Android-SeekBar基本使用及各種美觀樣式
阿新 • • 發佈:2018-12-17

改變控制元件透明度只需通過 .setAlpha()方法實現
有多種改變思路:
1.改變圖片透明度
2.改變背景透明度地點 setBackground() 等等
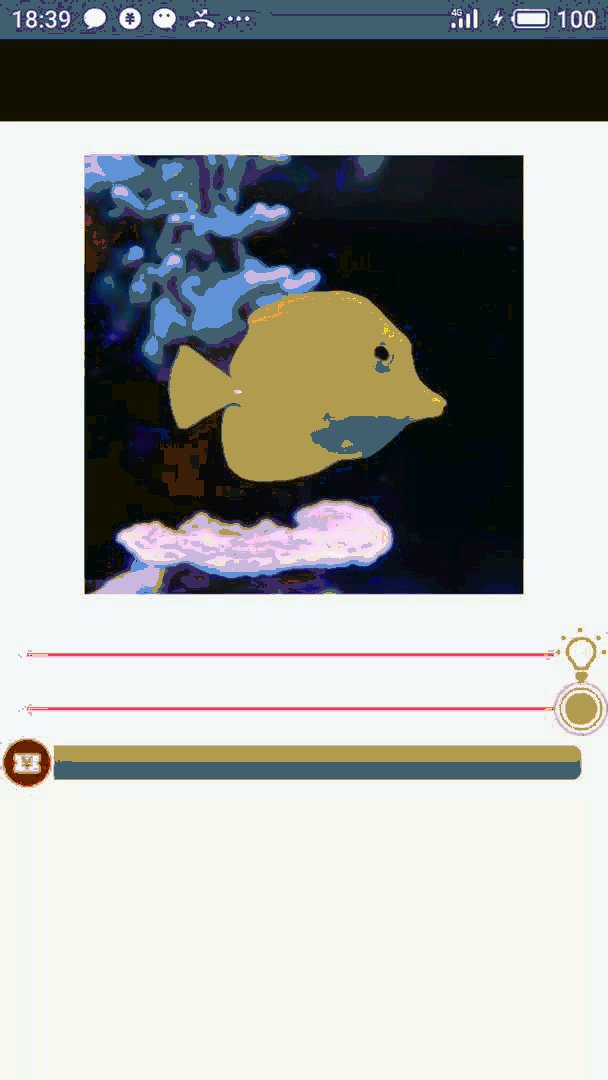
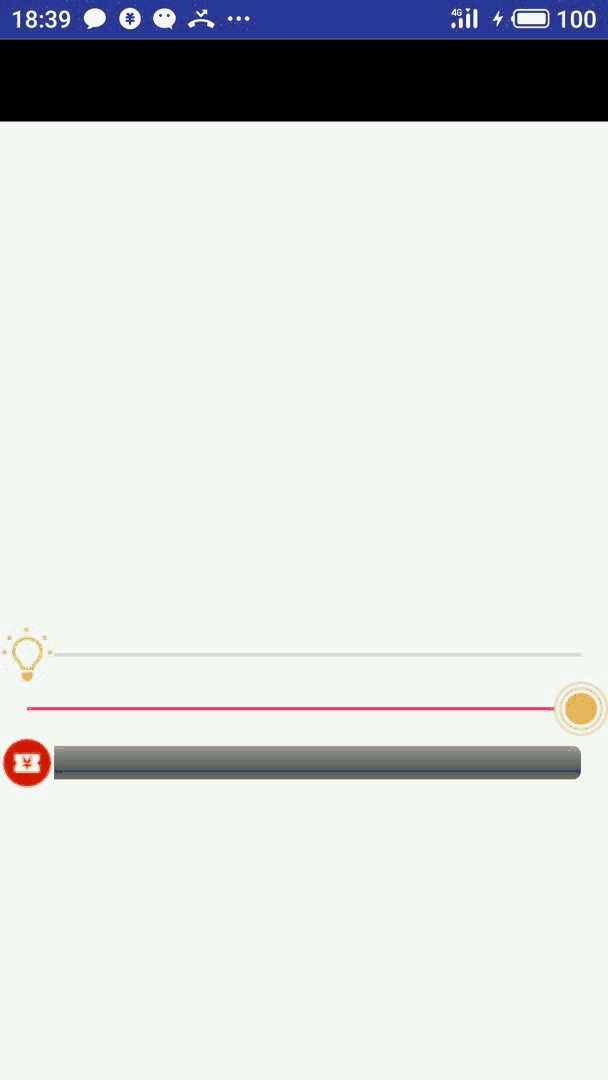
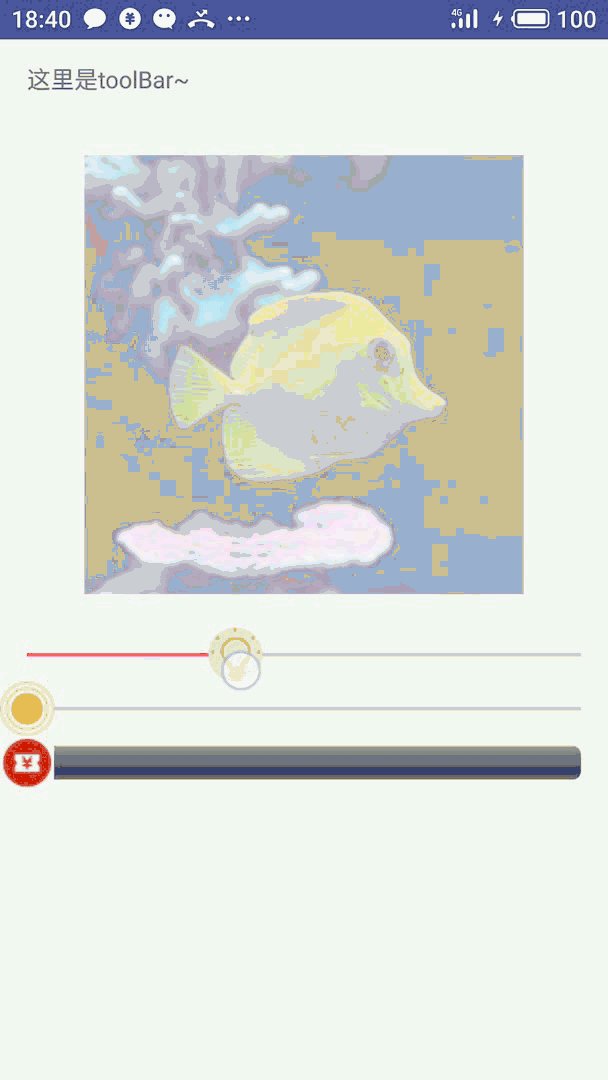
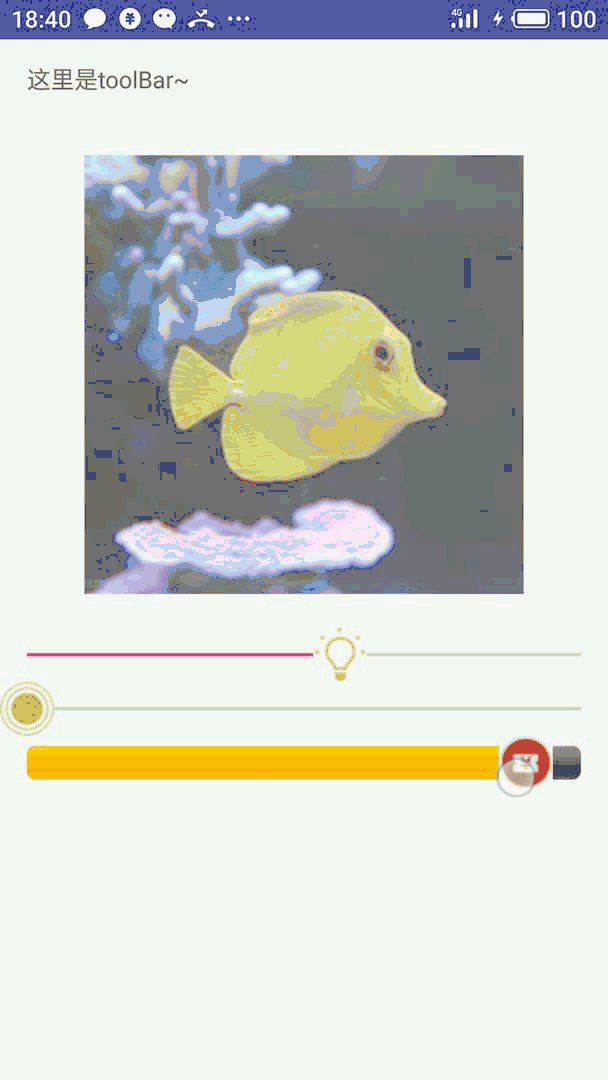
這裡舉個例子:

思路拓展:只要將透明度的動態修改跟手勢向結合 就能實現toolbar等洞見在拖動是隱藏
以下是更SeekBar相結合的實現程式碼
seekbar的position屬性設定在 0~255 之間 正好與0~255 的透明度相對應
public class MainActivity extends Activity { ImageView imageView; Toolbar toolbar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); imageView = (ImageView) findViewById(R.id.image); toolbar = (Toolbar) findViewById(R.id.toolbar); SeekBar seekBar = (SeekBar) findViewById(R.id.seekbar); SeekBar seekBar02 = (SeekBar) findViewById(R.id.seekbar02); seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { imageView.setAlpha(progress); } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { } }); seekBar02.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { toolbar.getBackground().setAlpha(progress); } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { } }); } }
佈局檔案:
這裡不難發現 按鈕底下的條狀空間是一個 水平的進度條
所以我們完全可以通過設定進度條的方法來改變的樣式:
https://blog.csdn.net/qq_43377749/article/details/84839079
如上 我們可以通過自定應list來實現 這裡就不反覆說了
<?xml version="1.0" encoding="utf-8" ?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="50dp" android:background="#ff000000"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="這裡是toolBar~"/> </android.support.v7.widget.Toolbar> <ImageView android:id="@+id/image" android:layout_width="match_parent" android:layout_height="300dp" android:src="@drawable/huangjindiao" android:padding="20dp"/> <!--定義一個拖動條滑動來改變它的外觀--> <SeekBar android:id="@+id/seekbar" android:layout_width="match_parent" android:layout_height="match_parent" android:max="255" android:progress="255" android:thumb="@drawable/ok"/> </LinearLayout>
