FineUIMvc的分部檢視聯結器 --VS-- FineUIPro的使用者控制元件聯結器
[FineUIPro]使用者控制元件
在FineUIPro中,我們可以將公用的部分定義為一個使用者控制元件,然後新增到頁面中。
首先定義使用者控制元件:UserInfoControl
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="UserInfoControl.ascx.cs" Inherits="FineUIPro.Examples.usercontrol.UserInfoControl" %> <f:Panel runat="server" ID="Panel1" BodyPadding="10px" Title="使用者控制元件"> <Items> <f:Label runat="server" ID="labUserInfo"> </f:Label> </Items> </f:Panel>
這個使用者控制元件可以接受一系列的引數,這些引數是在後臺C#類中定義的:
public partial class UserInfoControl : System.Web.UI.UserControl { protected void Page_Load(objectsender, EventArgs e) { if (!IsPostBack) { LoadData(); } } private void LoadData() { labUserInfo.Text = String.Format("{0}今年{1}歲,住在{2}。", UserName, UserAge, UserCountry); // 佈局相關定義 if (BoxFlex != null) { Panel1.BoxFlex = BoxFlex.Value; } if (!String.IsNullOrEmpty(Margin)) { Panel1.Margin = Margin; } } private int? boxFlex; public int? BoxFlex { get { return boxFlex; } set { boxFlex = value; } } private string margin; public string Margin { get { return margin; } set { margin = value; } } private string userName; public string UserName { get { return userName; } set { userName = value; } } private int userAge; public int UserAge { get { return userAge; } set { userAge = value; } } private string userCountry; public string UserCountry { get { return userCountry; } set { userCountry = value; } } }
UserName,UserAge和UserCountry作為三個基本的引數,分別對應某個使用者的姓名、年齡和籍貫。
在頁面中直接使用此使用者控制元件:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="userinfo.aspx.cs" Inherits="FineUIPro.Examples.usercontrol.userinfo" %> <%@ Register Src="UserInfoControl.ascx" TagName="UserInfoControl" TagPrefix="uc1" %> <!DOCTYPE html> <html> <head runat="server"> <title></title> <meta name="sourcefiles" content="~/usercontrol/UserInfoControl.ascx" /> </head> <body> <form id="form1" runat="server"> <f:PageManager ID="PageManager1" runat="server"></f:PageManager> <f:ContentPanel runat="server" ID="Panel1" IsFluid="true" CssClass="blockpanel" EnableCollapse="false" BodyPadding="10px" Height="200px" Title="面板一(ContentPanel->UserInfoControl)"> <uc1:UserInfoControl ID="UserInfoControl1" UserName="陳萍萍" UserAge="20" UserCountry="合肥" runat="server" /> </f:ContentPanel> </form> </body> </html>
使用本使用者控制元件遵守先宣告再引用的規則:
1. 使用 Register 指令來定義使用者控制元件標籤字首為 uc1。
2. 在頁面中直接插入:uc1:UserInfoControl 即可。
本例中,使用ContentPanel作為容器,因為可以直接在ContentPanel中放置HTML標籤,而使用者控制元件也屬於HTML標籤的一個擴充套件,所以可以直接使用。
頁面效果:

[FineUIPro]使用者控制元件聯結器
上面介紹的使用者控制元件和用法屬於ASP.NET的原生支援,FineUIPro沒有做任何擴充套件。但是僅僅是這樣遠遠不夠,因為FineUIPro要對控制元件的位置做精確的定位。
這就需要用到佈局!而佈局是層層巢狀的,如果將使用者控制元件放到父頁面的佈局結構中呢?
