FineUIMvc隨筆(2)怎樣在控制元件中巢狀 HTML
宣告:FineUIMvc(基礎版)是免費軟體,本系列文章適用於基礎版。
使用者需求

有網友在《FineUI總群1》問這麼一個問題:怎麼把 HTML 巢狀在控制元件中?
這是很多剛學習 FineUIMvc 的網友經常問的問題,我想原因是對 WebForms 陷入太深,習慣了 FineUI 控制元件的 ContentPanel 和 Content 屬性。
FineUI 中巢狀 HTML
FineUI中有兩種巢狀 HTML 的方法。
方法一:ContentPanel 控制元件
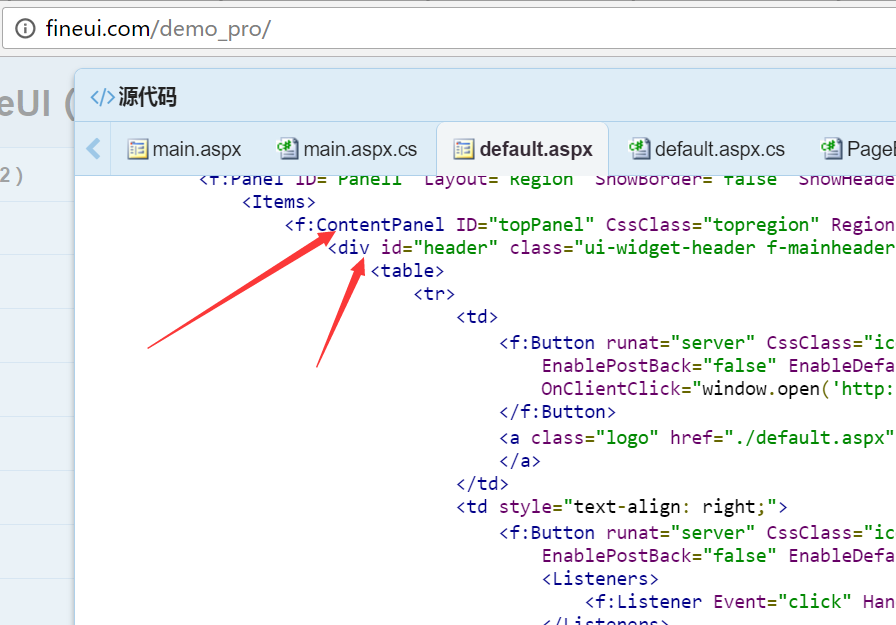
第一種是 ContentPanel 控制元件,用來在面板中放置 HTML 標籤:

方法二:Content 屬性
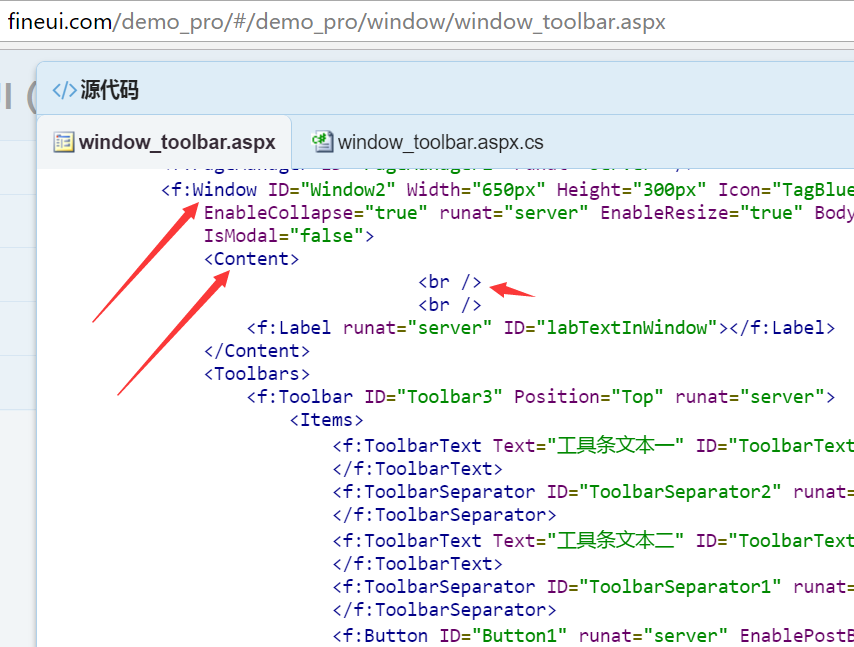
還有一種方法是面板(Panel,Window,GroupPanel)的 Content 屬性,這個更加簡潔和通用:

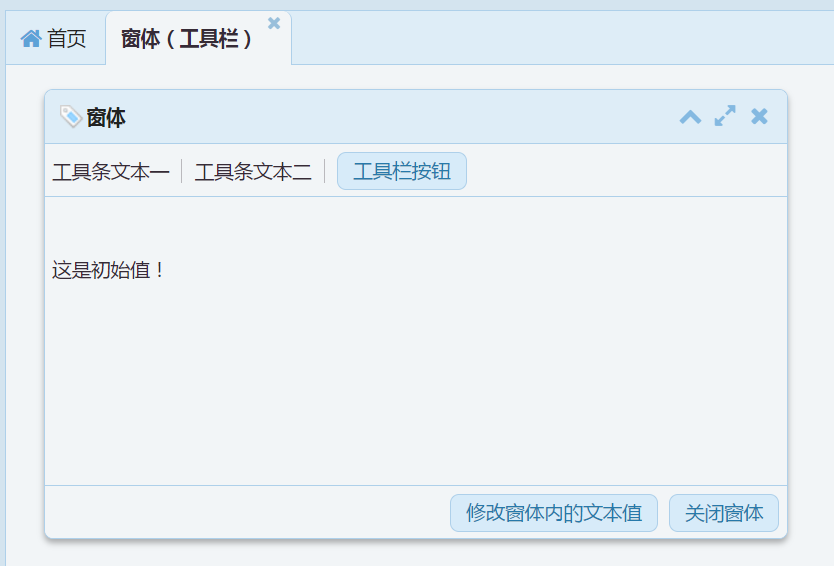
頁面效果:

Content 屬性還會帶來另一個常見問題,那就是如何訪問 Content 中定義的控制元件。
比如上面這個例子,直接頁面後臺程式碼中訪問 labTextInWindow 是不存在的,我們需要通過 FindControl 來獲取 Content 中的控制元件:
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { Label labTextInWindow= Window2.FindControl("labTextInWindow") as Label; labTextInWindow.Text = "這是初始值!"; } } protected void btnChangeText_Click(object sender, EventArgs e) { Label labTextInWindow = Window2.FindControl("labTextInWindow") as Label; labTextInWindow.Text = "這是修改後的值!" + DateTime.Now.ToLongTimeString(); }
FineUIMvc 中巢狀 HTML
在 FineUIMvc 中,沒有 ContentPanel 控制元件,但是巢狀 HTML 會更加更加方便。
方法一:Content 屬性
這個方法適合於少量的 HTML 片段,可以直接內聯到面板控制元件中,比如這個示例:
http://fineui.com/demo_mvc/#/demo_mvc/Panel/Panel
