vue.js開發外賣App專案總結(一)
1.IE8以下不支援ES5的特性,IE9+,firefoxs,chrome,safari,opera均支援ES5特性
2.MV*包括MVC、MVP、MVVM框架

應用場景:
針對具有複雜互動邏輯的前端應用
提供基礎的架構抽象
通過Ajax資料持久化,保證前端使用者的體驗
其中vue,angular,react都是MVVM框架
什麼是vue.js?
vue於2014年初開源,vue-router,vue-resource等第三方外掛庫的推出。
- 它是一個輕量級的MVVM框架(1體積較小,gzip後大小隻有20K+。2.資料和檢視的互動)
- 資料驅動+元件化的前端開發
- github超過25k+的star數,社群完善
vue.js官網
https://cn.vuejs.org/
經常逛vue.js社群(包括vue倉庫(可以看issues);論壇,聊天室;twitter放了一些與vue相關的新聞)
vue.js對比React和Angular(面試經常問,問什麼選擇vue)
(1)vue.js更輕量,gzip後大小隻有20K+,React gzip後大小為44k,Angular gzip後大小有56k,所以對於移動端來說,vue.js更適合;
(2)vue.js**更易上手,學習曲線平穩,而Angular入門較難,概念較多(比如依賴注入),它使用java寫的**,很多思想沿用了後臺的技術,react需學習較多東西,附帶react全家桶,
(3)吸收兩家之長,借用了angular的指令
(4)vue還有自己的特點,比如計算屬性
vue.js的核心思想
1.資料驅動
手動改變資料,vue.js通過指令對DOM封裝,當資料發生改變,通過指令修改對應的DOM,資料驅動DOM的變化,DOM是資料的一種自然對映。
當修改檢視時,vue.js**監聽到**DOM變化,進而修改資料。
2.元件化
目的:擴充套件HTML元素,封裝可重用的程式碼

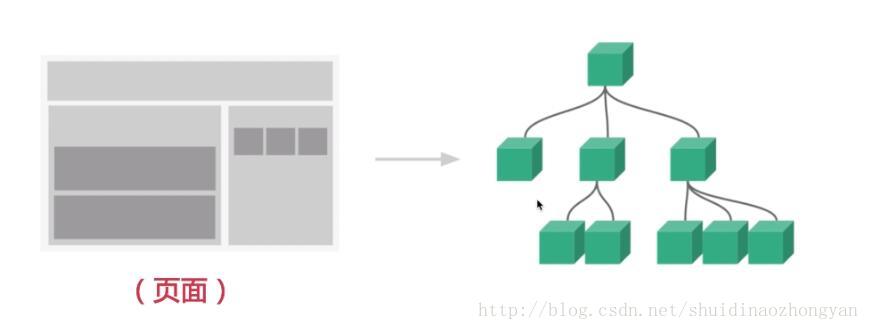
其中,頁面被拆分成一個個小的區塊,每個區塊對應一個元件,元件可以巢狀,最終組合形成一個完整的頁面。
在vue.js中,每個元件都對應一個vue model,最終生成vue model樹,它與DOM樹是一一對應的關係。
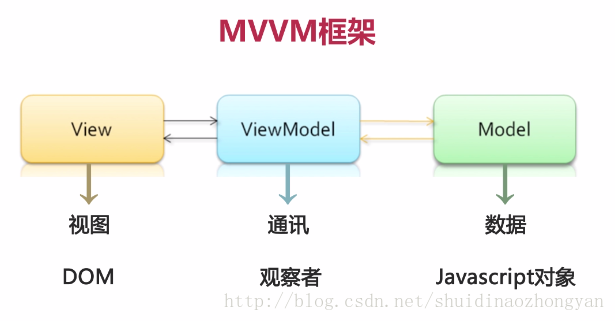
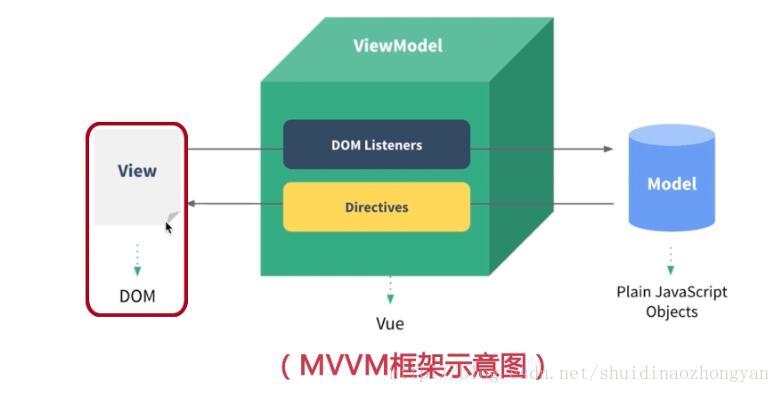
vue.js的MVVM框架模型

