【SSH網上商城專案實戰12】新增和更新商品功能的實現
新增商品部分原理和新增商品類別是一樣的,不過要比商品類別複雜,因為商品的屬性有很多,對應的資料庫中的欄位也就多了,新增商品還有個選項是上傳圖片,這一小塊內容會在下一篇部落格中單獨說明,因為這涉及到一個知識點,就是Struts2實現檔案上傳功能。其他廢話不多說了,現在開始完善新增商品部分的程式碼:
1. 新增商品
1.1 新增商品的UI實現
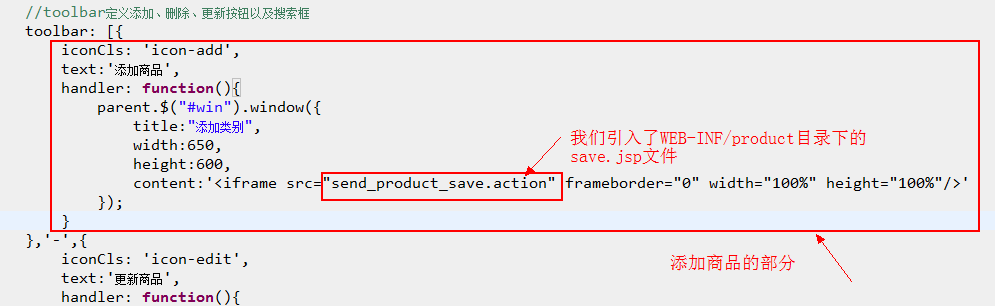
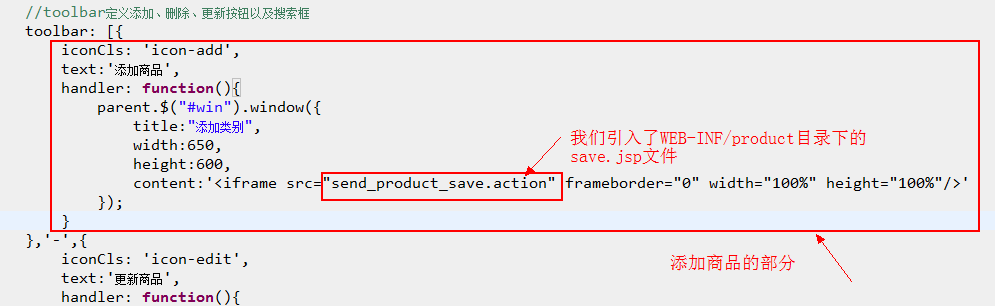
首先完成query.jsp中新增商品部分的程式碼:
接下來我們看save.jsp中的具體實現:

