localStorage和sessionStorage用法總結及其區別
阿新 • • 發佈:2019-02-18
html5中的Web Storage包括了兩種儲存方式:sessionStorage和localStorage。
sessionStorage用於本地儲存一個會話(session)中的資料,這些資料只有在同一個會話中的頁面才能訪問
並且當會話結束後資料也隨之銷燬。因此sessionStorage不是一種持久化的本地儲存,僅僅是會話級別的儲存。只允許同一視窗訪問。
而localStorage用於持久化的本地儲存,除非主動刪除資料,否則資料是永遠不會過期的。同源可以讀取並修改localStorage資料。
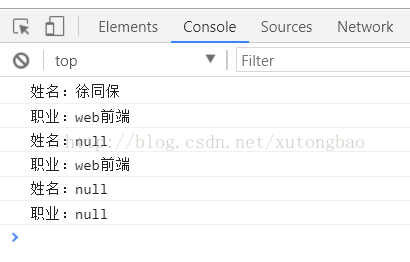
<!DOCTYPE html> <html lang="en"> <head> </head> <body> <script> //setItem儲存value localStorage.setItem("name", "徐同保"); localStorage.setItem("job", "web前端"); //getItem獲取value var name = localStorage.getItem('name'); var job = localStorage.getItem('job'); console.log('姓名:' + name); console.log('職業:' + job); //removeItem刪除key localStorage.removeItem('name'); var name = localStorage.getItem('name'); var job = localStorage.getItem('job'); console.log('姓名:' + name); console.log('職業:' + job); //clear清除所有的key/value localStorage.clear(); localStorage.removeItem('name'); var name = localStorage.getItem('name'); var job = localStorage.getItem('job'); console.log('姓名:' + name); console.log('職業:' + job); </script> </body> </html>

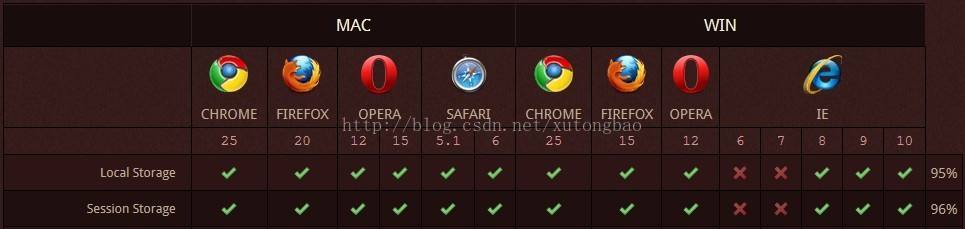
瀏覽器支援情況:
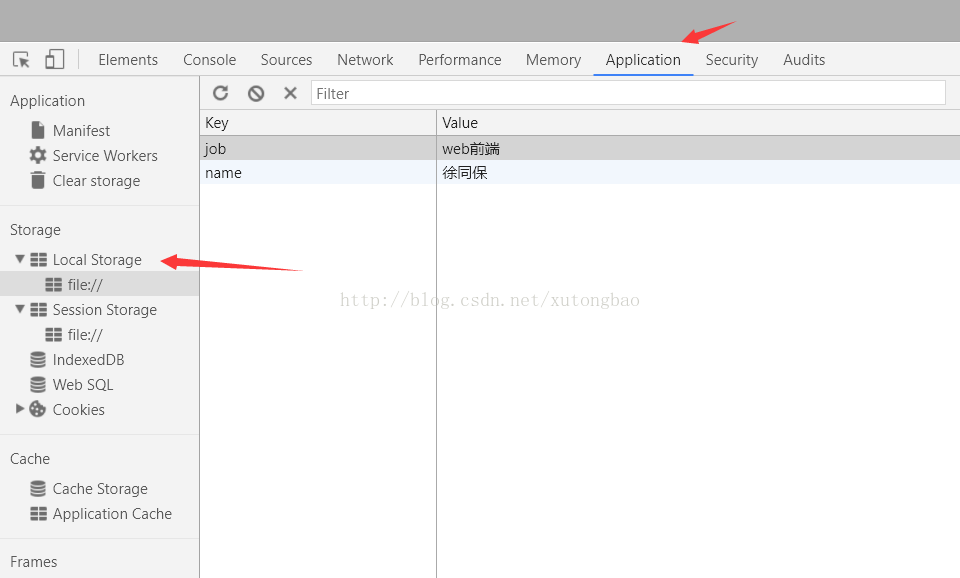
chrome檢視方式