其中model對應js物件,view對應dom物件
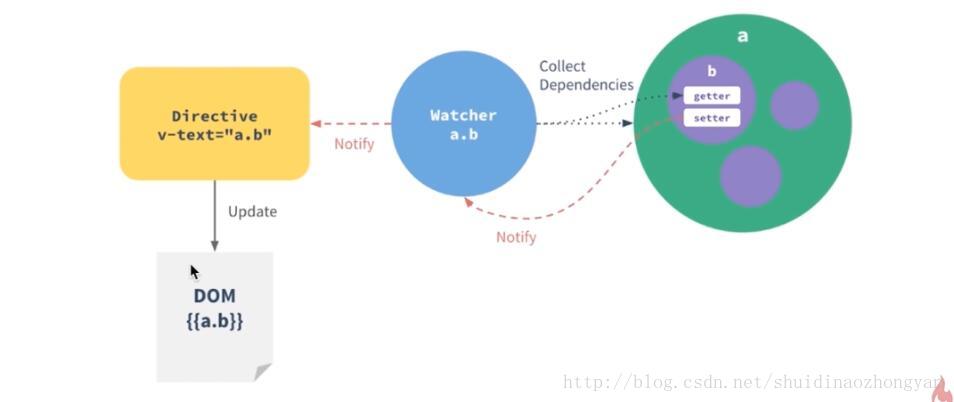
資料響應原理
資料改變驅動檢視自動更新

有一個數據a.b,在vue物件例項化過程中,會給a,b通過ES5的defineProperty()方法,新增getter和setter方法,同時vue.js會對模板做編譯,解析生成一個指令物件,比如v-text指令,每個指令物件都會關聯一個watcher,當對指令物件求值時,就會觸發getter,並將依賴收集到watcher中;當再次改變a.b值時,就會觸發setter方法,會通知到對應關聯的watcher,watcher則再次對a.b求值,計算對比新舊值,當值改變時,watcher會通知到指令,呼叫指令的update方法,由於指令是對dom的封裝,所以會呼叫原生dom的方法,去更新檢視。
元件的設計原則
(1)頁面上每個獨立的可視/可互動區域視為一個元件(比如頁面的頭部,尾部,可複用的區塊)
(2)每個元件對應一個工程目錄,元件所需要的各種資源在這個目錄下就近維護(元件的就近維護思想體現了前端的工程化思想,為前端開發提供了很好的分治策略,在vue.js中,通過.vue檔案將元件依賴的模板,js,樣式寫在一個檔案中)
(每個開發者清楚開發維護的功能單元,它的程式碼必然存在在對應的元件目錄中,在該目錄下,可以找到功能單元所有的內部邏輯)
(3)頁面不過是元件的容器,元件可以巢狀自由組合成完整的頁面
實現功能
主要包括商品,評論,商家三個主要頁面
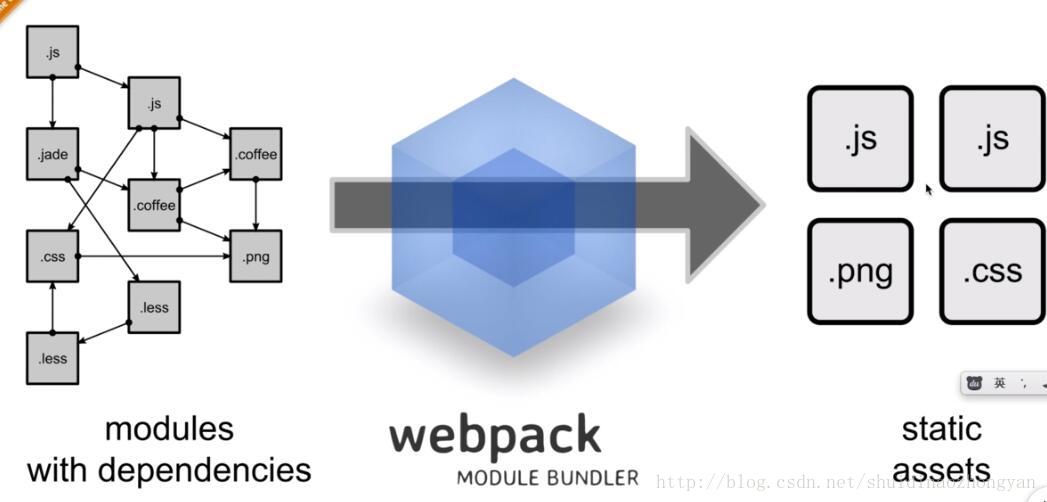
webpack的package.json必須配置哪些檔案
webpack為前端構建工具,它是將各種各樣的前端資源編譯打包,最終生成.js,css和圖片等資源
如下圖所示:
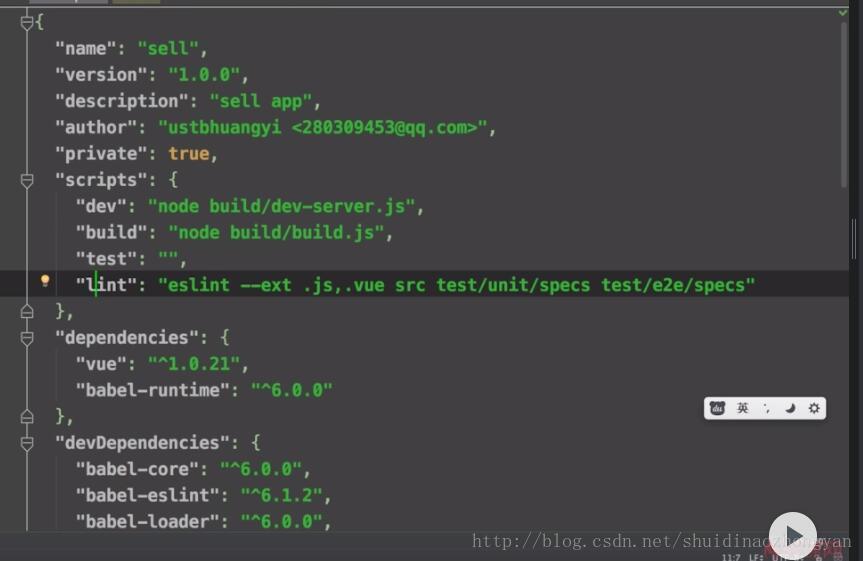
“scripts”: {
“dev”: “node build/dev-server.js”,
“build”: “node build/build.js”,
“test”: “”,
“lint”: “eslint –ext .js,.vue src”
},
其中,package.json檔案有devDependencies和dependencies兩個配置,devDependencies是開發時的依賴,dependencies是執行時的依賴。其中node_modules資料夾是我們依賴的一些程式碼庫。