1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
3 <html>
4 <head>
5 <%@ include file="/public/head.jspf" %>
6 <style type="text/css">
7 form div {
8 margin:10px;
9 }
10 </style>
11 <script type="text/javascript">
12 $(function(){
13 //自定義驗證方法向validatebox.defaults.rules中註冊新函式
14 $.extend($.fn.validatebox.defaults.rules,{
15 //函式的名稱:{函式的實現體(又是一個json物件,裡面包括函式的實現,和錯誤訊息的設定)}
16 format:{
17 //函式實現,如果返回為false,則驗證失敗
18 validator: function(value,param){
19 //獲取當前檔案的字尾名
20 var ext = value.substring(value.lastIndexOf('.') + 1);
21 //獲取支援的檔案字尾名,然後比較即可
22 var arr = param[0].split(",");
23 for(var i = 0; i < arr.length; i++) {
24 if(ext == arr[i])
25 return true;
26 }
27 return false;
28 },
29 //錯誤訊息
30 message: '檔案字尾必須為:{0}'
31 }
32 });
33
34 //對商品類別的下拉列表框進行遠端載入
35 $("#cc").combobox({
36 //將請求傳送給categoryAction中的query方法處理,這裡需要將處理好的資料返回到這邊來顯示了 ,所以後臺需要將資料打包成json格式發過來
37 url:'category_query.action',
38 valueField:'id',
39 textField:'type', //我們下拉列表中顯示的是所有的商品類別
40 panelHeight:'auto', //自適應高度
41 panelWidth:120,//下拉列表是兩個元件組成的
42 width:120, //要同時設定兩個寬度才行
43 editable:false, //下拉框不允許編輯
44 //combobox繼承combo繼承validatebox,所以可以直接在這裡設定驗證
45 required:true,
46 missingMessage:'請選擇所屬類別'
47 });
48
49 $("input[name=name]").validatebox({
50 required:true,
51 missingMessage:'請輸入商品名稱'
52 });
53
54 $("input[name=price]").numberbox({
55 required:true,
56 missingMessage:'請輸入商品價格',
57 min:0,
58 precision:2, //保留兩位小數
59 prefix:'$'
60 });
61 $("input[name='fileImage.upload']").validatebox({
62 required:true,
63 missingMessage:'請上傳商品圖片',
64 //設定自定義方法
65 validType:"format['gif,jpg,jpeg,png']"//中括號裡面是引數
66 });
67
68 $("textarea[name=remark]").validatebox({
69 required:true,
70 missingMessage:'請輸入商品的簡單描述'
71 });
72
73 $("textarea[name=xremark]").validatebox({
74 required:true,
75 missingMessage:'請輸入商品的簡單描述'
76 });
77
78 //窗體彈出預設時禁用驗證
79 $("#ff").form("disableValidation");
80
81 //註冊button的事件
82 $("#submit").click(function(){
