echarts圖表外掛的使用總結
阿新 • • 發佈:2018-12-16
一、簡介
1.echarts一個純 Javascript 的圖表庫,可以流暢的執行在 PC 和移動裝置上,相容當前絕大部分瀏覽器(IE8/9/10/11,Chrome,Firefox,Safari等),底層依賴輕量級的 Canvas 類庫 ZRender,提供直觀,生動,可互動,可高度個性化定製的資料視覺化圖表。
ECharts 3 中更是加入了更多豐富的互動功能以及更多的視覺化效果,並且對移動端做了深度的優化。
二、下載
1.有精簡版、完整版等等,可以在ECharts官網

2.下載完成後我們需要在HTML頁面中引入echarts.min.js檔案:
<script src="js/echarts.min.js"></script>
三、使用方法
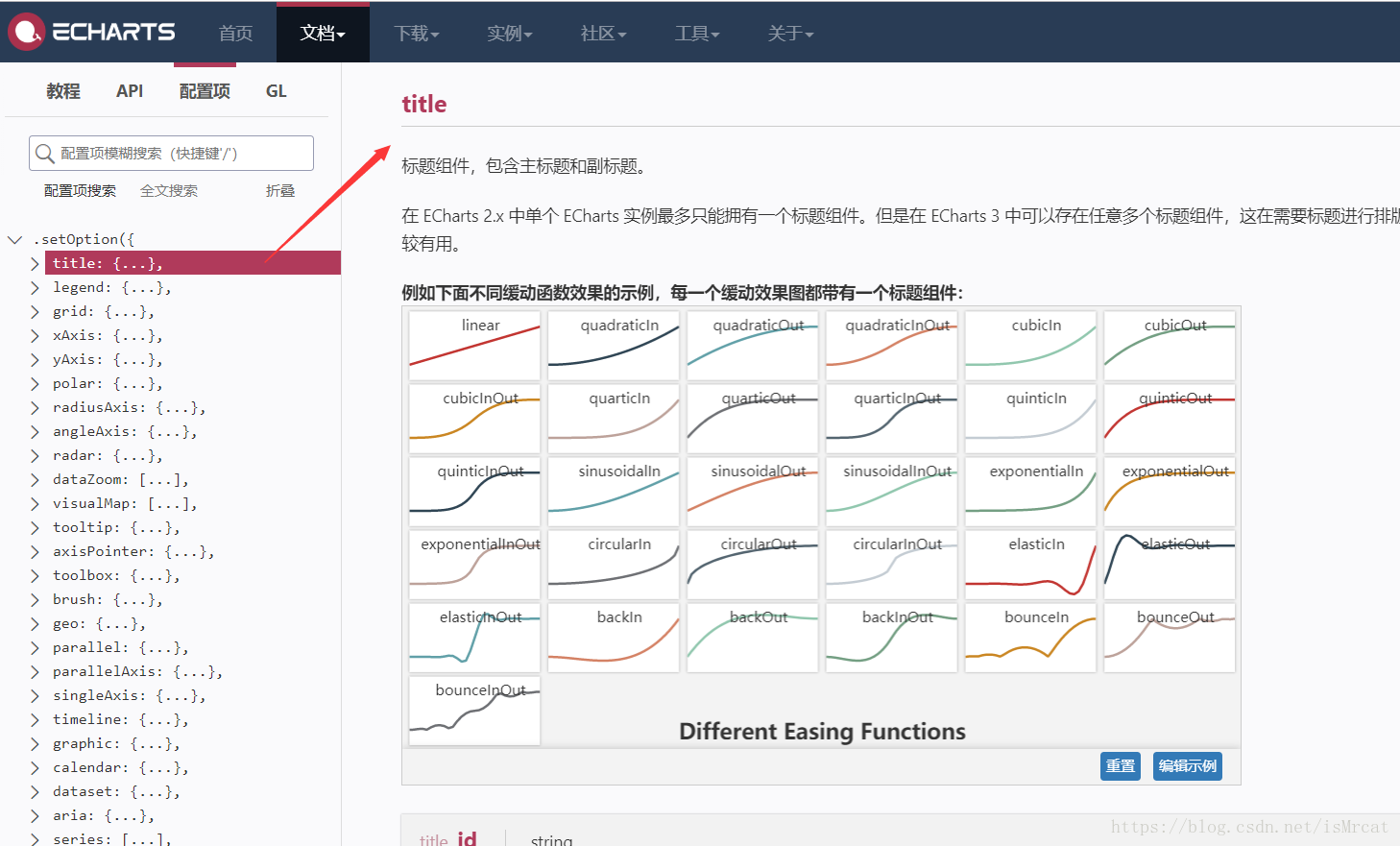
echarts的使用方法參考官網的配置項手冊裡面包含了一些屬性的設定如title標題,工具欄等都有詳細的說明,並以json格式顯示:
四、例項
1.我們通過設定一個容器,如div,並且給這個這個容器設定固定的寬度和高度,echarts圖表會自適應容器,並定義一個變數用來接收echarts.init(‘獲取到的元素’)方法定義的圖表:
<div class="lineDraw"></div>
<script>
var lineDraw = echarts.init(document.getElementsByClassName("lineDraw")[0]);
