React Native FlexBox佈局
一、FlexBox佈局
1、FlexBox什麼是什麼意思呢?
flexible(形容詞):能夠伸縮或者很容易變化,以適應外界條件的變化
box(名詞):通用的矩形容器
2、什麼是FlexBox佈局?
彈性盒模型(The FlexiBle Box Module),又叫Flexbox,意為“彈性佈局”,旨在
通過彈性的方式來對齊和分佈容器中內容的控制元件,使其能適應不同螢幕,為盒裝模型提供最大的靈活性。
Flex佈局主要思想是:讓容器有能力讓其子專案能夠改變其寬度,高度(甚至是順序),
以最佳方式填充可用空間:
React Native中的FlexBox是這個規範的一個子集。
二、flexbox在開發過程中的應用場景
2.1、FlexBox在佈局中能夠解決什麼問題?
浮動佈局
各種機型螢幕的適配
水平和垂直居中
自動分配寬度
......
三、Flexbox的常用屬性
3.1容器屬性
a).flexDirection:'row|row-reverse|column|column-reverse'
該屬性決定主軸的方向(即專案的排列方向)。
row:主軸為水平方向,起點在左端。
row-reverse:主軸為水平方向,起點在右端。
column(預設值):主軸為垂直方向,起點在上沿。
column-reverse:主軸為垂直方向,起點在下沿。
註釋:
{/*要註釋的內容*/}
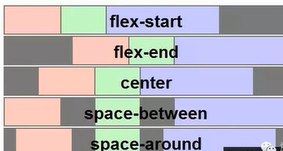
b)justifyContent:'flex-start|flex-end|center|space-between|space-around'
定義了伸縮專案在主軸線的對齊方式
flex-start(預設值):伸縮專案一行的起始位置靠齊
flex-end:伸縮專案向一行的結束位置靠齊
center:伸縮專案向一行的中間位置靠齊。
space-between:兩端對齊,專案之前的間隔相等。
space_around:伸縮專案會平均地分佈在行裡,連段保留一半的空間。

import React, { Component } from 'react'; import { Text,StyleSheet, View } from 'react-native'; export default class FirstProject extends Component { render() { return ( <View style={styles.container}> {/*<Text>其實我是存在的</Text>*/} <View style={styles.innerViewStyle}> <Text>我是在裡邊的View</Text> </View> <View style={styles.innerViewStyle2}> <Text>我是在裡邊的下面View</Text> </View> </View> ); } } const styles=StyleSheet.create({ container:{ // flex:1, backgroundColor:'red', width:300, height:100, //改變主軸方向--》預設是豎向 flexDirection:'row' }, innerViewStyle:{ backgroundColor:'green', width:100 }, innerViewStyle2:{ backgroundColor:'yellow', width:100 }, });
執行如下:

FlexBox預設佈局
import React, { Component } from 'react';
import { Text,StyleSheet, View } from 'react-native';
export default class FirstProject extends Component {
render() {
return (
<View style={styles.container}>
<Text style={{backgroundColor:'red'}}>第一個</Text>
<Text style={{backgroundColor:'yellow'}}>第二個</Text>
<Text style={{backgroundColor:'green'}}>第三個</Text>
<Text style={{backgroundColor:'blue'}}>第四個</Text>
</View>
);
}
}
const styles=StyleSheet.create({
container:{
backgroundColor:'purple'
}
});如下:

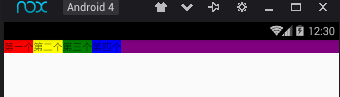
FlexBox改變主軸方向
import React, { Component } from 'react';
import { Text,StyleSheet, View } from 'react-native';
export default class FirstProject extends Component {
render() {
return (
<View style={styles.container}>
<Text style={{backgroundColor:'red'}}>第一個</Text>
<Text style={{backgroundColor:'yellow'}}>第二個</Text>
<Text style={{backgroundColor:'green'}}>第三個</Text>
<Text style={{backgroundColor:'blue'}}>第四個</Text>
</View>
);
}
}
const styles=StyleSheet.create({
container:{
backgroundColor:'purple',
//改變主軸方向
flexDirection:'row'
}
});如下圖:

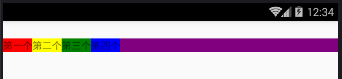
FlexBox上邊距:
import React, { Component } from 'react';
import { Text,StyleSheet, View } from 'react-native';
export default class FirstProject extends Component {
render() {
return (
<View style={styles.container}>
<Text style={{backgroundColor:'red'}}>第一個</Text>
<Text style={{backgroundColor:'yellow'}}>第二個</Text>
<Text style={{backgroundColor:'green'}}>第三個</Text>
<Text style={{backgroundColor:'blue'}}>第四個</Text>
</View>
);
}
}
const styles=StyleSheet.create({
container:{
backgroundColor:'purple',
//上邊距
marginTop:25,
//改變主軸方向
flexDirection:'row'
}
});如下圖:

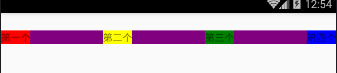
設定主軸線的對齊方式
import React, { Component } from 'react';
import { Text,StyleSheet, View } from 'react-native';
export default class FirstProject extends Component {
render() {
return (
<View style={styles.container}>
<Text style={{backgroundColor:'red'}}>第一個</Text>
<Text style={{backgroundColor:'yellow'}}>第二個</Text>
<Text style={{backgroundColor:'green'}}>第三個</Text>
<Text style={{backgroundColor:'blue'}}>第四個</Text>
</View>
);
}
}
const styles=StyleSheet.create({
container:{
backgroundColor:'purple',
//上邊距
marginTop:25,
//改變主軸方向
flexDirection:'row',
//設定主軸的對齊方式
justifyContent:'flex-start'
}
});//設定主軸的對齊方式
justifyContent:'flex-start'

//設定主軸的對齊方式
justifyContent:'space-between'

//設定主軸的對齊方式
justifyContent:'space-around'

//設定主軸的對齊方式
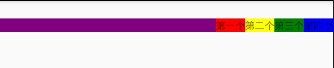
justifyContent:'flex-end'

//設定主軸的對齊方式
justifyContent:'center'