F.Panel() .AutoScroll(true) .ShowHeader(true) .EnableCollapse(true) .BodyPadding(10) .Height(200) .ShowBorder(true) .Title("內容面板") .ID("Panel2") .Content("可以放置<a href=\"http://www.w3schools.com/html/\" target=\"_blank\">HTML</a>標籤。")
顯示效果:

方法一:ContentEl 屬性
這種方法適合於大多數的情況,比如有很多 HTML 標籤, 或者其中嵌套了 ActiveX 控制元件的情況。
官網示例中有很多,僅舉一例說明:http://fineui.com/demo_mvc/#/demo_mvc/Window/Window
<div id="content1"> <p> <a href="http://tech.163.com/special/jobsdead/" style="font-size: 18px" target="_blank"><b>喬布斯</b></a> </p> <p> 喬布斯於1955年2月24日出生,蘋果創始人之一。今年8月蘋果超越埃克森美孚成為全球最大市值企業,截止上季度持有現金達到762億美金,甚至超過了美國政府國庫存款。 </p> <p> 遺憾的是,蘋果的取得巨大成功還是無法給喬布斯一個健康的身體,喬布斯2003年被發現患有胰臟癌,隨後又查出肝癌,危在旦夕的喬布斯在經歷了8年的抗癌鬥爭、3次病休、若干次手術後,於2011年8月25日正式宣佈從CEO位置辭職。2011年10月6日,喬布斯在蘋果釋出iPhone 4S後的第二天與世長辭。 </p> </div> @(F.Window() .BodyPadding(10) .AutoScroll(true) .OnClose(Url.Action("Window1_Close")) .CloseAction(CloseAction.HidePostBack) .IsModal(false) .EnableResize(true) .EnableCollapse(true) .EnableMaximize(true) .Title("窗體") .Icon(Icon.TagBlue) .Height(300) .Width(650) .ID("Window1") .ContentEl("#content1") .Listener("resize", "onWindowResize") )
注意,這裡的 ContentEl 接受的是一個 jQuery 選擇器,本例使用的ID選擇器來定位到 content1 的 HTML 片段,當然你也可以使用 Class選擇器或者屬性選擇器,類似這樣:
.ContentEl(".mylist[data-tag=red]")
小結
FineUIMvc 作為 ASP.NET MVC 的一個 UI 層的實現,在融入 MVC 架構同時儘可能保留 FineUI 的諸多特性。很多控制元件和屬性的命名都能讓 FineUI 開發人員感到親切,繼而喜歡上 MVC 的簡潔和靈活。
