wap2app--網站快速打包成app
下載並安裝HBuilder後,開啟編輯器,選擇:檔案 -> 新建 -> 專案,出現如下圖:

選擇wap2app,填入專案名稱,wap站首頁地址,選擇專案檔案路徑,建立。
專案建立成功,軟體左側會出現你剛建立的專案。
開啟專案,找到manifest.json檔案,依次配置相關配置檔案。
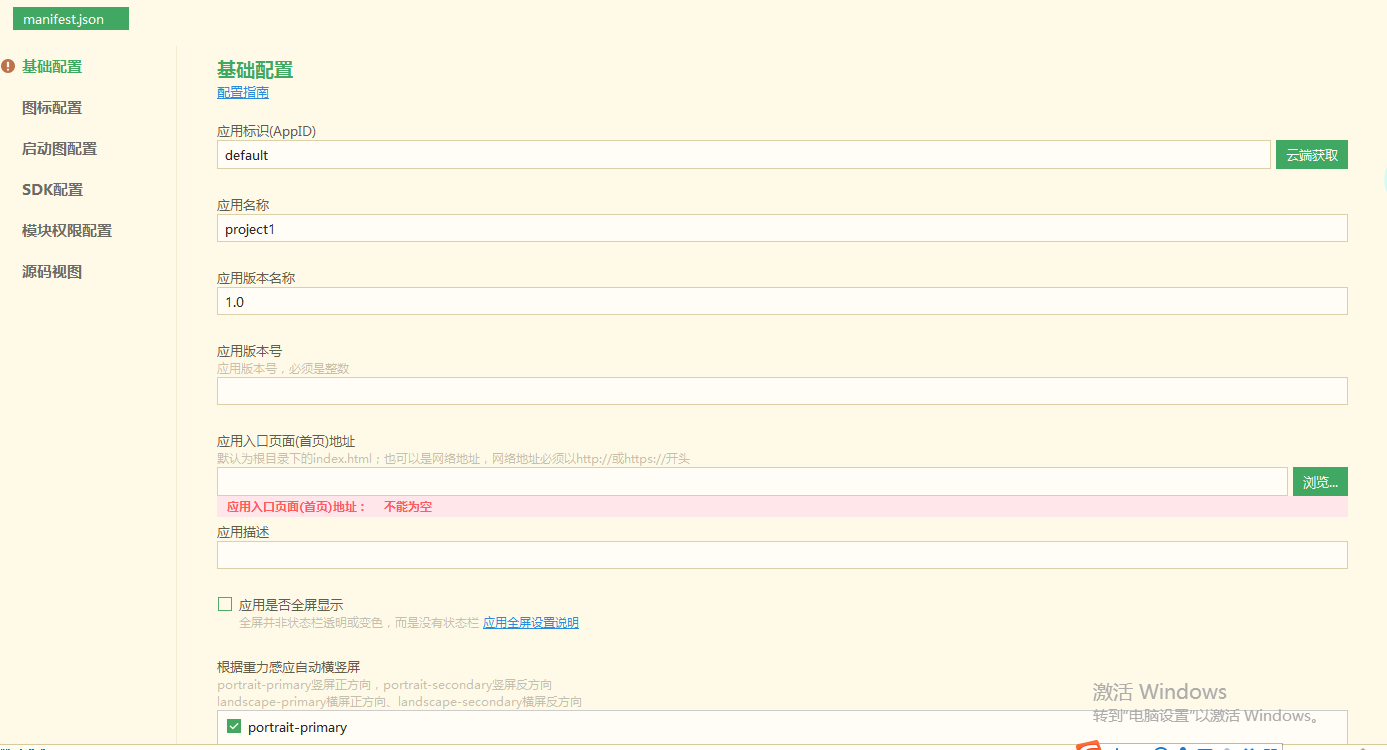
一、基礎配置:

注意:應用標識不要手動修改,顯示預設的即可
依次填入應用名稱,版本名稱,應用入口首頁地址可以是網路地址也可以是本地地址。
二、圖示配置:

圖示就是App安裝到手機後顯示的圖示,選擇第一張圖示後可以點選“自動生成所有圖示並替換”,會自動生成適配不同大小的圖示。
三、啟動圖配置
啟動圖配置就是做好合適大小的圖片上傳即可
四、SDK配置

需要申請對應模組要求的引數,並做好配置,勾選需要的功能並填入相關引數
五、模組許可權配置

根據app業務需求,配置對應的模組。
六、原始碼檢視

android打包填入相應的包名等資訊;ios打包填入標識等資訊
這樣,manifest.json檔案就配置完成了,接下來進行真機除錯。
用手機資料線連線手機和電腦,手機開啟USB除錯模式,當點選HBuilder的 執行-> 執行到手機或模擬器 ->執行【裝置xxx】,
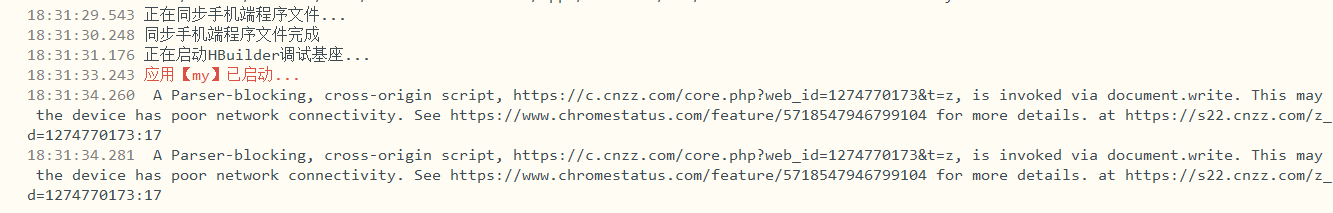
編輯器控制檯會出現如下報錯:

webviewId 報錯,這時候發現,僅僅配置了manifest.json還不夠,找到sitemap.json檔案,找到webviewId ,設定其值為“login”即可。
重新除錯,點選HBuilder的 執行-> 執行到手機或模擬器 ->執行【裝置xxx】
手機上出現執行專案,檢視控制檯:

真機執行成功!
接下來,打包app。
點選HBuilder: 發行 -> 原生App-雲端打包,出現下圖:

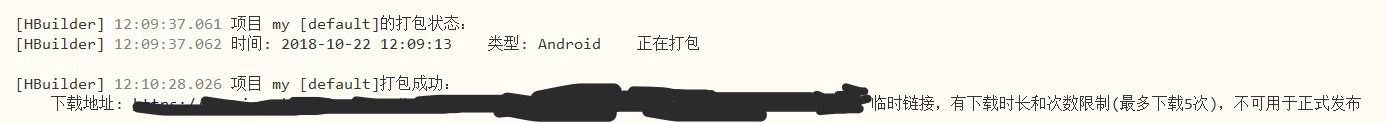
由於沒有證書,就以安卓為例。如上圖,勾選“Android”,勾選“使用DCloud公用證書”,填入安卓包名,打包。

打包成功,會給一個臨時的下載連結,這樣即打包成功。