83 //開啟驗證
84 $("#ff").form("enableValidation");
85 //如果驗證成功,則提交資料
86 if($("#ff").form("validate")) {
87 //呼叫submit方法提交資料
88 $("#ff").form('submit', {
89 url: 'product_save.action',
90 success: function(){
91 //如果成功了,關閉當前視窗
92 parent.$("#win").window("close");
93 parent.$("iframe[title='商品管理']").get(0).contentWindow.$("#dg").datagrid("reload");
94 }
95 });
96 }
97 });
98
99 //註冊button的事件
100 $("#reset").click(function(){
101 $("#ff").form("disableValidation");//重置不需要表單驗證
102 //重置當前表單資料
103 $("#ff").form("reset");
104 });
105 });
106 </script>
107 </head>
108
109 <body>
110 <form title="新增商品" id="ff" method="post" enctype="multipart/form-data">
111 <div>
112 <label>商品名稱:</label> <input type="text" name="name" />
113 </div>
114
115 <div>
116 <label>商品價格:</label> <input type="text" name="price" />
117 </div>
118 <div>
119 <label>圖片上傳:</label> <input type="file" name="fileImage.upload" />
120 </div>
121
122 <div>
123 <label>所屬類別:</label>
124 <input id="cc" name="category.id"/>
125 </div>
126
127 <div>
128 <label>加入推薦:</label> 推薦:<input type="radio" name="commend"
129 checked="checked" value="true" /> 不推薦:<input type="radio"
130 name="commend" value="false" />
131 </div>
132 <div>
133 <label>是否有效:</label>
134 上架:<input type="radio" name="open" checked="checked"value="true" />
135 下架:<input type="radio" name="open" value="false" />
136
137 </div>
138
139 <div>
140 <label>簡單描述:</label>
141 <textarea name="remark" cols="40" rows="4"></textarea>
142 </div>
143 <div>
144 <label>詳細描述:</label>
145 <textarea name="xremark" cols="40" rows="8"></textarea>
146 </div>
147 <div>
148 <a id="submit" href="#" class="easyui-linkbutton">添 加</a>
149 <a id="reset" href="#" class="easyui-linkbutton">重 置</a>
150 </div>
151 </form>
152 </body>
153 </html>
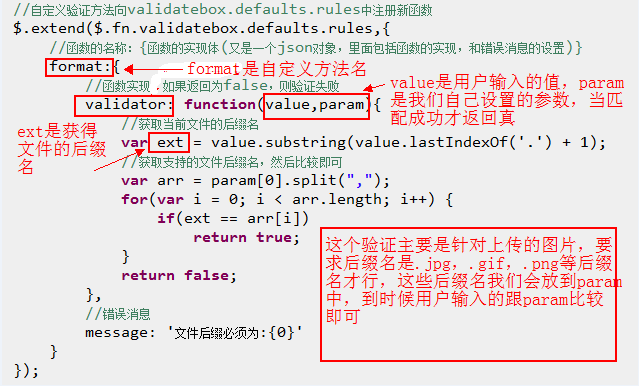
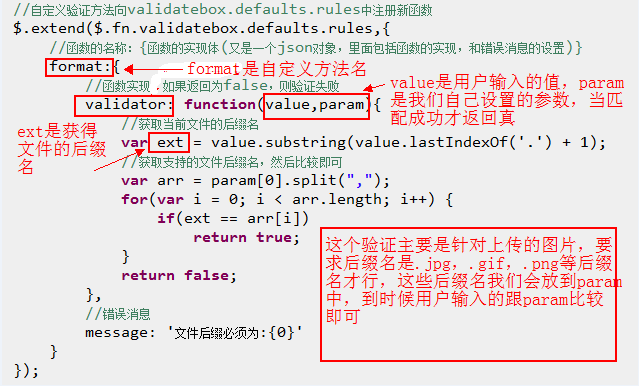
我們主要來看一下上面js程式碼中中自定義方法部分,主要是定義對上傳的圖片的驗證,具體分析如下:

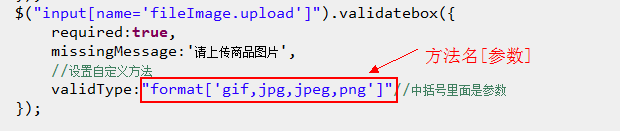
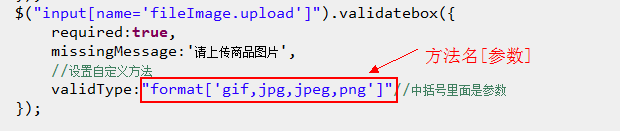
然後在圖片驗證這塊就可以使用自定義的方法了:

1.2 新增商品的後臺實現

1 @Controller("productAction")
2 @Scope("prototype")
3 public class ProductAction extends BaseAction<Product> {
4
5 //省略其他程式碼……
6
7 public void save() throws Exception {
8 //處理上傳的圖片,下一篇部落格專門分析struts2檔案上傳
9
10 model.setDate(new Date()); //設定一下當前時間,因為前臺沒有把時間欄位傳進來,這裡自己設定一下即可
11 System.out.println(model);
12 //商品資訊入庫
13 productService.save(model);
14 }
15 }
2. 更新商品
2.1 更新商品的UI實現
首先看下query.jsp中更新商品部分的程式碼:

接下來看看update.jsp的內容:

1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
3 <html>
4 <head>
5 <%@ include file="/public/head.jspf" %>
6 <style type="text/css">
7 form div {
8 margin:5px;
9 }
10 </style>
11 <script type="text/javascript">
12 $(function(){
13 //iframe中的datagrid物件
14 var dg = parent.$("iframe[title='商品管理']").get(0).contentWindow.$("#dg");
15
16 //對商品類的下拉列表框進行遠端載入
17 $("#cc").combobox({
18 //將請求傳送給categoryAction中的query方法處理,這裡需要將處理好的資料返回到這邊來顯示了 ,所以後臺需要將資料打包成json格式發過來
19 url:'category_query.action',
20 valueField:'id',
21 textField:'type', //我們下拉列表中顯示的是商品的類別名
22 panelHeight:'auto', //自適應高度
23 panelWidth:120,//下拉列表是兩個元件組成的
24 width:120, //要同時設定兩個寬度才行
25 editable:false, //下拉框不允許編輯
26 //combobox繼承combo繼承validatebox,所以可以直接在這裡設定驗證
27 required:true,
28 missingMessage:'請選擇所屬類別'
29 });
30
31 // 完成資料的回顯,更新時,使用者肯定先選擇了要更新的那一行,首先我們得拿到那一行
32 var rows = dg.datagrid("getSelections");
33 //將拿到的那一行對應的資料欄位載入到表單裡,實現回顯
34 $("#ff").form('load',{
35 id:rows[0].id,
36 name:rows[0].name,
37 price:rows[0].price,
38 remark:rows[0].remark,
39 xremark:rows[0].xremark,
40 commend:rows[0].commend,
41 open:rows[0].open,
42 'category.id':rows[0].category.id //EasyUI不支援account.id這種點操作,所以要加個引號
43 });
44
45 //回顯完了資料後,設定一下驗證功能
46 $("input[name=name]").validatebox({
47 required:true,
48 missingMessage:'請輸入類別名稱'
49 });
50 $("input[name=price]").numberbox({
51 required:true,
52 missingMessage:'請輸入商品價格',
53 min:0,
54 precision:2, //保留兩位小數
55 prefix:'$'
56 });
57 $("input[name='fileImage.upload']").validatebox({
58 required:true,
59 missingMessage:'請上傳商品圖片',
60 //設定自定義方法
61 validType:"format['gif,jpg,jpeg,png']"//中括號裡面是引數
62 });
63
64 $("textarea[name=remark]").validatebox({
65 required:true,
66 missingMessage:'請輸入商品的簡單描述'
67 });
68
69 $("textarea[name=xremark]").validatebox({
70 required:true,
71 missingMessage:'請輸入商品的簡單描述'
72 });
73 //窗體彈出預設時禁用驗證
74 $("#ff").form("disableValidation");
75 //註冊button的事件
76 $("#btn").click(function(){
77 //開啟驗證
78 $("#ff").form("enableValidation");
79 //如果驗證成功,則提交資料
80 if($("#ff").form("validate")) {
81 //呼叫submit方法提交資料
82 $("#ff").form('submit', {
83 url: 'product_update.action', //提交時將請求傳給productAction的update方法執行
84 success: function(){
85 //如果成功了,關閉當前視窗,並重新整理頁面
86 parent.$("#win").window("close");
87 dg.datagrid("reload");
88 }
89 });
90 }
91 });
92 });
93 </script>
94 </head>
95
96 <body>
97 <form title="更新商品" id="ff" method="post" enctype="multipart/form-data">
98 <div>
99 <label for="name">商品名稱:</label> <input type="text" name="name" />
100 </div>
101 <div>
102 <label for="price">商品價格:</label> <input type="text" name="price" />
103 </div>
104 <div>
105 <label>更新圖片:</label> <input type="file" name="fileImage.upload" />
106 </div>
107 <div>
108 <label for="account">所屬商品類:</label>
109 <!-- 遠端載入管理員資料 -->
110 <input id="cc" name="category.id" />
111 </div>
112 <div>
113 <label for="remark">簡單描述:</label>
114 <textarea name="remark" cols="40" rows="4"></textarea>
115 </div>
116 <div>
117 <label for="xremark">詳細描述:</label>
118 <textarea name="xremark" cols="40" rows="8"></textarea>
119 </div>
120 <div>
121 <label for="commend">推薦商品:</label>
122 是:<input type="radio" name="commend" value="true" />
123 否:<input type="radio" name="commend" value="false" />
124 </div>
125 <div>
126 <label for="open">有效商品:</label>
127 上架:<input type="radio" name="open" value="true" />
128 下架:<input type="radio" name="open" value="false" />
129
130 </div>
131
132 <div>
133 <a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit'">更新</a>
134 <input type="hidden" name="id" />
135 </div> `
136 </form>
137 </body>
138 </html>

更新部分與商品類別的更新基本相同,不再贅述,下面是後臺更新部分的實現:
2.2 更新商品的後臺實現

1 @Controller("productAction")
2 @Scope("prototype")
3 public class ProductAction extends BaseAction<Product> {
4
5 //省略其他程式碼……
6
7 public void update() throws Exception {
8 //處理上傳的圖片,下一篇部落格專門分析struts2檔案上傳
9
10 model.setDate(new Date()); //設定一下當前時間,因為前臺沒有把時間欄位傳進來,這裡自己設定一下即可
11 System.out.println(model);
12 //更新商品
13 productService.update(model);
14 }
15 }