devDependencies:{
“express”: “^4.13.3”,
“webpack”: “^1.12.2”,
“webpack-dev-middleware”: “^1.4.0”,
“webpack-hot-middleware”: “^2.6.0”,//熱更新的配置
“webpack-merge”: “^0.8.3”
}
“dependencies“: {
“vue”: “^1.0.21”,
“vue-resource”:”^1.0.1”,
“vue-router”:”^0.7.13”,
“babel-runtime”: “^6.0.0”,
“better-scroll”: “^0.1.7”
},
開發時webpack的配置
入口package.json檔案,該檔案內容如下所示:
執行npm run dev命令時,webpack是如何做編譯的, 其實是執行node build/dev-server.js
其實是執行bulid目錄下的dev-server.js檔案
dev-server.js檔案定義了各種依賴,
其中express是node.js的執行框架,用它啟動一個webServer
注意:執行時webpack的配置在編譯打包環節
配置環境
全域性安裝webpack,通過執行全域性命令,使用webpack編譯
安裝webpaack
a.在全域性中安裝webpack:npm install webpack -g
b.將webpack安裝到專案並將webpack寫入package.json的devDependencies中:進入專案根目錄,然後在命令列中輸入npm install webpack –save-dev。
一個vue檔案的包含項
<template>
</template>
<script type="text/ecmascript-6">
export default {
}
</script>
<style lang="stylus" rel="stylesheet/stylus"></style>注意:.vue檔案這三塊必不可少,通過 export default 將元件匯出,匯出一個物件,方便其他元件引用。
其中script是它的一些執行邏輯,style是它的一些樣式
(1) type=”text/ecmascript-6”的作用支援es6的語法,lang="stylus" rel="stylesheet/stylus"支援stylus的語法。
vue指令
v-bind