相關推薦
FineUIMvc隨筆(2)怎樣在控制元件中巢狀 HTML
宣告:FineUIMvc(基礎版)是免費軟體,本系列文章適用於基礎版。 使用者需求 有網友在《FineUI總群1》問這麼一個問題:怎麼把 HTML 巢狀在控制元件中? 這是很多剛學習 FineUIMvc 的網友經常問的問題,我想原因是對 WebForms 陷入太深,習慣了 FineUI 控制
在Bootstrap開發框架中使用dataTable直接錄入表格行資料(2)--- 控制元件資料來源繫結 在Bootstrap開發框架中使用dataTable直接錄入表格行資料
在前面隨筆《在Bootstrap開發框架中使用dataTable直接錄入表格行資料》中介紹了在Web頁面中使用Jquery DataTable外掛進行對資料直接錄入操作,這種處理能夠給使用者提供較好的資料錄入體驗,本篇繼續上篇的內容,繼續介紹這個直接錄入的處理操作,主要涉及到控制元件的初始化和資料來源的繫結等
在Bootstrap開發框架中使用dataTable直接錄入表格行資料(2)--- 控制元件資料來源繫結
在前面隨筆《在Bootstrap開發框架中使用dataTable直接錄入表格行資料》中介紹了在Web頁面中使用Jquery DataTable外掛進行對資料直接錄入操作,這種處理能夠給使用者提供較好的資料錄入體驗,本篇繼續上篇的內容,繼續介紹這個直接錄入的處理操作,主要涉及到控制元件的初始化和資料來源的繫結等
微信小程式(2)控制元件
一。基本控制元件----button按鈕 <!--index.wxml--> <view class="container"> <button size="mini">按鈕</button> <button
通過ItemDataBound事件操作資料控制元件中巢狀的其他控制元件
首先,需要在控制元件中宣告ItemDataBound事件。 其次,在code檔案中實現事件。 再次,程式碼示例如下。 <span style="font-size:14px;">protected void rptPhoto_ItemDataBound(obje
opengl學習小筆記(2)使用OpenGL繪製巢狀旋轉六邊形
介個是我們的第一個實驗,對於一個對於OPENGL還有些迷糊的我們也只好認命了,好在網上也各種資源在那裡,老師也給了大的框架了! 實驗要求的最終結果: 原始碼: #include<GL/glut.h> #include<stdio.h> #incl
FineUIMvc隨筆(6)對比WebForms和MVC中表格的資料庫分頁
宣告:FineUIMvc(基礎版)是免費軟體,本系列文章適用於基礎版。 通過對比WebForms和MVC中表格資料庫分頁程式碼的不同,可以對 MVC 中的資料流轉有更加深入的瞭解。 WebForms 中表格的資料庫分頁 WebForms中的程式碼會比較直觀,我們從具體是示例入手: http://fin
(2)通信中為什麽要進行AMC?