</script>
2.我們可以通過一個option來接收echarts設定的配置項內容,這是一個案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
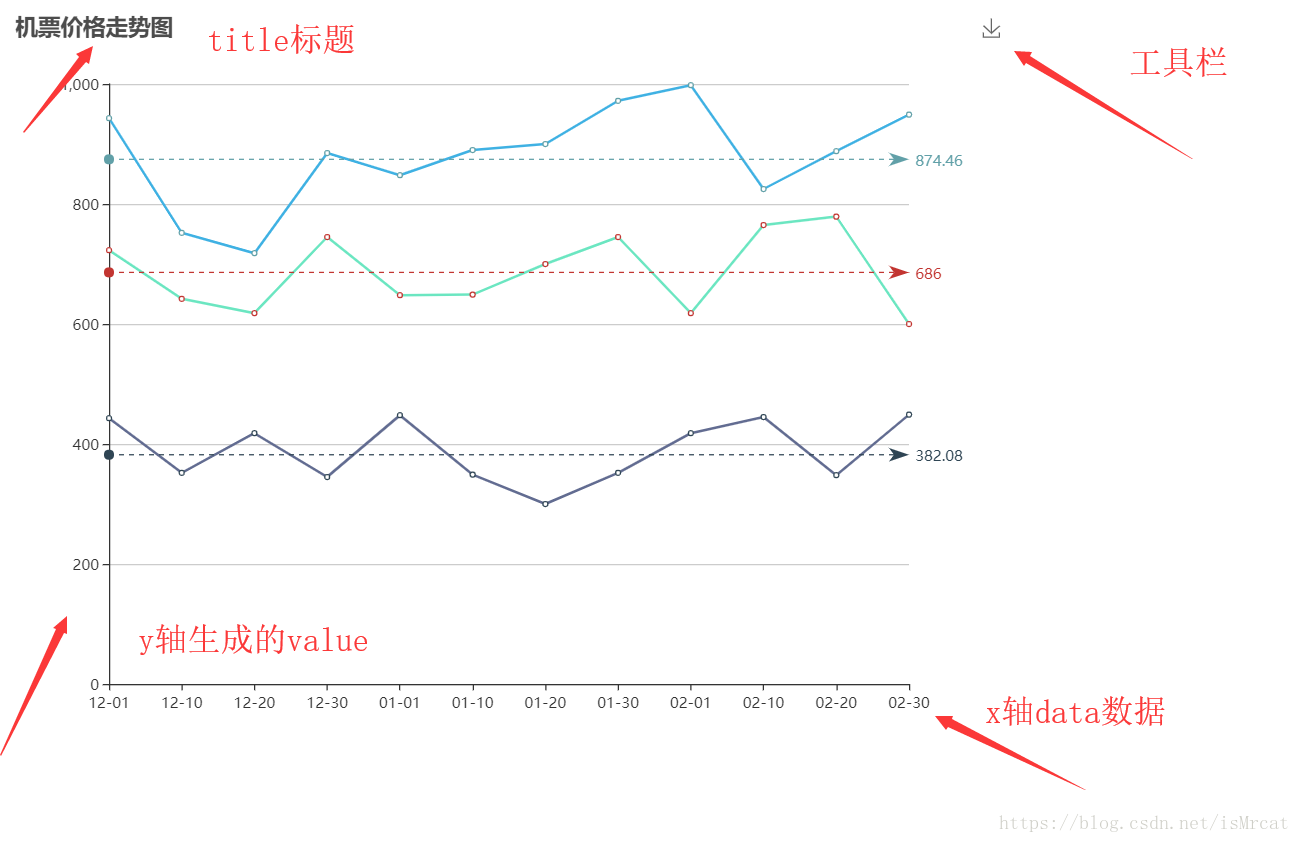
< 3.option配置項根據實際情況設定好後直接通過定好好的變數lineDraw.setOption(option)方法呼叫即可,效果如下圖所示:
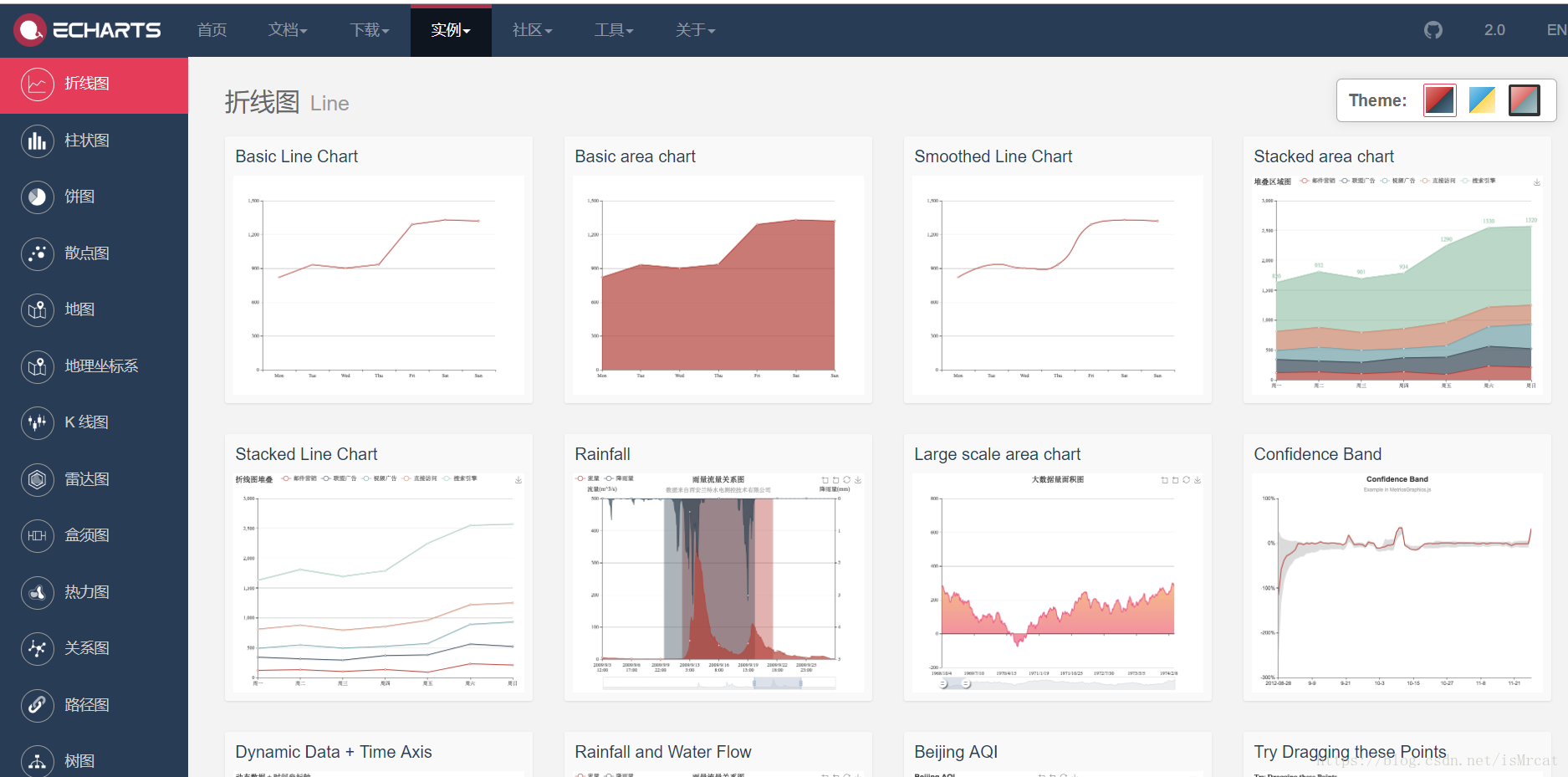
4.echarts官網給我提供了更多的例項,請參考 官方例項
更多參考: echarts教程 echarts線上API 地圖