下面將介紹Vue中常用的幾個內建指令。當然,Vue除了內建指令,也可以根據需求自定義指令。
v-if指令
條件判斷指令,根據表示式值的真假來插入或刪除元素,表示式返回一個布林值,語法如下:
v-if = "expression"v-show指令
條件渲染指令,與v-if不同的是,無論v-show的值為true或false,元素都會存在於HTML程式碼中;而只有當v-if的值為true,元素才會存在於HTML程式碼中。v-show指令只是設定了元素CSS的style值。語法如下:
v-show = "expression"v-else指令
可配合v-if或v-show使用,v-else指令必須緊鄰v-if或v-show,否則該命令無法正常工作。v-else繫結的元素能否渲染在HTML中,取決於前面使用的是v-if還是v-show。若前面使用的是v-if,且v-if值為true,則v-else元素不會渲染;若前面使用的是v-show,且v-show值為true,則v-else元素仍會渲染到HTML。
v-for指令
迴圈指令,基於一個數組渲染一個列表,與JavaScript遍歷類似,語法如下:
v-for = "item in items"v-bind指令
給DOM繫結元素屬性,語法如下:
v-bind:argument="expression"v-on指令
用於監聽DOM事件,語法與v-bind類似,如監聽點選事件v-on:click=”doSth”。
注:v-on指令可以縮寫為@符號。如:@click=”doSth”。
vue生命週期小結
生命週期鉤子的一些使用方法:
beforecreate : 可以在這加個loading事件,在載入例項時觸發
created : 初始化完成時的事件寫在這裡,如在這結束loading事件,非同步請求也適宜在這裡呼叫
mounted : 掛載元素,獲取到DOM節點
updated : 如果對資料統一處理,在這裡寫上相應函式
beforeDestroy : 可以做一個確認停止事件的確認框
nextTick : 更新資料後立即操作dom
vue1.0和2.0
vue1.0和2.0還是有挺多不同的地方,主要是2.0引入了virtual dom 。
前端開發趨勢
舊瀏覽器逐漸淘汰,移動端需求增加;
前端互動越來越多,功能越來越複雜;
架構從傳統後臺MVC向REST API+前端MV*遷移(傳統後臺MVC,前端互動時,會重新整理整個頁面;因此我們通過AJAX與後端REST API做通訊,非同步重新整理某個區塊,優化和提升使用者體驗,而MV*在前端做);