VUE 外賣專案總結
阿新 • • 發佈:2018-12-17
1:全域性安裝vue 腳手架
npm install -g vue-cli
2:選擇 webpack , 記得選安裝vue-router
vue init webpack sell
3:如果出現indent錯誤,在.eslintrc.js檔案裡面加入 'indent ' :0
3:
4:自定義模組
在App.vue中, 匯入跟註冊
<template> <v-header></v-header>
</template>
<script>
import vHeader from './components/header/header'
export default {
components: {
vHeader,
}
}
</script>

原始碼:
vue.app
<template>
<div id="app">
<v-header></v-header>
<div class="tab">
<router-link to="/goods">商品</router-link>
<router-link to="/seller">商家</router-link>
</div>
<router-view></router-view>
</div>
</template>
<script>
import vHeader from './components/header/header'
export default {
components: {
vHeader,
}
}
</script>
<style>
</style>
header.vue :注意其所在圖片的位置
<template>
<header>
我是頭部
</header>
</template>
<script type="text/ecmascript-6">
</script>http://www.pcgame567.com/html/boxby.html
<style>
</style>
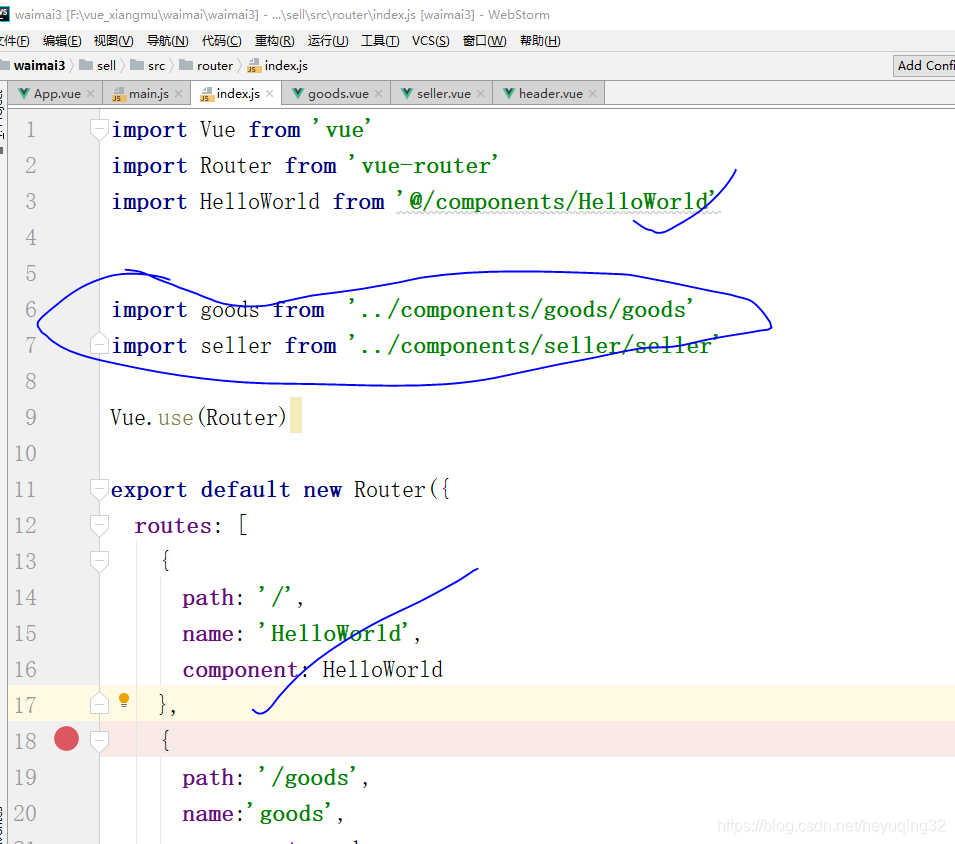
5:vue-router的用法: 在src / router / index.js


原始碼
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import goods from '../components/goods/goods'
import seller from '../components/seller/seller'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/goods',
name:'goods',
component:goods
},
{
path: '/seller',
name:'seller',
component:seller
}
]
})
效果圖