Qt第十一天
阿新 • • 發佈:2018-12-16
QStringListModel的使用
採用QStringListModel作為資料模型,QListView元件作為檢視元件
演示了QStringListModel和QListView構成的Model/View結構編輯字串列表的功能
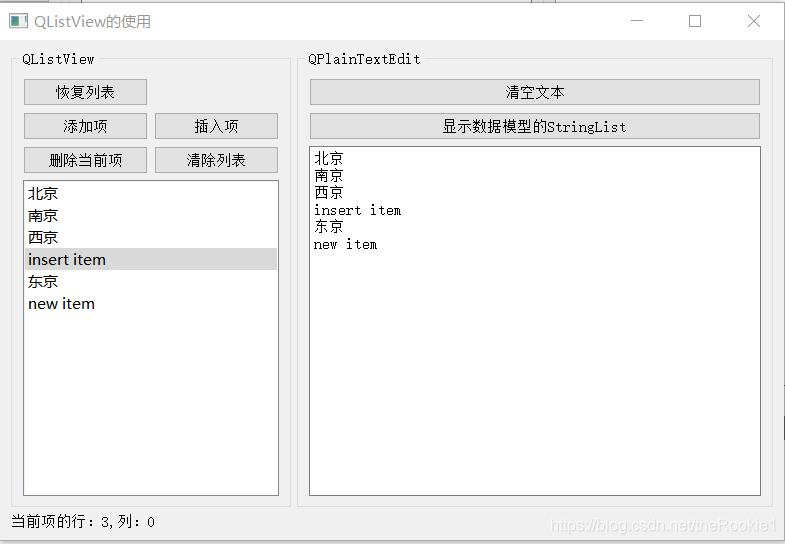
視窗左側是對QStringListView的一些操作,右側的QPlainTextEdit元件顯示QStringListModel::stringList()的內容,以檢視其是否與QListView內容一致
widget.h檔案
#ifndef WIDGET_H #define WIDGET_H #include <QWidget> #include <QStringListModel> namespace Ui { class Widget; } class Widget : public QWidget { Q_OBJECT public: explicit Widget(QWidget *parent = 0); ~Widget(); private slots: void on_pushButton_2_clicked(); void on_pushButton_3_clicked(); void on_pushButton_4_clicked(); void on_pushButton_5_clicked(); void on_pushButton_clicked(); void on_pushButton_7_clicked(); void on_pushButton_6_clicked(); void on_listView_clicked(const QModelIndex &index); private: Ui::Widget *ui; QStringListModel *theModel;//定義資料模型 }; #endif // WIDGET_H
widget.cpp檔案
#include "widget.h" #include "ui_widget.h" Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget) { ui->setupUi(this); //進行變數的建立,完成資料模型與介面檢視元件的關聯 QStringList theStrList; theStrList<<"北京"<<"南京"<<"西京"<<"東京"; theModel=new QStringListModel(this); theModel->setStringList(theStrList);//匯入theStrList的內容 ui->listView->setModel(theModel);//設定資料模型 ui->listView->setEditTriggers(QAbstractItemView::DoubleClicked|QAbstractItemView::SelectedClicked);//設定編輯模式 //雙擊或選中後單擊進入編輯模式 } Widget::~Widget() { delete ui; } void Widget::on_pushButton_2_clicked()//新增項 { theModel->insertRow(theModel->rowCount());//在最後一行之後再新增一行 QModelIndex index=theModel->index(theModel->rowCount()-1,0);//根據傳遞的行號、列號、父項的模型索引生成一個模型索引 theModel->setData(index,"new item",Qt::DisplayRole);//用於顯示文字標題 ui->listView->setCurrentIndex(index); } void Widget::on_pushButton_3_clicked()//插入項 //在當前列表的前一行插入一行 { QModelIndex index=ui->listView->currentIndex();//獲取當前項的模型索引 theModel->insertRow(index.row());//將模型索引轉化為行數 //在這一行前插入新行 theModel->setData(index,"insert item",Qt::DisplayRole); ui->listView->setCurrentIndex(index); } void Widget::on_pushButton_4_clicked()//刪除當前行 { QModelIndex index=ui->listView->currentIndex(); theModel->removeRow(index.row()); } void Widget::on_pushButton_5_clicked()//清除列表 { theModel->removeRows(0,theModel->rowCount()); //引數1開始刪除的行號 //引數2刪除的行數 } void Widget::on_pushButton_clicked()//恢復列表 { QStringList theStrList; theStrList<<"北京"<<"南京"<<"西京"<<"東京"; theModel=new QStringListModel(this); theModel->setStringList(theStrList);//匯入theStrList的內容 ui->listView->setModel(theModel); } void Widget::on_pushButton_7_clicked()//顯示資料模型的StringList { QStringList tmpList; tmpList=theModel->stringList(); ui->plainTextEdit->clear(); for(int i=0;i<tmpList.count();i++) { ui->plainTextEdit->appendPlainText(tmpList.at(i)); } } void Widget::on_pushButton_6_clicked()//清空文字 { ui->plainTextEdit->clear(); } void Widget::on_listView_clicked(const QModelIndex &index)//選擇listView中的某項會顯示行、列 { int row=index.row(); int col=index.column(); ui->label->setText(QString::asprintf("當前項的行:%d,列:%d",row,col)); }
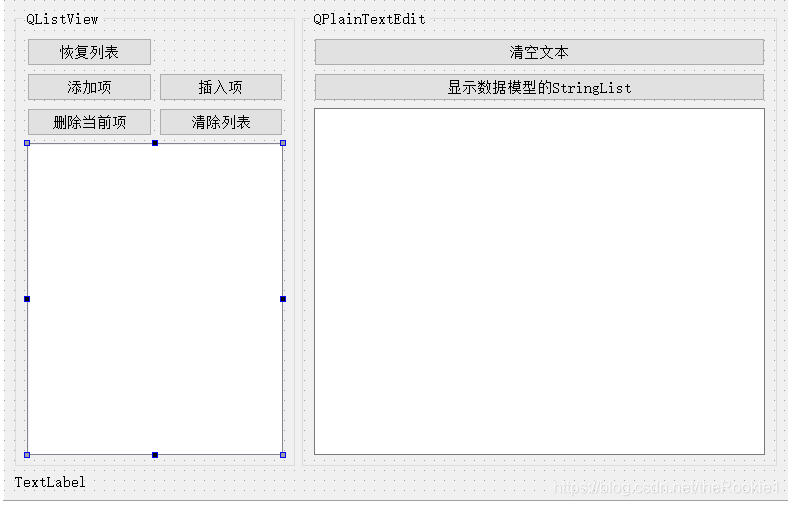
widget.ui檔案

執行結果