border-radius
阿新 • • 發佈:2017-11-09
最大值 round str 水平 jpg 100% lan .cn color
border-radius設置
1. 水平和垂直方向的值保持一致:左上角 右上角 右下角 左下角
2. 水平和垂直方向的值分開,中間用/分開:(水平方向)左上角 右上角 右下角 左下角/(垂直方向)左上角 右上角 右下角 左下角
特性
1. 大值特性,值很大的時候,只會使用能夠渲染的圓角大小渲染
2. 等比例特性,就是水平半徑和垂直半徑的比例是恒定不變的
小例子
- 基本樣式
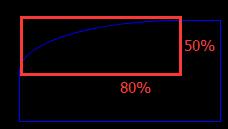
弧的中心點位於:80%水平長度,50%垂直長度
border-radius: 80% 0% 0% 0%/50% 0% 0% 0%;

- 大值特性
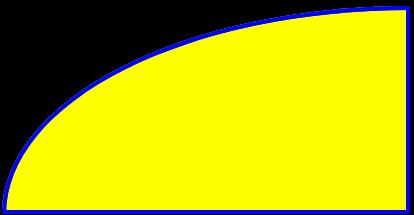
藍色邊框設置左上角水平和垂直為200%,效果與100%一致。也就是設置超過最大值時會取盡可能大的值來渲染
/*藍色邊框*/ .blue-border{ border-radius: 200% 0% 0 0/200% 0% 0 0; border: 2px solid blue; width: 200px; height: 100px; } /*黃色背景*/ .yellow-back{ border-radius: 100% 0% 0 0/100% 0% 0 0; border: 2px solid yellow; background: yellow; width: 200px; height: 100px; }

- 水平與垂直等比例
藍色邊框左上角水平和垂直長度設置為200%和100%與設置為100%和50%效果一致。首先根據最大值特性將左上角水平長度用100%來渲染,接著原來比例(原來的水平長度:原來的垂直長度)200%:100%=2:1 ,因此,新的垂直長度nx有關系式 新的水平長度:新的垂直長度=2:1
/*藍色邊框*/ .blue-border{ border-radius: 200% 0% 0 0/100% 0% 0 0; border: 2px solid blue; width: 200px; height: 100px; } /*黃色背景*/ .yellow-back{ border-radius: 100% 0% 0 0/50% 0% 0 0; border: 2px solid yellow; background: yellow; width: 200px; height: 100px; }

參考鏈接:http://www.zhangxinxu.com/wordpress/2015/11/css3-border-radius-tips/
border-radius
