vue init webpack nameXXX 報錯問題:
阿新 • • 發佈:2018-12-25
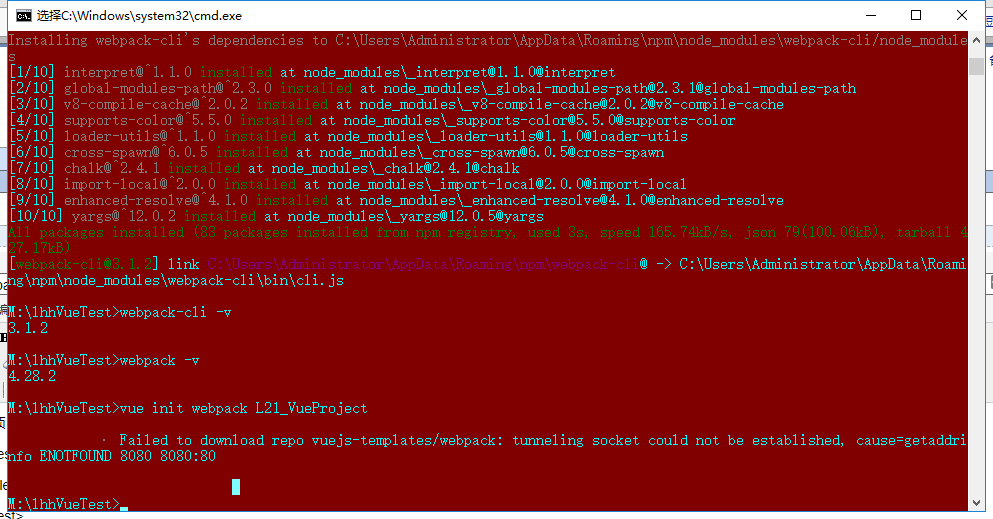
vue新建demo專案報錯如下:
M:\lhhVueTest>vue init webpack L21_VueProject
vue-cli · Failed to download repo vuejs-templates/webpack: tunneling socket could not be established, cause=getaddrinfo ENOTFOUND 8080 8080:80
M:\lhhVueTest>

建立專案時,執行vue init webpack 專案名字,報錯資訊如下:
vue-cli · Failed to download repo vuejs-templates/webpack: getaddrinfo ENOTFO UND github.com github.com:443
首先要檢查下面三個環境和依賴是否安裝:
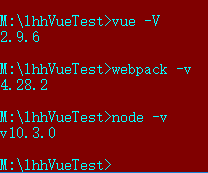
1.node -v (沒有,可以百度自行安裝)
2.vue -v (沒有顯示版本,npm i vue-cli -g, 我用2.9.6,vue3.0 有區別,還沒有測試)
3.webpack-v(需要重新安裝,npm install webpack -g )
三個條件滿足時,執行vue init webpack demo(demo專案名)
需要全域性安裝webpack, 否剛換 路徑 就會報錯
---------------------
可的環境都存在的呀,cmd視窗也關閉,重新開啟,也沒用。

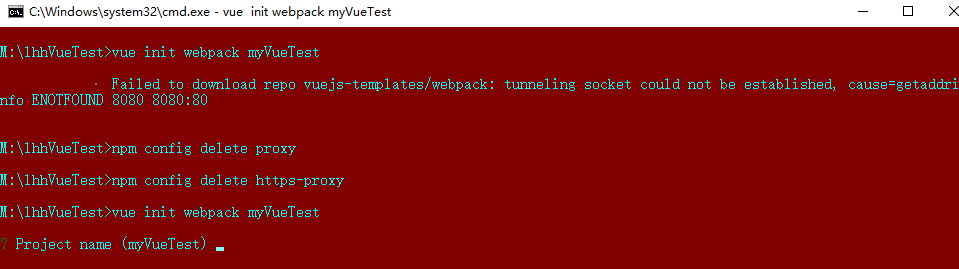
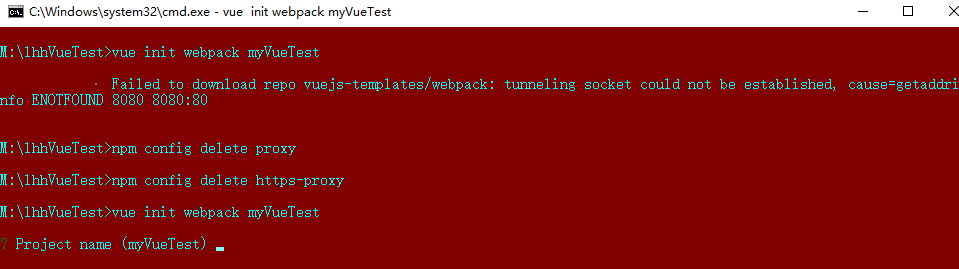
最後的解決辦法:

完美!!!困擾寶寶好幾個點,終於解決了。。。

完美!!!困擾寶寶好幾個點,終於解決了。。。