FineUIPro給出了自己的解決方案,這就是:UserControlConnector
基本用法如下:
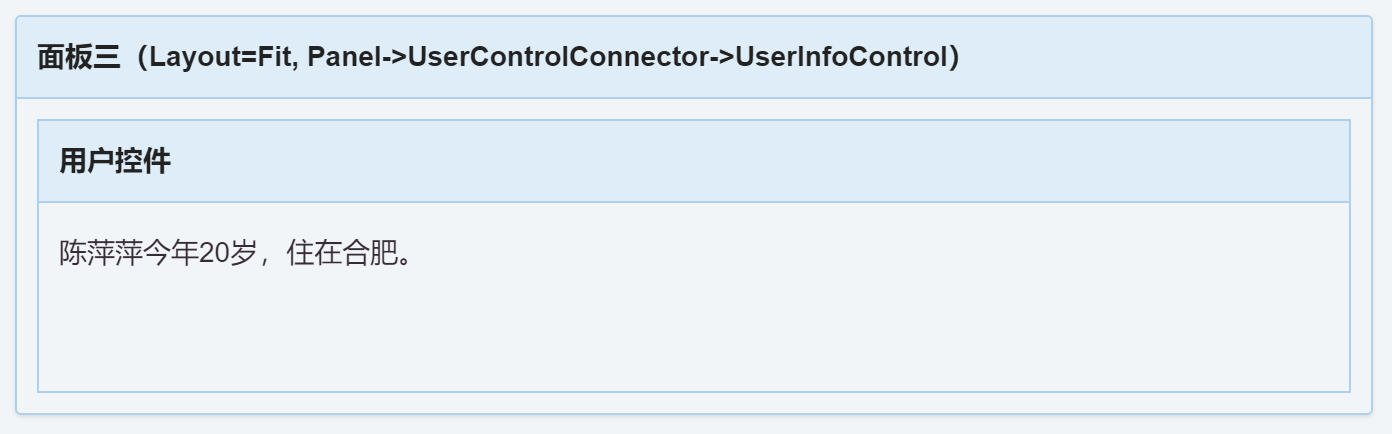
<f:Panel runat="server" ID="Panel3" IsFluid="true" CssClass="blockpanel" Height="200px" EnableCollapse="false" BodyPadding="10px" Layout="Fit" Title="面板三(Layout=Fit, Panel->UserControlConnector->UserInfoControl)"> <Items> <f:UserControlConnector runat="server"> <uc1:UserInfoControl ID="UserInfoControl3" UserName="陳萍萍" UserAge="20" UserCountry="合肥" runat="server" /> </f:UserControlConnector> </Items> </f:Panel>
在這個示例中,有如下佈局相關構思:
1. 最外層 Panel3 擁有 Layout=Fit 佈局定義,也就是希望內部放置一個 FineUIPro 子容器
2. 子容器通過 UserInfoControl 來定義,外部巢狀一個 UserControlConnector 控制元件
3. UserInfoControl 中只放置一個 FineUIPro 控制元件:Panel
注:UserInfoControl 無法直接放到Items 標籤中,因為它不是 FineUIPro 控制元件。
頁面顯示效果:

可以看到,Layout=Fit佈局已經生效,內部面板已經佔據了面板三的全部高度,可以和上一個示例對比下顯示效果。
而使用者控制元件聯結器的作用僅用於將使用者控制元件連線到 FineUIPro 的頁面層次結構中並參與佈局,本身並不顯示和輸出!
