數碼相框_freetype理論(3)
數碼相框_freetype理論(3)
上一節中,是從點陣字型檔裡面,把英文字母或者漢字的字模取出來,在LCD上顯示。
這種方法缺點就是:一旦選定點陣檔案後,這個文字的大小就確定下來了,不能縮放。
向量字型
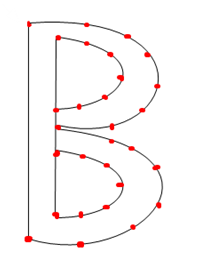
將漢字的筆畫邊緣用直線段描述成封閉的曲線,並將線段各端點的座標經壓縮儲存,如下圖所示:

向量字型檔案:
1、存放的是若干條閉合曲線的關鍵點
2、使用數學曲線 (貝塞爾曲線) 連線關鍵點。
3、填充閉合曲線的內部空間
freetype庫(處理向量字型)
例如在字型檔案simsun.ttc中,前面會有一個charmaps(編碼格式GBK、Unicode...),還有對應的glyph。由於每個漢字的筆劃不一樣,從而每個漢字資料長度也不同,所以只能採用索引的方法。因而每種向量字型檔都是由兩部分組成,一部分是漢字的索引資訊,一部分是漢字的字形(glyph)資料。

字型檔案中,含有charmaps(含有多種編碼)。字型檔案中,每個文字就是一個glyph(含有關鍵點)
想象一個文字的顯示過程:
1、給定一個文字,‘A’--0x41,"中"--GBK、unicode、BIG5
2、根據“編碼值”從字型檔案中找到“glyph”(glyph含有關鍵點)
3、設定字型大小
4、用某些函式把glyph裡的點縮放為"字型大小"
5、把glyph轉換為點陣圖點陣
6、在LCD上顯示出來
怎麼寫程式碼:
freetype是一個開源的字型引擎,支援多種字符集編碼(utf-8等)
freetype庫下載:https://sourceforge.net/projects/freetype/files/freetype2/2.4.10/
參考:freetype-doc-2.4.10\freetype-2.4.10\docs\tutorial\step1.html或者https://wenku.baidu.com/view/e7149f6748d7c1c708a14574.html
face對應一個字型檔案,例如:simsun.ttc(新宋體)
1、Initialize the library初始化庫:FT_Init_FreeType()
2、選擇Charmap(字元編碼GBK、BIG5),預設為Unicode:FT_Select_CharMap()
3、Load a font face載入字型:FT_New_Face(開啟字型檔案)
4、Setting the current pixel size設定字型大小:
- FT_Set_Char_Size()
- FT_Set_Pixel_Size()
5、根據字元的編碼值,載入glyph
- 根據編碼值找到對應的索引值:glyph_index = FT_Get_Char_Index(face, charcode)
- 從face字型檔案中取出glyph:FT_Load_Glyph(face, glyph_index, ...)
- 轉換為點陣圖:FT_Render_Glyph()
6、Glyph transformations變換(移動、旋轉)
FT_Set_Transform(face, &matrix, &delta),matrix矩陣,可以設定旋轉角度;delta偏移位置,移動到其他位置。
