angular 在TypeScript 中使用 ECharts 圖表
阿新 • • 發佈:2018-11-03
最近專案需要用到echarts圖表,但網上關於結合angular使用不多,而且總是匯入報錯,關於我用的版本做一個總結:
(angular v6.0.9,echarts v4.1.0,@types/echarts v0.0.13)
1.安裝 typings 庫,以及 ECharts:
npm install typings echarts --global2.安裝 ECharts 的 TypeScript 定義檔案,這個檔案來自社群貢獻
npm install @types/echarts --save3.在 TypeScript 檔案中匯入echarts
(有可能在引入ECharts 時報出錯誤ECharts 找不到 Cannot find module echarts ,則需要npm install echarts --save)
import * as echarts from 'echarts'; ts程式碼:
import { Component, OnInit } from '@angular/core'; import * as echarts from 'echarts'; @Component({ selector: 'app-dashboard', templateUrl: './dashboard.component.html', styleUrls: ['./dashboard.component.css'] }) export class DashboardComponent implements OnInit { constructor() { console.log(echarts) } ngOnInit() { this.initCharts(); } initCharts(){ const ec = echarts as any; let lineChart = ec.init(document.getElementById('lineChart')); let lineChartOption ={ tooltip : { trigger: 'axis' }, toolbox: { show : false, }, legend:{ padding:0 }, xAxis : [ { type : 'category', boundaryGap : false, data : ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'] } ], yAxis : [ { type : 'value' } ], series : [ { name:'新籤合同額', type:'line', smooth:true, itemStyle : { normal : { lineStyle:{ color:'#c8c8c8' } } }, data:[10, 2, 5, 4, 6, 3, 7,2,2,3,6,7], }, { name:'營業收入', type:'line', smooth:true, itemStyle: { normal : { lineStyle:{ color:'#1ab394' } } }, data:[3, 2, 4, 7, 0, 3, 1,3,4,1,2,3] }, { name:'歸屬母公司淨利潤', type:'line', smooth:true, itemStyle: { normal : { lineStyle:{ color:'#ff713a' } } }, data:[10, 2, 6, 3, 2, 9, 10,3,4,8,4,3] } ] }; lineChart.setOption(lineChartOption); } }
html模板:
<div id="lineChart" style="width:400px;height:300px"></div>
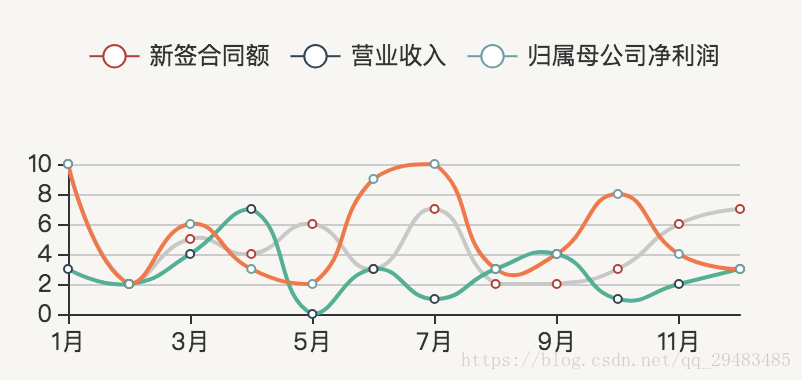
//一定要記得設定寬高下圖為顯示結果:
文章參考自:https://zhuanlan.zhihu.com/p/28902584