[FineUIPro]使用者控制元件聯結器與複雜佈局
使用者控制元件聯結器可以參與複雜的佈局,請看下面這個例子:
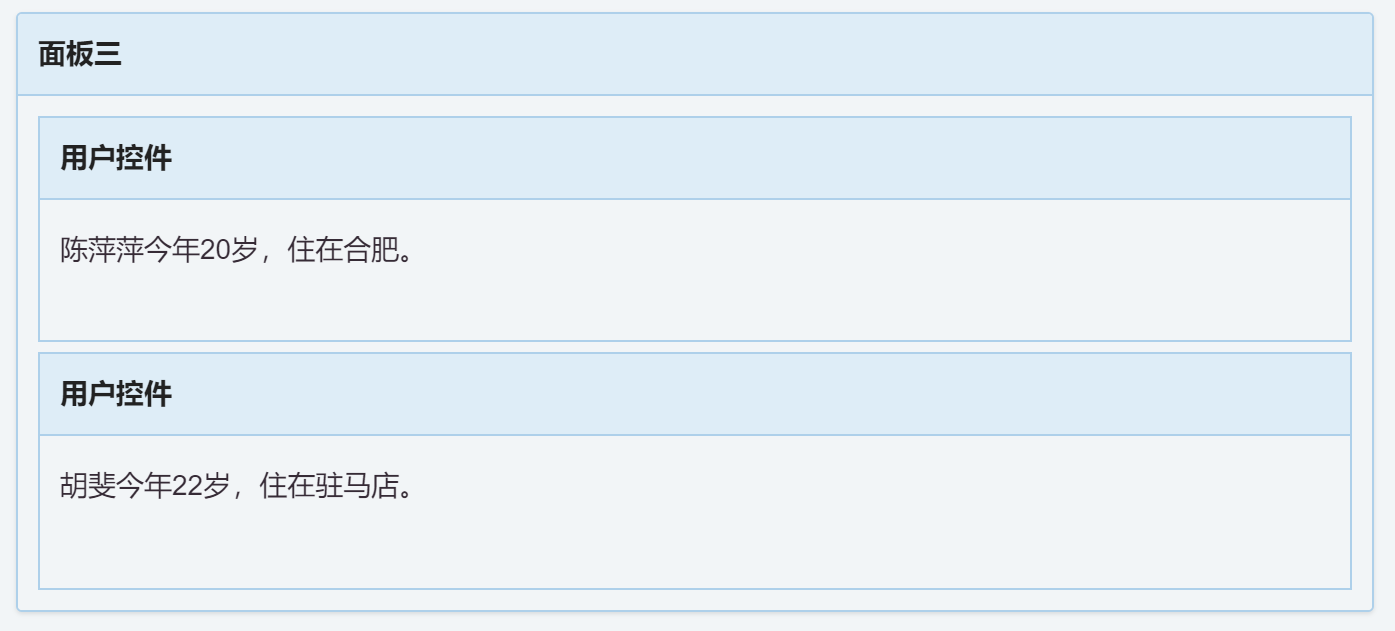
<f:Panel runat="server" ID="Panel2" IsFluid="true" CssClass="blockpanel" EnableCollapse="false" Height="300px" Layout="VBox" BodyPadding="10px" BoxConfigChildMargin="0 0 5 0" Title="面板三"> <Items> <f:UserControlConnector ID="UserControlConnector2" runat="server"> <uc1:UserInfoControl ID="UserInfoControl2" UserName="陳萍萍" BoxFlex="1" UserAge="20" UserCountry="合肥" runat="server" /> </f:UserControlConnector> <f:UserControlConnector ID="UserControlConnector3" runat="server"> <uc1:UserInfoControl ID="UserInfoControl3" Margin="0" BoxFlex="1" UserName="胡斐" UserAge="22" UserCountry="駐馬店" runat="server" /> </f:UserControlConnector> </Items> </f:Panel>
有關佈局的資訊:
1. 最外層面板定義了 Layout=VBox 佈局
2. 兩個子容器分別定義佈局屬性 BoxFlex=1,標識兩個子容器高度相同,平分父容器的整個空間。
頁面顯示效果:

將此示例稍作修改,把父容器的佈局改為Layout=HBox,並修改BoxConfigChildMargin屬性(定義子容器的外邊距):
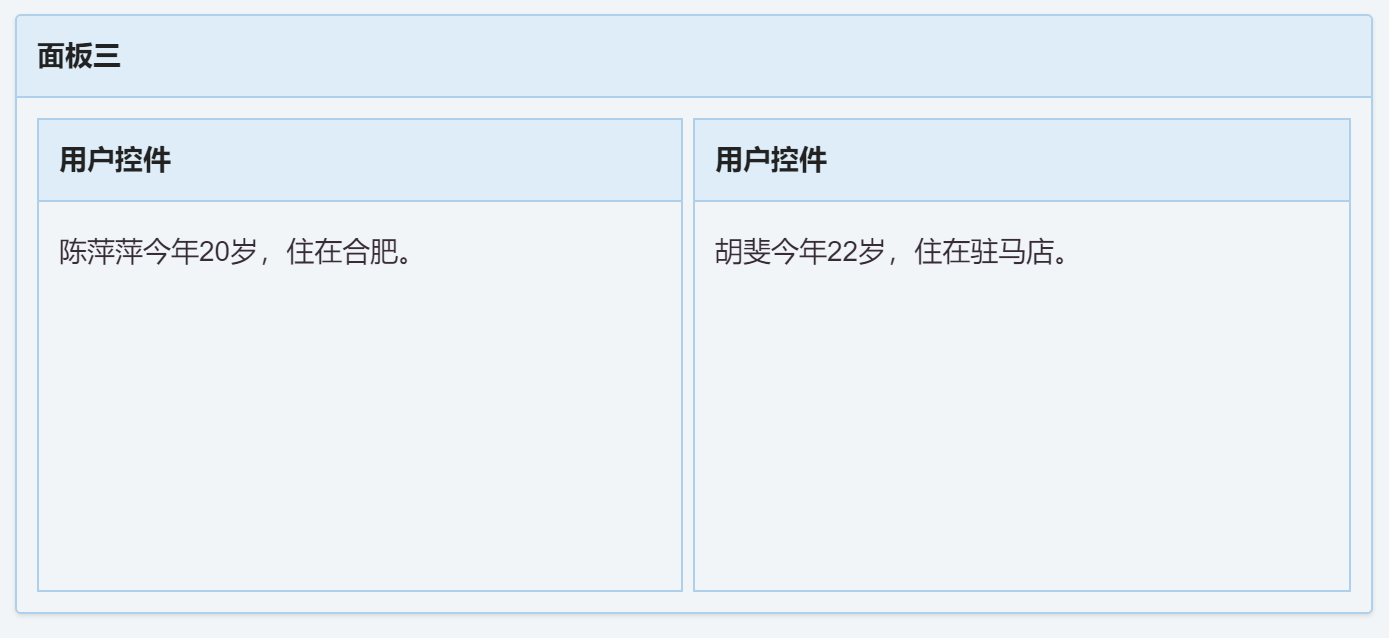
<f:Panel runat="server" ID="Panel5" IsFluid="true" CssClass="blockpanel" EnableCollapse="false" Height="300px" Layout="HBox" BodyPadding="10px" BoxConfigChildMargin="0 5 0 