跟更新商品類別相比,唯一多了個圖片上傳的操作,要在後臺處理上傳的圖片,我們在下一篇部落格詳細分析struts2的檔案上傳功能。
新增商品部分原理和新增商品類別是一樣的,不過要比商品類別複雜,因為商品的屬性有很多,對應的資料庫中的欄位也就多了,新增商品還有個選項是上傳圖片,這一小塊內容會在下一篇部落格中單獨說明,因為這涉及到一個知識點,就是Struts2實現檔案上傳功能。其他廢話不多說了,現在開始完善新增商品部分的程式碼:
1. 新增商品
1.1 新增商品的UI實現
首先完成query.jsp中新增商品部分的程式碼:
接下來我們看save.jsp中的具體實現:

1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
3 <html>
4 <head>
5 <%@ include file="/public/head.jspf" %>
6 <style type="text/css">
7 form div {
8 margin:10px;
9 }
10 </style>
11 <script type="text/javascript">
12 $(function(){
13 //自定義驗證方法向validatebox.defaults.rules中註冊新函式
14 $.extend($.fn.validatebox.defaults.rules,{
15 //函式的名稱:{函式的實現體(又是一個json物件,裡面包括函式的實現,和錯誤訊息的設定)}
16 format:{
17 //函式實現,如果返回為false,則驗證失敗
18 validator: function(value,param){
19 //獲取當前檔案的字尾名
20 var ext = value.substring(value.lastIndexOf('.') + 1);
21 //獲取支援的檔案字尾名,然後比較即可
22 var arr = param[0].split(",");
23 for(var i = 0; i < arr.length; i++) {
24 if(ext == arr[i])
25 return true;
26 }
27 return false;
28 },
29 //錯誤訊息
30 message: '檔案字尾必須為:{0}'
31 }
32 });
33
34 //對商品類別的下拉列表框進行遠端載入
35 $("#cc").combobox({
36 //將請求傳送給categoryAction中的query方法處理,這裡需要將處理好的資料返回到這邊來顯示了 ,所以後臺需要將資料打包成json格式發過來
37 url:'category_query.action',
38 valueField:'id',
39 textField:'type', //我們下拉列表中顯示的是所有的商品類別
40 panelHeight:'auto', //自適應高度
41 panelWidth:120,//下拉列表是兩個元件組成的
42 width:120, //要同時設定兩個寬度才行
43 editable:false, //下拉框不允許編輯
44 //combobox繼承combo繼承validatebox,所以可以直接在這裡設定驗證
45 required:true,
46 missingMessage:'請選擇所屬類別'
47 });
48
49 $("input[name=name]").validatebox({
50 required:true,
51 missingMessage:'請輸入商品名稱'
52 });
53
54 $("input[name=price]").numberbox({
55 required:true,
56 missingMessage:'請輸入商品價格',
57 min:0,
58 precision:2, //保留兩位小數
59 prefix:'$'
60 });
61 $("input[name='fileImage.upload']").validatebox({
62 required:true,
63 missingMessage:'請上傳商品圖片',
64 //設定自定義方法
65 validType:"format['gif,jpg,jpeg,png']"//中括號裡面是引數
66 });
67
68 $("textarea[name=remark]").validatebox({
69 required:true,
70 missingMessage:'請輸入商品的簡單描述'
71 });
72
73 $("textarea[name=xremark]").validatebox({
74 required:true,
75 missingMessage:'請輸入商品的簡單描述'
76 });
77
78 //窗體彈出預設時禁用驗證
79 $("#ff").form("disableValidation");
80
81 //註冊button的事件
82 $("#submit").click(function(){
83 //開啟驗證
84 $("#ff").form("enableValidation");
85 //如果驗證成功,則提交資料
86 if($("#ff").form("validate")) {
87 //呼叫submit方法提交資料
88 $("#ff").form('submit', {
89 url: 'product_save.action',
90 success: function(){
91 //如果成功了,關閉當前視窗
92 parent.$("#win").window("close");
93 parent.$("iframe[title='商品管理']").get(0).contentWindow.$("#dg").datagrid("reload");
94 }
95 });
96 }
97 });
98
99 //註冊button的事件
100 $("#reset").click(function(){
101 $("#ff").form("disableValidation");//重置不需要表單驗證
102 //重置當前表單資料
103 $("#ff").form("reset");
104 });
105 });
106 </script>
107 </head>
108
109 <body>
110 <form title="新增商品" id="ff" method="post" enctype="multipart/form-data">
111 <div>
112 <label>商品名稱:</label> <input type="text" name="name" />
113 </div>
114
115 <div>
116 <label>商品價格:</label> <input type="text" name="price" />
117 </div>
118 <div>
119 <label>圖片上傳:</label> <input type="file" name="fileImage.upload" />
120 </div>
121
122 <div>
123 <label>所屬類別:</label>
124 <input id="cc" name="category.id"/>
125 </div>
126
127 <div>
128 <label>加入推薦:</label> 推薦:<input type="radio" name="commend"
129 checked="checked" value="true" /> 不推薦:<input type="radio"
130 name="commend" value="false" />
131 </div>
132 <div>
133 <label>是否有效:</label>
134 上架:<input type="radio" name="open" checked="checked"value="true" />
135 下架:<input type="radio" name="open" value="false" />
136
137 </div>
138
139 <div>
140 <label>簡單描述:</label>
141 <textarea name="remark" cols="40" rows="4"></textarea>
142 </div>
143 <div>
144 <label>詳細描述:</label>
145 <textarea name="xremark" cols="40" rows="8"></textarea>
146 </div>
147 <div>
148 <a id="submit" href="#" class="easyui-linkbutton">添 加</a>
149 <a id="reset" href="#" class="easyui-linkbutton">重 置</a>
150 </div>
151 </form>
152 </body>
153 </html>

