Nginx進階之靜態Web資源服務
基礎階段回顧:
首先, nginx在客戶和靜態資源之間起到一箇中間件的作用:

靜態資源有哪些?
非伺服器動態執行生成的檔案:
| 型別 | 種類 |
| 瀏覽器端的渲染 | HTML/CSS/JS |
| 圖片 | JPEG/GIF/PNG |
| 視訊 | FLV/MPEG |
| 檔案 | TXT ... |
靜態資源服務場景-CDN(Content Delivery Network, 即內容分發網路):

上圖就解決了長距離傳輸的延時問題.
模組
① 檔案讀取
systax: sendfile on | off;
default: sendfile off;
context: http域/server域/location域
② 提高傳輸效率
systax: tcp_nopush on | off;
default: tcp_nopush off;
context: http域/server域/location域
注: 在sendfile開啟的情況下提升網路包的傳輸效率.
原理: 一次性將多個包整合一次性發送出去, 對於大檔案尤為適用.
③ 無延遲/無等待發送
systax: tcp_nodelay on | off;
default: tcp_nodelay on;
context: http域/server域/location域
注: 在keepalive(長連線)的連線下提高網路傳輸的實時性.
④ 壓縮
systax: gzip on | off;
default: gzip off;
context: http域/server域/location域
作用: 壓縮傳輸
原理: Nginx壓縮, 瀏覽器解壓, 減少在傳輸過程中的頻寬損耗.
壓縮比
systax: gzip_comp_level [壓縮級別];
default: gzip_comp_level 1;
context: http域/server域/location域
注: 壓縮級別太大會極大的損耗伺服器端的效能.
壓縮的HTTP協議版本
systax: gzip_http_version 1.0 | 1.1;
default: gzip_http_version 1.1;
context: http域/server域/location域
⑤ 擴充套件壓縮
http_gzip_static_module 預讀gzip功能
釋義: 要壓縮之前先查詢對應檔案的壓縮檔案, 如果存在, 則將資源返回, 達到減少效能損耗的作用.
http_gunzip_module 應用支援gunzip的壓縮方式(解決gzip無法壓縮的問題, 很少用到)
進入default.conf進行配置:
預設情況下請求圖片:

訪問: [ip地址]/wei.png
原圖片的大小:

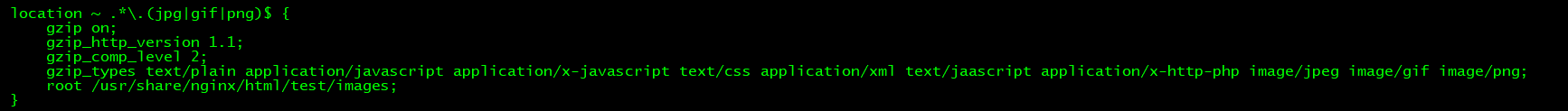
開啟相應的配置:

原圖片壓縮後大小:

預設配置下請求文字:

訪問: [ip地址]/access.png
原文字的大小:

開啟配置後:

原文字壓縮後大小: 效果非常好(nice)

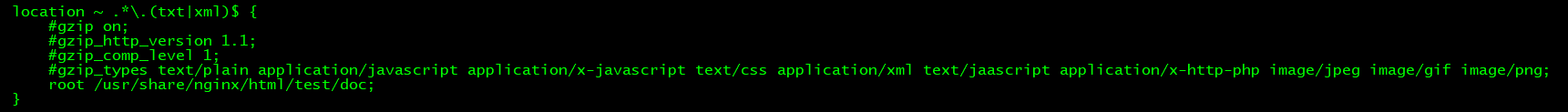
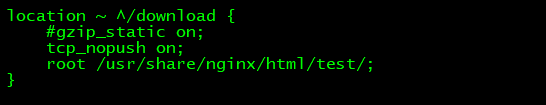
預設情況下請求被壓縮的檔案:

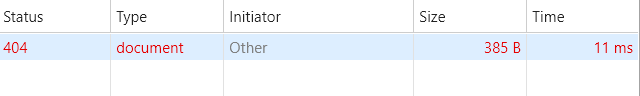
訪問: [ip]/download/test.bmp

提示找不到, 因為該路徑下只有test.png.gz的壓縮包.
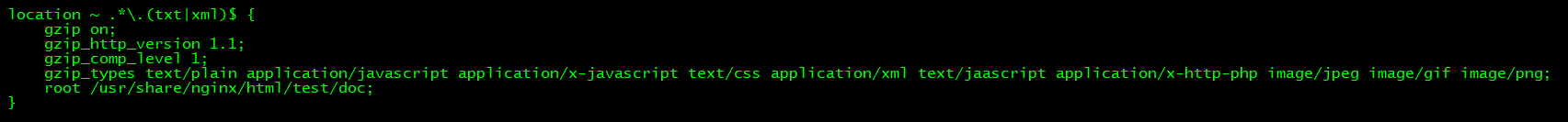
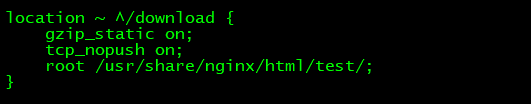
開啟配置:

同樣的訪問, 此時就會彈出下載框:

瀏覽器的快取
HTTP協議定義的快取機制(如: cache-control)
檢驗快取是否過期的機制(HTTP1.1):
| 檢驗是否過期 | Cache-Control(max-age) |
| 協議中Etage頭資訊校驗 | Etage |
| Last-Modified頭資訊校驗 | Last-Modified |
驗證步驟:

跨域訪問: 跨域訪問並不安全, 容易出現CSRF(跨站式)攻擊

使用者正常訪問網站A, 留下一些快取... 此時不小心訪問了網站B, 那麼有可能會出現網站B讓使用者去訪問網站A, 這就出現了CSRF.
開啟跨域訪問
頭資訊: Access-Control-Allow-Origin
這個頭資訊很重要, 因為瀏覽器一般是預設阻止跨域訪問, 但是瀏覽器是根據判斷伺服器端是否有返回該頭資訊來作為是否阻止跨域訪問的, 有該頭資訊, 則不阻止跨域訪問.
systax: add_header [設定頭的名稱(此處就是Access-Control-Allow-Origin)] [設定頭的值(此處的值代表允許具體哪個站點或者所有站點的跨域訪問)] [always];
default: 無配置
context: http域/server域/location域
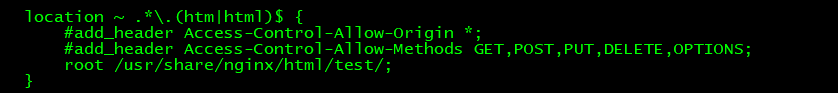
下面進入default.conf進行配置


test_cross_domain.html的內容:

由於我沒有第二域名, 所以無法演示成功跨域訪問的結果.
防盜鏈
目的: 防止資源被盜用.
設定思路: 區別哪些是正常的使用者
http_refer模組
systax: valid_referers none | blocked | server_names | string ...;
default: 無配置
context: server域/location域
釋義: valid_referers後面跟的引數的意思是 none: 無refer資訊可通過/ blocked: 不是標準的"http://[域名]"可通過/ server_name: 指定特定的ip可通過/ string: 匹配表示式可通過(如: ~/google\./, 匹配谷歌的url可通過)
進入default.conf進行配置
此配置的意思是, 當referer滿足"none" "blocked" "指定的ip"等條件後, if條件判斷裡面的變數值為0 不執行return語句, 反之判斷的變數值為1, 則執行return語句, 返回403.

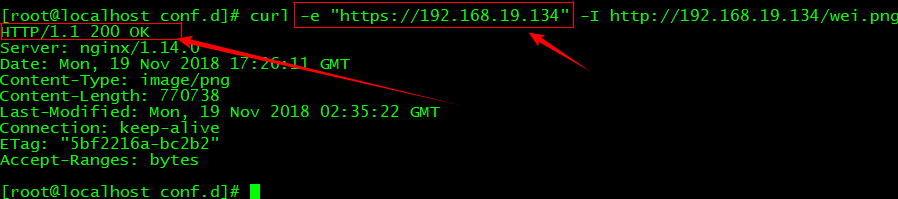
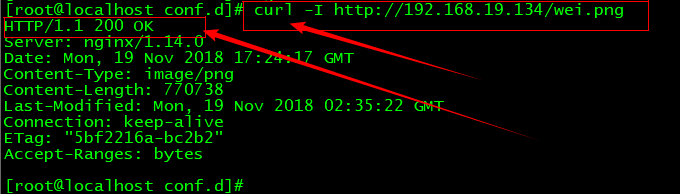
利用curl命令模擬訪問, 此時的referer是空的返回的是200.

注: 引數"-I" 是隻顯示頭資訊
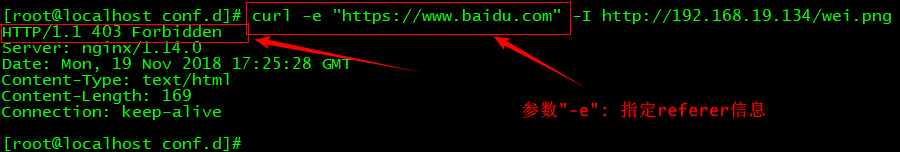
再來: 指定"https://baidu.com"為referer資訊之後, 返回403

反之: 指定為本機ip之後, 返回200.