0" Title="面板三"> <Items> <f:UserControlConnector ID="UserControlConnector5" runat="server"> <uc1:UserInfoControl ID="UserInfoControl6" UserName="陳萍萍" BoxFlex="1" UserAge="20" UserCountry="合肥" runat="server" /> </f:UserControlConnector> <f:UserControlConnector ID="UserControlConnector6" runat="server"> <uc1:UserInfoControl ID="UserInfoControl7" Margin="0" BoxFlex="1" UserName="胡斐" UserAge="22" UserCountry="駐馬店" runat="server" /> </f:UserControlConnector> </Items> </f:Panel>
現在頁面的顯示效果:

=========================================================================================
=====我是分割線=========我是分割線==========我是分割線============我是分割線===================
=========================================================================================
[FineUIMvc]分部檢視
在FineUIMvc中,我們可以將公用的部分定義為一個分部檢視,然後新增到頁面中。
注:本連線尚不可用,需等待 FineUIMvc v5.3.0 釋出後上線。
首先定義使用者控制元件:PartialView
@{
var F = Html.F();
}
@{
var UserName = ViewData["UserName"].ToString();
var UserAge = Convert.ToInt32(ViewData["UserAge"]);
var UserCountry = ViewData["UserCountry"].ToString();
}
@{
var Panel1 = F.Panel().BodyPadding(10).Title("分部檢視")
.Items(
