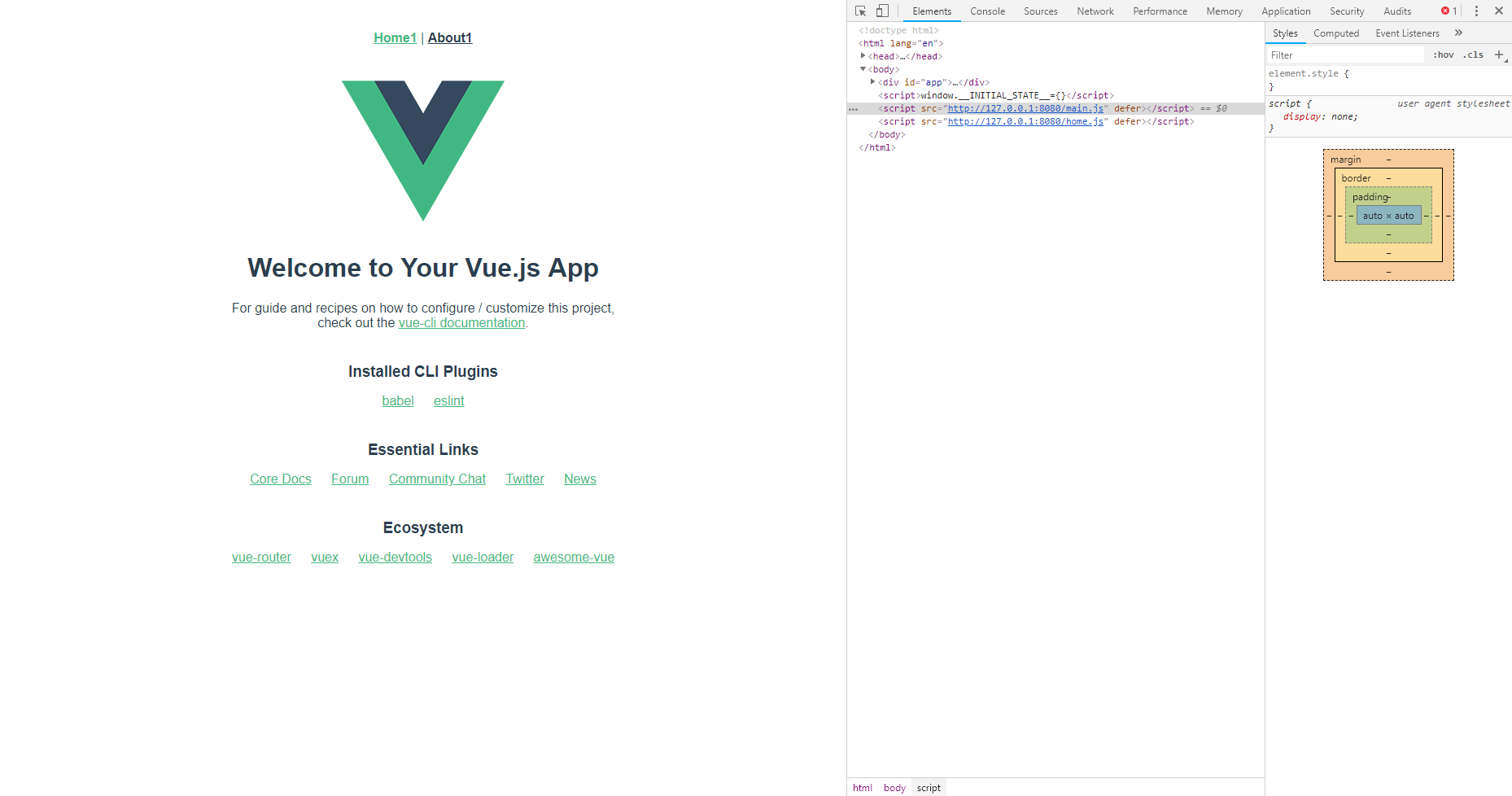
已經能正常訪問了,那我們試試 熱更新的更新能不能實現,修改一段程式碼,
會發現 node server 會重新編譯webpack配置檔案,然後在看看瀏覽器有沒有更新
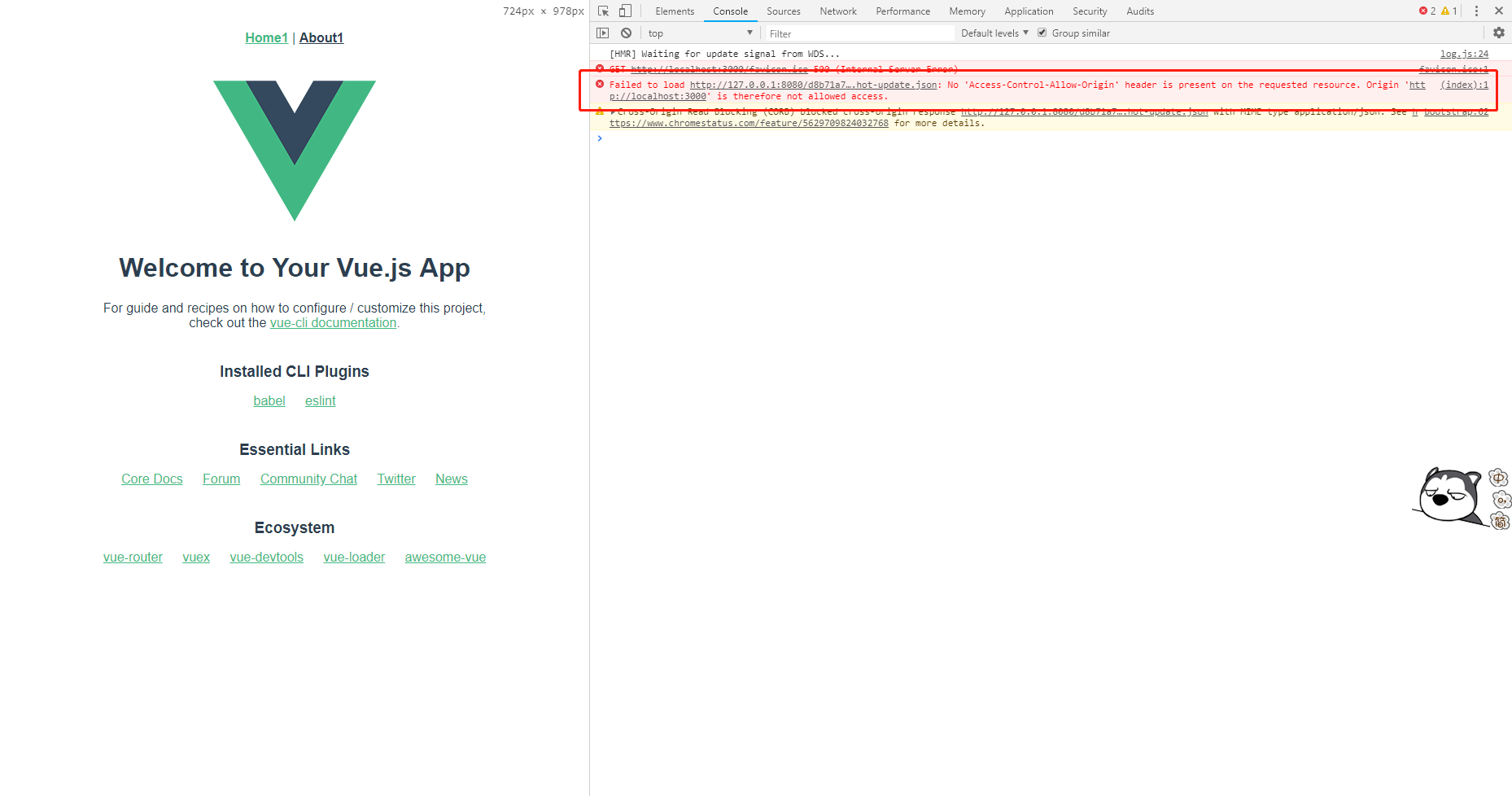
你會發現瀏覽器還是沒能熱更新內容,開啟 F12,你會發現這個錯誤,

這是我們常見的不允許跨域的錯誤提示。
解決方式:
- 配置 webpack dev server 允許跨域
// vue.config.js
// 新增一個 devServer的欄位
devServer: {
headers: {'Access-Control-Allow-Origin': '*'}
},
是已經能實現熱更新的了。
3、優化
1、favicon的問題 開啟f12還是能看到有問題,

具體實現可以參考我的github程式碼
2、修改 server 端程式碼自動重啟程式碼
可以使用nodemon,或者pm2實現
4、總結
通過上一篇 通過vue-cli3構建一個SSR應用程式 和這篇文章,我們一步一步搭建起了基於vue-cli3的一個ssr應用程式,並添加了熱更新的功能,在這期間也踩了很多坑。但是最終實現了之後,你會覺得這些付出都是值得的,因為這些都是自己的成長奠定基礎。
如果有更好的實現方法,歡迎交流交流!
如果有不對的地方,歡迎指出!
5、原始碼
讚賞

