react元件的資料傳遞
在react中,為了解決html標籤構建應用的不足,將公共的功能單獨抽離成一個檔案作為一個元件,在使用的地方按需引入,既然是元件彼此呼叫,就會涉及到父子元件的通訊,下面主要來總結簡單的元件通訊。
1,專案準備
在開始元件通訊前,先在components中新建兩個檔案,News.js和Header.js,並在News.js中引用Header.js,然後在App.js中引入News.js。
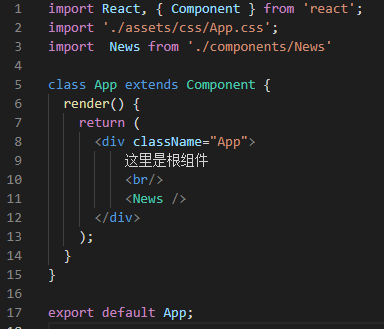
App.js

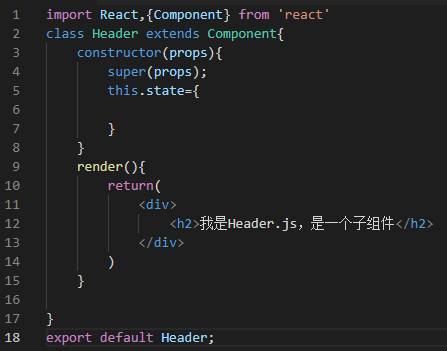
Header.js

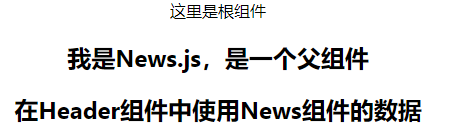
News.js


2,父元件給子元件傳值
要在子元件中獲取父元件傳遞的值,只需要兩步就可以了:
- 在呼叫子元件的時候定義一個屬性 <Header msg='首頁'></Header>
- 子元件裡面 this.props.msg
根據這兩步,我們分別修改Header.js和News.js
Header.js

News.js


3,在子元件中呼叫父元件的方法
在子元件中使用父元件的方法,需要分成3步:
- 在父元件中定義方法;
- 在呼叫子元件的時候繫結該方法
- 在子元件中使用該方法。
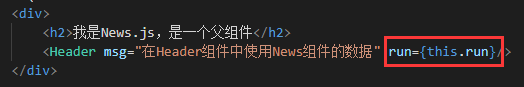
我們將上面的程式碼稍作調整,在父元件Header.js中定義一個執行列印語句的方法

然後在呼叫子元件的時候,繫結這個方法

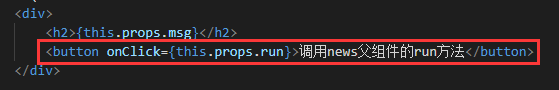
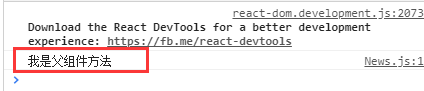
最後,在子元件News.js中的一個按鈕上新增點選事件,通過點選事件呼叫該方法。



4,在父元件中獲取子元件的資料和方法
想要在父元件中獲取子元件的資料和方法,可以先在父元件中獲取整個子元件例項,繼而再獲取例項和方法就可以了。
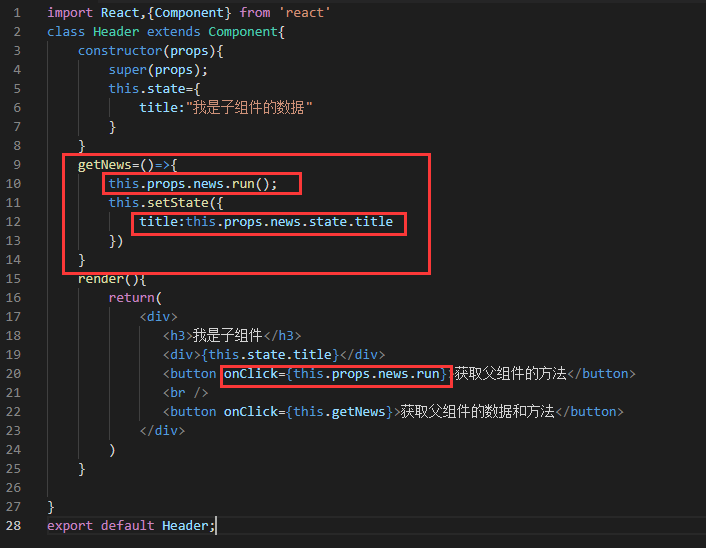
首先,在子元件Header.js中定義相關的方法和資料:

然後在父元件中呼叫子元件的時候指定ref的值 <Header ref='header'></Header>,並通過this.refs.header 獲取整個子元件例項


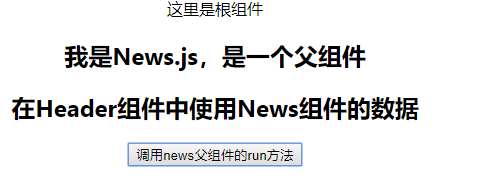
當我們執行父元件的點選事件時,就可以使用子元件的方法和資料了。


完整的父子元件程式碼如下:
Header.js
import React,{Component} from
News.js
import React,{Component} from 'react'
import Header from './Header'
class News extends Component{
constructor(props){
super(props);
this.state={
title:'我是父元件'
}
}
run=()=>{
console.log('我是父元件方法')
}
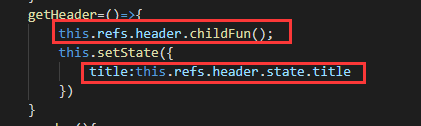
getHeader=()=>{
this.refs.header.childFun();
this.setState({
title:this.refs.header.state.title
})
}
render(){
return(
<div>
<h2>我是News.js,是一個父元件</h2>
<Header ref='header'/>
<div>{this.state.title}</div>
<button onClick={this.getHeader}>執行子元件的方法</button>
</div>
)
}
}
export default News;
5,在子元件中獲取整個父元件
上面,通過在父元件中獲取整個子元件的例項,從而獲取了元件的資料和方法,其實,在子元件中,也可以獲取整個父元件的例項,從而獲取父元件的資料和方法。
首要,父元件中定義資料和方法,並在呼叫子元件的時候,定義一個屬性,傳入this,即當前元件。

然後在子元件中,可以直接使用這些資料和方法

當然了,這種情況下也可以很方便的將子元件的資料傳遞到父元件了,而不在需要通過在父元件中獲取整個子元件了。


