webpack 4報錯
報錯1:
The CLI moved into a separate package:webpack-cli
Would you like to install webpack-cli ( That will run npm install -D webpack-cli)( yes/No )
解決方案:
方案一:webpack 已經更新,webpack 4.0 之後 命令列單獨分出一個包,webpack-cli,安裝webpack-cli 包。
npm install webpack-cli -g
方案二:安裝指定版本,如安裝 2.4.1 版
npm install [email protected]
報錯2:
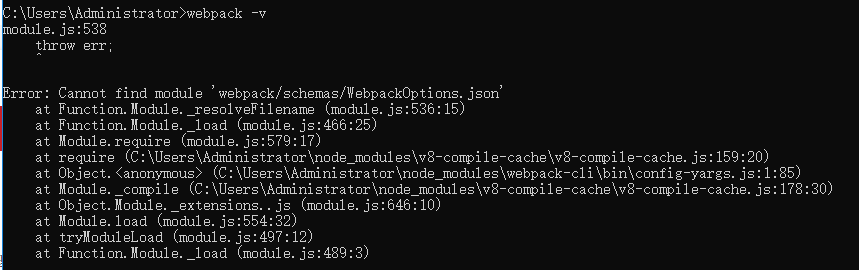
Can not find module ’webpack/schemas/WebpackOptions.json’
解決方案:
方案一:返回檔案的根目錄,在根目錄下執行,比如我的是 E:/webpack/app,應當在webpack 資料夾下執行 webpack,而不是在 app 下面執行。
webpack runoob1.js bundle.js
方案二:這篇文章寫的很清楚 webpack Cannot find module ‘webpack/schemas/WebpackOptions.json’,但是中間有一個步驟錯了,應該是先建立入口檔案,再設定模式。
---------------------
作者:typeof null
來源:CSDN
原文:https://blog.csdn.net/zhang6223284/article/details/80221444
版權宣告:本文為博主原創文章,轉載請附上博文連結!
、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、
webpack Cannot find module 'webpack/schemas/WebpackOptions.json'
置頂 2018年04月24日 14:30:33 bai_riqiang 閱讀數:5576
版權宣告:本文為博主原創文章,未經博主允許不得轉載。 https://blog.csdn.net/bai_riqiang/article/details/80063774
最近安裝webpack4新版本後,執行webpack報錯,如圖
當時我就懵逼了,按照目錄我也找到webpack/schemas/WebpackOptions.json檔案了
後來看了一下webpack4版本的文件:如下
建立專案
隨便在一個盤新建一個資料夾webpacklx,用於存放我們的專案。
然後在命令列,切到webpacklx
npm init可以直接 npm init -y
這裡,要求設定很多選項,可以按專案情況配置也可以不填直接回車。完成後,我們發現資料夾中增加了package.json檔案,它用於儲存關於專案的資訊。
全域性安裝webpack-cli
webpack4版本,需要另外全域性安裝webpack-cli
npm install -g webpack-cli設定模式
預設有production和development兩種模式可以設定,因此我們嘗試設為development模式,在命令列輸入
webpack --mode development建立入口檔案
webpack4.x是以專案根目錄下的'./src'作為入口,建立src資料夾,事實上webpack4.x以'./src/index.js'作為入口,因此我們在建立index.js檔案,然後執行
webpack --mode development這樣便能夠實現將'./src/index.js'打包成'./dist/main.js'。
注意:可以新建一個webpack.config.js 檔案
裡面加下面程式碼,就可以指定輸入檔案 main.js跟輸出檔案 bundle.js
const path = require('path')
module.exports = {
entry:path.join(__dirname, './src/main.js'),
output:{
path:path.join(__dirname,'./dist'),
filename:'bundle.js'
}
}然後控制檯輸入 : webpack --mode development
就可以了
不過每次都要輸入這個命令,非常麻煩,我們在package.json中scripts中加入兩個成員:
-
"dev":"webpack --mode development", -
"build":"webpack --mode production"
以後我們只需要在命令列執行npm run dev便相當於執行webpack --mode development,執行npm run build便相當於執行webpack --mode production。
或者:webpack.config.js檔案中加入下面一段話
module.exports = {
mode: 'production'
};

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------=================================================================================================
webpack4版本的安裝和使用
2018年03月29日 15:01:36 yytoo2 閱讀數:1639
版權宣告:本文為博主原創文章,未經博主允許不得轉載。 https://blog.csdn.net/yytoo2/article/details/79742606
在跟隨網上教程學習vue的時候,發現按教程的步驟執行webpack的時候會有報錯。找了下資料,現將解決方法記錄下來備忘
1. 首先還是在專案目錄下執行cnpm install -D webpack,採取根目錄安裝,如果要選擇全域性環境安裝,把D改為g即可
2. 如果此時執行webpack或者webpack -v 會得到以下報錯:
The CLI moved into a separate package: webpack-cli.
Please install 'webpack-cli' in addition to webpack itself to use the CLI.
-> When using npm: npm install webpack-cli -D
-> When using yarn: yarn add webpack-cli -D
這是因為webpack 已經將 webpack 命令列相關的內容都遷移到 webpack-cli,所以除了 webpack 外,我們還需要安裝 webpack-cli: cnpm install -D webpack-cli,也是採取根目錄安裝
3. 安裝完webpack和webpack-cli後再執行webpack,但是還是出現了報錯。
webpack4中需要指明使用哪種模式,development和production:webpack --mode development
同時,webpack4預設入口是src/index.js檔案
4.結局以上問題後就可以了