F.Label().ID("labUserInfo").Text(String.Format("{0}今年{1}歲,住在{2}。", UserName, UserAge, UserCountry))
);
if (ViewData["BoxFlex"] != null)
{
Panel1.BoxFlex(Convert.ToInt32(ViewData["BoxFlex"]));
}
if (ViewData["Margin"] != null)
{
Panel1.Margin(Convert.ToInt32(ViewData["Margin"]));
}
}
@(Panel1)
這個使用者控制元件可以接受一系列的引數,這些引數可以直接定義在檢視中,引數是通過ViewData傳入的。
UserName,UserAge和UserCountry作為三個基本的引數,分別對應某個使用者的姓名、年齡和籍貫。
在頁面中直接使用此使用者控制元件:
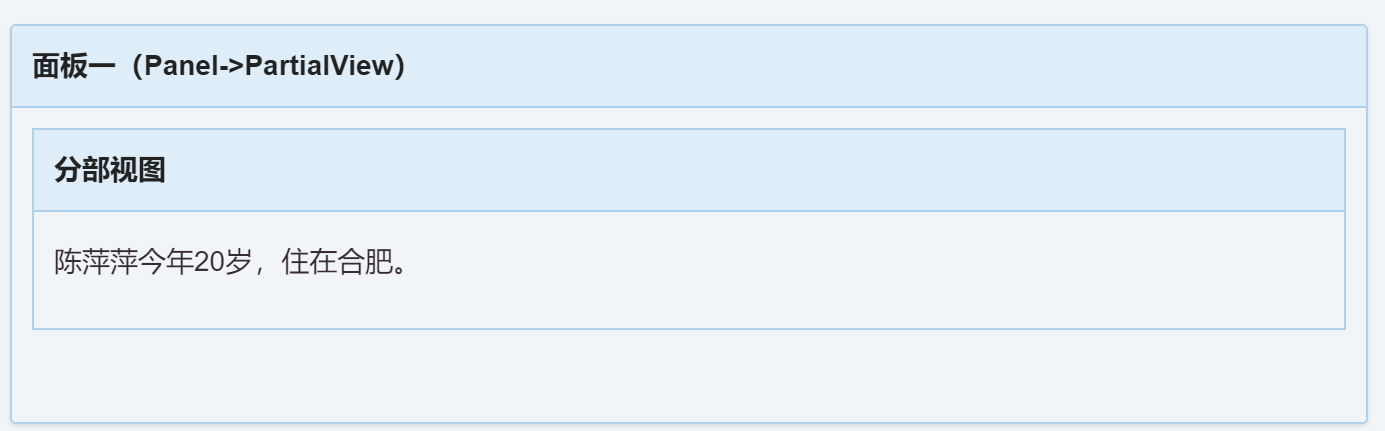
<div id="container1"> @(Html.Partial("PartialView", new ViewDataDictionary(ViewData) { { "UserName", "陳萍萍" }, { "UserAge", 20 }, { "UserCountry", "合肥" } })) </div> @(F.Panel().ID("Panel1").IsFluid(true).CssClass("blockpanel").EnableCollapse(false).BodyPadding(10).Height(200).Title("面板一(Panel->PartialView)").ContentEl("#container1") )
使用Html.Partial直接在父頁面中引入分部檢視:
1. Html.Partial的第一個引數指定分部檢視的名稱
2. 第二個引數指定傳入分部檢視的引數ViewData。
本例中,使用 Panel 作為容器,由於不能在Panel中放置HTML標籤,所以我們將分部檢視渲染到一個DIV節點中(id=content1),然後在Panel1中使用 Content("#container1") 來呼叫。
頁面效果:

[FineUIMvc]分部檢視聯結器
上面介紹的使用者控制元件和用法屬於ASP.NET MVC的原生支援,FineUIMvc沒有做任何擴充套件。但是僅僅是這樣遠遠不夠,因為FineUIMvc要對控制元件的位置做精確的定位。
這就需要用到佈局!而佈局是層層巢狀的,如果將使用者控制元件放到父頁面的佈局結構中呢?