信道 需要 根據 img images 傳輸 技術分享 過程 nbsp AMC,Adaptive Modulation and Coding,自適應調制與編碼。 通信信號的傳輸環境是變化不定的,信道環境時好時差。在這種情景下,我們不可能按照固定的MCS進行信號發送。假如信號
Spring AOP高級——源碼實現(2)Spring AOP中通知器(Advisor)與切面(Aspect)
color oaf 小麻煩 ntc tro sta ins pack package 本文例子完整源碼地址:https://github.com/yu-linfeng/BlogRepositories/tree/master/repositories/Spring%20AO
WPF自定義控制元件(一)の控制元件分類
原文: WPF自定義控制元件(一)の控制元件分類 一、什麼是控制元件(Controls) 控制元件是指對資料和方法的封裝。控制元件可以有自己的屬性和方法,其中屬性是控制元件資料的簡單訪問者,方法則是控制元件的一些簡單而可見的功能、控制元件建
Java學習隨筆(2)--爬蟲--天氣預報
public class Spiderweather { public static void main(String[] args) { List<String> list = null; BufferedReader bufr = null; BufferedWriter bufw = nul
西遊之路——python全棧——django中orm的使用(2) python---django中orm的使用(1)
目錄 1.基於物件的正向查詢和反向查詢 在python---django中orm的使用(1)中也提到了正向和反向查詢 表:一對多 書籍和出版社 1 class Book(models.Model): 2 title
React原始碼解析(2):元件的掛載
上一章jsx語法是如何解析的講到了 <div> <div>1</div> <div>2</div> <div>3</div> </div> 複製程式碼 jsx語法是如何解析為虛擬dom的,
flink流計算隨筆(2)
MACOS下安裝flink: $ brew install apache-flink ... $ flink --version MACOS下啟動flink: $cd /usr/local/Cellar/apache-flink/1.6.0 $./libexec/bi
WPF學習(6)-控制元件
控制元件是微軟給我們封裝的一系列現成的工具,我們可以使用這些工具,快速地部署我們想要的介面,當然,這些控制元件是非常強大的,所以就要求我們需要對這些控制元件非常瞭解,那麼就可以做出非常厲害的介面。 首先,wp
Bootstrap 開關(switch)控制元件
Bootstrap Switch :通過複選框美化實現的一款開關控制元件 需要引用的JS和CSS可以在參考連結中最底部下載使用 html程式碼: <input type="checkbox" name="smsenable" id="smsenable"
啟動資料庫報錯(2)控制檔案丟失
Show parameter control 控制檔案查詢 控制檔案存在於引數檔案,也存在快速恢復區 可以通過日誌恢復,也可以來回create 複製 Shutdown inmediate/abort(例項關閉) 控制檔案有兩個位置存在:/u01/app/oracle/
【python】re模組的用法(2)—— 提取字串中括號內的內容
Python使用re模組正則提取字串中括號內的內容示例 這篇文章主要介紹了Python使用re模組正則提取字串中括號內的內容,結合例項形式分析了Python使用re模組進行鍼對括號內容的正則匹配操作,並簡單解釋了相關修正符與正則語句的用法,需要的朋友可以參考下 本文例項講述
專案經理注意事項(2)——敏捷開發中的頭兒
俗話說兵熊熊一個將熊熊一窩,跟對頭兒絕對是一件振奮人心的事兒。之前寫過一篇關於《專案經理注意事項》(千萬別要點)的部落格,當時所在團隊的開發模式是一般的瀑布模式開發,其實說白了就是類似於作坊式的開發,經理去和客戶談需求(我會告訴你主要是去談錢嗎?)然後拿回來一堆他(她)認為的需求就開始讓我們做了,很多時候無理
scala 隨筆(2) scala建構函式 this
scala裡面的方法定義先於執行體載入,所以下面問題是沒有問題的 ,println(f) 先於定義 object Constructor { class Test{ println(f); def f = { "I am here!!!" }