我們主要來看一下上面js程式碼中中自定義方法部分,主要是定義對上傳的圖片的驗證,具體分析如下:

然後在圖片驗證這塊就可以使用自定義的方法了:

1.2 新增商品的後臺實現

1 @Controller("productAction")
2 @Scope("prototype")
3 public class ProductAction extends BaseAction<Product> {
4
5 //省略其他程式碼……
6
7 public void save() throws Exception {
8 //處理上傳的圖片,下一篇部落格專門分析struts2檔案上傳
9
10 model.setDate(new Date()); //設定一下當前時間,因為前臺沒有把時間欄位傳進來,這裡自己設定一下即可
11 System.out.println(model);
12 //商品資訊入庫
13 productService.save(model);
14 }
15 }

2. 更新商品
2.1 更新商品的UI實現
首先看下query.jsp中更新商品部分的程式碼:

接下來看看update.jsp的內容:

1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
3 <html>
4 <head>
5 <%@ include file="/public/head.jspf" %>
6 <style type="text/css">
7 form div {
8 margin:5px;
9 }
10 </style>
11 <script type="text/javascript">
12 $(function(){
13 //iframe中的datagrid物件
14 var dg = parent.$("iframe[title='商品管理']").get(0).contentWindow.$("#dg");
15
16 //對商品類的下拉列表框進行遠端載入
17 $("#cc").combobox({
18 //將請求傳送給categoryAction中的query方法處理,這裡需要將處理好的資料返回到這邊來顯示了 ,所以後臺需要將資料打包成json格式發過來
19 url:'category_query.action',
20 valueField:'id',
21 textField:'type', //我們下拉列表中顯示的是商品的類別名
22 panelHeight:'auto', //自適應高度
23 panelWidth:120,//下拉列表是兩個元件組成的
24 width:120, //要同時設定兩個寬度才行
25 editable:false, //下拉框不允許編輯
26 //combobox繼承combo繼承validatebox,所以可以直接在這裡設定驗證
27 required:true,
28 missingMessage:'請選擇所屬類別'
29 });
30
31 // 完成資料的回顯,更新時,使用者肯定先選擇了要更新的那一行,首先我們得拿到那一行
32 var rows = dg.datagrid("getSelections");
33 //將拿到的那一行對應的資料欄位載入到表單裡,實現回顯
34 $("#ff").form('load',{
35 id:rows[0].id,
36 name:rows[0].name,
37 price:rows[0].price,
38 remark:rows[0].remark,
39 xremark:rows[0].xremark,
40 commend:rows[0].commend,
41 open:rows[0].open,
42 'category.id':rows[0].category.id //EasyUI不支援account.id這種點操作,所以要加個引號
43 });
44
45 //回顯完了資料後,設定一下驗證功能
46 $("input[name=name]").validatebox({
47 required:true,
48 missingMessage:'請輸入類別名稱'
49 });
50 $("input[name=price]").numberbox({
51 required:true,
52 missingMessage:'請輸入商品價格',
53 min:0,
54 precision:2, //保留兩位小數
55 prefix:'$'
56 });
57 $("input[name='fileImage.upload']").validatebox({
58 required:true,
59 missingMessage:'請上傳商品圖片',
60 //設定自定義方法
61 validType:"format['gif,jpg,jpeg,png']"//中括號裡面是引數
62 });
63
64 $("textarea[name=remark]").validatebox({
65 required:true,
66 missingMessage:'請輸入商品的簡單描述'
67 });
68
69 $("textarea[name=xremark]").validatebox({
70 required:true,
71 missingMessage:'請輸入商品的簡單描述'
72 });
73 //窗體彈出預設時禁用驗證
74 $("#ff").form("disableValidation");
75 //註冊button的事件
76 $("#btn").click(function(){
77 //開啟驗證
78 $("#ff").form("enableValidation");
79 //如果驗證成功,則提交資料
80 if($("#ff").form("validate")) {
81 //呼叫submit方法提交資料
82 $("#ff").form('submit', {
83 url: 'product_update.action', //提交時將請求傳給productAction的update方法執行
84 success: function(){
85 //如果成功了,關閉當前視窗,並重新整理頁面
86 parent.$("#win").window("close");
87 dg.datagrid("reload");
88 }
89 });
90 }
91 });
92 });
93 </script>
94 </head>
95
96 <body>
97 <form title="更新商品" id="ff" method="post" enctype="multipart/form-data">
98 <div>
99 <label for="name">商品名稱:</label> <input type="text" name="name" />
100 </div>
101 <div>
102 <label for="price">商品價格:</label> <input type="text" name="price" />
103 </div>
104 <div>
105 <label>更新圖片:</label> <input type="file" name="fileImage.upload" />
106 </div>
107 <div>
108 <label for="account">所屬商品類:</label>
109 <!-- 遠端載入管理員資料 -->
110 <input id="cc" name="category.id" />
111 </div>
112 <div>
113 <label for="remark">簡單描述:</label>
114 <textarea name="remark" cols="40" rows="4"></textarea>
115 </div>
116 <div>
117 <label for="xremark">詳細描述:</label>
118 <textarea name="xremark" cols="40" rows="8"></textarea>
119 </div>
120 <div>
121 <label for="commend">推薦商品:</label>
122 是:<input type="radio" name="commend" value="true" />
123 否:<input type="radio" name="commend" value="false" />
124 </div>
125 <div>
126 <label for="open">有效商品:</label>
127 上架:<input type="radio" name="open" value="true" />
128 下架:<input type="radio" name="open" value="false" />
129
130 </div>
131
132 <div>
133 <a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit'">更新</a>
134 <input type="hidden" name="id" />
135 </div> `
136 </form>
137 </body>
138 </html>

更新部分與商品類別的更新基本相同,不再贅述,下面是後臺更新部分的實現:
2.2 更新商品的後臺實現

1 @Controller("productAction")
2 @Scope("prototype")
3 public class ProductAction extends BaseAction<Product> {
4
5 //省略其他程式碼……
6
7 public void update() throws Exception {
8 //處理上傳的圖片,下一篇部落格專門分析struts2檔案上傳
9
10 model.setDate(new Date()); //設定一下當前時間,因為前臺沒有把時間欄位傳進來,這裡自己設定一下即可
11 System.out.println(model);
12 //更新商品
13 productService.update(model);
14 }
15 }

跟更新商品類別相比,唯一多了個圖片上傳的操作,要在後臺處理上傳的圖片,我們在下一篇部落格詳細分析struts2的檔案上傳功能。
