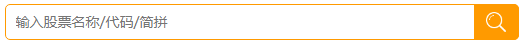
border-top-right-radius:5px; ;border-bottom-right-radius;5px;
.searchIcon{
width:45px;
height:36px;
background-color:#ff9a00;
position:absolute;
top:0;
right:0;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
}

源自 :https://www.035123.com/hcl/apply.html(本人網站專案)。
相關推薦
border-top-right-radius:5px; ;border-bottom-right-radius;5px;
.searchIcon{ width:45px; height:36px; background-color:#ff9a00; position:absolute; top:0; right:0; border-top-right-radiu
CSS漸變色邊框,解決border設定漸變後,border-radius無效的問題
需求:用css設定漸變邊框 通過border-image來實現漸變色邊框 <div class="content"></div> .content { width: 100px; height: 100px; border:10px
Flex布局結合border:left/right; 來設置文字中間分割線
設置高度 com none eight 垂直 有著 log 技術分享 border 今天設計給的稿件的分割線不是平常常見的那種,還給了兩條垂直的線。 比如像這樣: 看到這張圖,第一反應用兩條hr,再設置hr的border-left/right。然而這並不能實現這樣的效果。
每天CSS學習之top/left/right/bottom
abs 距離 css css學習 進行 ott tom 元素 position top:值域是數值或百分比,正負都可以。該值表示 距離頂部有多少像素。例如top:10px;即距離頂部10個像素。 left/right/bottom與top如出一轍,只是方向不一樣而已。 這些
38 內邊距 padding 1 padding-top right left bottom 2 盒子的大小 3 設置padding內邊距 子元素默認都是在父元素的內容區
元素 image 技術分享 內邊距 alt 邊距 pad img otto 1 2 38 內邊距 padding 1 padding-top right left bottom 2 盒子的大小 3 設置padding內邊距 子元素默認都是在父元素
前端 html border-right: 1px solid red;
前端 mil borde soft 加粗 right family size bsp 後邊框 加粗 實體線 紅色 border-right: 1px solid red;前端 html border-right: 1px solid red;
外邊距margin-top right bottom left 設定方法 如果margin只設置兩個值
1.如果margin設定給了四個值,按照值的順序為margin:top right bottom left 上 右 下 左四個外邊距。 2.如果margin只有三個值,按照值的順序為margin:top right bottom; 缺少了left,根據原則,則left的值由right來替代。
Android中view的Left、Top、Right、Bottom
View:getLeft()、getTop()、getRight()、getBottom() 這幾個方法表示的具體座標值容易混淆,故現在記下來 看下圖佈局,相對佈局中含有ImageView,ImageView的getLeft()、getTop()、getRight()
Javascript之獲取元素距離頁面的top、left、right、bottom
原文出處:https://blog.csdn.net/a271720559/article/details/81278345 我們在做網頁是有時會需要用到絕對定位這時需要判定元素離頁面的距離。今天我們來看看怎麼獲取元素距離頁面的top、left、right、bottom。 程式碼: va
top,right,bottom,left設定為0有什麼用?
left等定位屬性,要使用時,它必需是已定位的元素。(absolute,relative,fixed) eg:img{position:absolute;left:100px} 如果去掉position:absolute,則left失效。對float:left這種浮動元素也是失效,反正就是定位了
position之absolute中left、bottom、top、right與width、height的關係
1、在網頁設計中我們經常遇到寬度自適應,但有時候可能一種高度自適應的問題。這個時候我們的position之absolute就可以幫你了。 2、position之absolute是脫離文件流。當width、height設定某值後,該元素的值就是該值。那width、hei
元素position設定為fixed而未指定top、bottom、left、right時的定位
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.
CSS中邊偏移屬性top,right,bottom,left
1:上邊偏移屬性 用來定義元素頂部偏移位置的大小。top: auto | length | percent <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3
top與bottom、left與right的優先順序
同時使用top和bottom,效果如何呢? 如果給一個設定高度的元素設定絕對定位的元素中top和bottom,top優先,而且bottom加 !important也“敵不過”top。 可以理解成:瀏覽器解釋程式碼的時候發現top和bottom同時存在,就放棄
CSS3屬性之圓角效果——border-radius屬性
20px con 一半 正方 ace ring css key lpad 在css3之前,要實現圓角的效果可以通過圖片或者用margin屬性實現(可以參考這裏:http://www.hicss.net/css-practise-of-image-round-box/)。
border-radius
最大值 round str 水平 jpg 100% lan .cn color border-radius設置 1. 水平和垂直方向的值保持一致:左上角 右上角 右下角 左下角 2. 水平和垂直方向的值分開,中間用/分開:(水平方向)左上角 右上角 右下角 左下角/(垂直方
關於table邊框,設置了border-collapse:collapse之後,設置border-radius沒效果
tle rate -c table tr ddd eight lap lang 重新 做項目遇到邊框需要設置圓角,然後發現在設置了border-collapse:collapse之後,border-radius:10px不起作用了,發現這個是css本身的問題,兩者不能混在一
css3基礎 border-radius 圓角的div
head back 博文 添加 doctype over nth 圖片 auth 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
css3基礎 border-radius:50% div 圓形顯示的圖片
思考 src over css .cn chrome mage tps ima 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
css3基礎 border-radius:50% img 圓形顯示的圖片
name sch img radius tle utf tps color type 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
