react-router 4.x
阿新 • • 發佈:2018-12-16
本次主要總結react中的路由的使用,實現讓根元件根據使用者訪問的地址動態掛載不同的元件。
1,建立專案
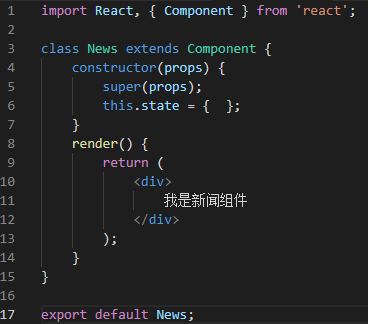
首先使用命令 npx create-react-app react-router建立專案,然後npm install下載相關依賴,再按照之前的檔案目錄整理src資料夾,最後再components資料夾下面新建兩個元件Home.js和News.js。



2,安裝和引入路由
安裝和引入路由可以分為以下幾步:
- 安裝路由:在專案根目錄執行命令: npm install react-router-dom --save進行安裝
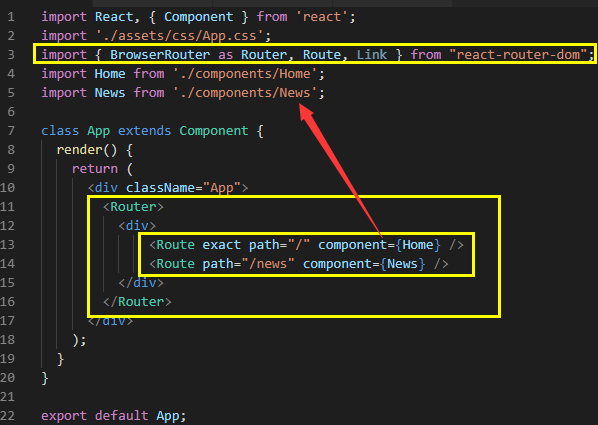
- 根元件進行引入import { BrowserRouter as Router, Route, Link } from "react-router-dom"
- 修改根元件檔案App.js:在根元素中使用<Router>標籤對路由元件進行包裹,然後使用元件。

根據上面的路由配置,當啟動專案的時候,顯示的是Home元件裡面的內容,當我們更改位址列,在其後面加入/news的字尾以後,就會顯示News元件的內容。


在Home元件路由配置中,多了一個單詞exact,這個意思是嚴格匹配,如果去掉這個單詞,那麼當在地址改為http://localhost:3000/news的時候,就會通過載入兩個元件,因為/news也能匹配‘/’這個路徑。

3,使用路由
我們在引入路由的時候,一共引入了三個元件Router, Route, Link,接下來及來使用這最後一個元件。
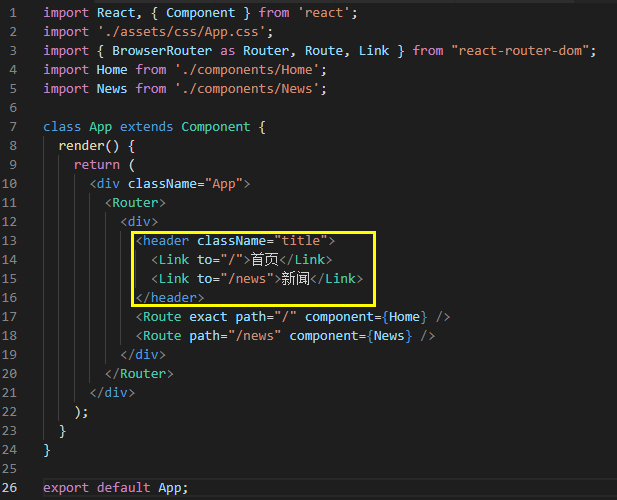
在實際運用中,並不會通過手動修改位址列來進行頁面切換,一般都是通過點選事件觸發的,在react中,可以藉助Link實現a標籤進行地址跳轉的功能,如下所示,只需要稍微修改根元件App.js就可以了。


現在當我們點選不同的標籤,就會載入不同的頁面了。下面貼出app.js的程式碼:
import React, { Component } from 'react'; import './assets/css/App.css'; import { BrowserRouter as Router, Route, Link } from "react-router-dom"; import Home from './components/Home'; import News from './components/News'; class App extends Component { render() { return (<div className="App"> <Router> <div> <header className="title"> <Link to="/">首頁</Link> <Link to="/news">新聞</Link> </header> <Route exact path="/" component={Home} /> <Route path="/news" component={News} /> </div> </Router> </div> ); } } export default App;