FineUIMvc給出了自己的解決方案,這就是:PartialConnector
基本用法如下:
@(F.Panel().ID("Panel3").IsFluid(true).CssClass("blockpanel").Height(200).EnableCollapse(false).BodyPadding(10).Layout(LayoutType.Fit).Title("面板三(Layout=Fit, Panel->PartialConnector->PartialView)")
.Items(
F.PartialConnector().Content(Html.Partial("PartialView", new ViewDataDictionary(ViewData) { { "UserName", "陳萍萍" }, { "UserAge", 20 }, { "UserCountry", "合肥" } }))
)
)
在這個示例中,有如下佈局相關構思:
1. 最外層 Panel3 擁有 Layout=Fit 佈局定義,也就是希望內部放置一個 FineUIMvc 子容器
2. 子容器通過 Html.Partial 來引入,外部巢狀一個 PartialConnector 控制元件
3. PartialView 中只放置一個 FineUIMvc 控制元件:Panel
注:Html.Partial 無法直接放到 Items 屬性中,因為它不是 FineUIMvc 控制元件擴充套件。
頁面顯示效果:

可以看到,Layout=Fit佈局已經生效,內部面板已經佔據了面板三的全部高度,可以和上一個示例對比下顯示效果。
而分部檢視聯結器的作用僅用於將分部檢視連線到 FineUIMvc 的頁面層次結構中並參與佈局,本身並不顯示和輸出!
[FineUIMvc]分部檢視聯結器與複雜佈局
分部檢視聯結器可以參與複雜的佈局,請看下面這個例子:
@(F.Panel().ID("Panel2").IsFluid(true).CssClass("blockpanel").EnableCollapse(false).Height(300).Layout(LayoutType.VBox).BodyPadding(10).BoxConfigChildMargin("0 0 5 0").Title("面板三")
.Items(
F.PartialConnector().Content(Html.Partial("PartialView", new ViewDataDictionary(ViewData) { { "UserName", "陳萍萍" }, { "UserAge", 20 }, { "UserCountry", "合肥" }, { "BoxFlex", 1 } })),
F.PartialConnector().Content(Html.Partial("PartialView", new ViewDataDictionary(ViewData) { { "UserName", "胡斐" }, { "UserAge", 22 }, { "UserCountry", "駐馬店" }, { "BoxFlex", 1 }, { "Margin", 0} }))
)
)
有關佈局的資訊:
1. 最外層面板定義了 Layout=VBox 佈局
2. 兩個子容器分別定義佈局屬性 BoxFlex=1,標識兩個子容器高度相同,平分父容器的整個空間。
頁面顯示效果:

將此示例稍作修改,把父容器的佈局改為Layout=HBox,並修改BoxConfigChildMargin屬性(定義子容器的外邊距):
@(F.Panel().ID("Panel4").IsFluid(true).CssClass("blockpanel").EnableCollapse(false).Height(300).Layout(LayoutType.HBox).BodyPadding(10).BoxConfigChildMargin("0 5 0 0").Title("面板四")
.Items(
F.PartialConnector().Content(Html.Partial("PartialView", new ViewDataDictionary(ViewData) { { "UserName", "陳萍萍" }, { "UserAge", 20 }, { "UserCountry", "合肥" }, { "BoxFlex", 1 } })),
F.PartialConnector().Content(Html.Partial("PartialView", new ViewDataDictionary(ViewData) { { "UserName", "陳萍萍" }, { "UserAge", 20 }, { "UserCountry", "合肥" }, { "BoxFlex", 1 }, { "Margin", 0 } }))
)
)
現在頁面的顯示效果:

小結
為了在 FineUIMvc 中使用分部檢視,並在頁面層次結構中引入分部檢視並參與佈局,我們引入了 PartialConnector 控制元件,這個控制元件的作用僅用於連線分部檢視和現有的FineUIMvc控制元件,本身不會在頁面上顯示。通過這篇文章的對比,我們可以發現 FineUIMvc 中新引入的 PartialConnector 控制元件和我們之前在 FineUIPro 用的 UserControlConnector 幾乎一模一樣,方便老使用者學習和使用,看似不起眼的相似印證了我們的一貫的堅持和一切為了簡單的理念。
注:FineUIMvc 中的 PartialConnector 屬於 v5.3.0 新增控制元件,需等待新版釋出後才可以使用。
