Flutter如何在Android上跑起來
阿新 • • 發佈:2018-12-17
瞭解了Flutter的Widget以及Flutter的渲染,突然有新的問題的產生,Flutter如果要和Native進行混合開發,就會產生新的問題,
- 混合棧管理
比如Flutter要回退到原生介面,原生介面應該如何感知呢,原生介面進入Flutter介面又要怎麼通知Native
根據原始碼加圖片來看下Flutter怎麼在Android啟動


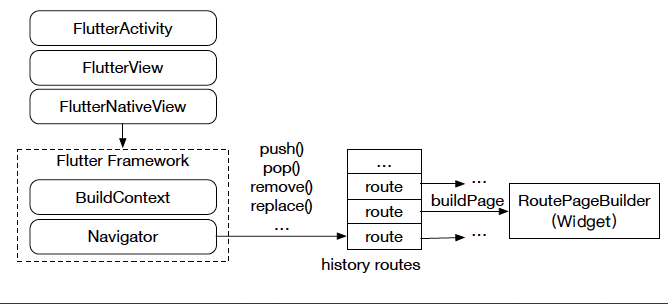
Flutter出現的目的旨在統一Android/IOS兩端程式設計,因此完全基於Flutter開發的App,只需提供一個包含FlutterView的頁面,後續頁面增加/刪除/跳轉均在FlutterView的Navigator中進行管理。
直接公佈最合適的方案
抽取單一FlutterView或FlutterNativeView,後續每啟動一個Activity都對FlutterView或FlutterNativeView進行復用
對比RN,native與rn混合開發,是有一個reactActivity,用layoutInspector看下Flutter層面
可以看到flutter基於自身去渲染
接下來用原始碼看戲FlutterActivity都做了什麼操作
public class FlutterActivity extends Activity implements Provider, PluginRegistry, ViewFactory { private final FlutterActivityDelegate delegate = new FlutterActivityDelegate(this, this);//1 private final FlutterActivityEvents eventDelegate;//1 private final Provider viewProvider; private final PluginRegistry pluginRegistry;//2 public FlutterActivity() { this.eventDelegate = this.delegate; this.viewProvider = this.delegate; this.pluginRegistry = this.delegate; } ………… }
看下建構函式
2.pluginRegistry主要用於原生方法註冊通訊的,封裝一些方法,相當於給Flutter增加外掛
1.FlutterActivityEvents是一個介面,具體實現類是FlutterActivityDelegate 給FlutterView傳送當前app處於的狀態,包括記憶體和生命週期,上下文,以及intent
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); this.eventDelegate.onCreate(savedInstanceState); } public void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); this.eventDelegate.onConfigurationChanged(newConfig); } protected void onPostResume() { super.onPostResume(); this.eventDelegate.onPostResume(); } …………
1.我們知道當走到Activity的onCreate時,會執行Delegate的onCreate
public FlutterActivityDelegate(Activity activity, FlutterActivityDelegate.ViewFactory viewFactory) {
this.activity = (Activity)Preconditions.checkNotNull(activity);
this.viewFactory = (FlutterActivityDelegate.ViewFactory)Preconditions.checkNotNull(viewFactory);
}
這裡面接受一個Activity
public void onCreate(Bundle savedInstanceState) {
if (VERSION.SDK_INT >= 21) {
Window window = this.activity.getWindow();
window.addFlags(-2147483648);
window.setStatusBarColor(1073741824);
window.getDecorView().setSystemUiVisibility(1280);
}
String[] args = getArgsFromIntent(this.activity.getIntent());
FlutterMain.ensureInitializationComplete(this.activity.getApplicationContext(), args);
this.flutterView = this.viewFactory.createFlutterView(this.activity);
if (this.flutterView == null) {
FlutterNativeView nativeView = this.viewFactory.createFlutterNativeView();
this.flutterView = new FlutterView(this.activity, (AttributeSet)null, nativeView);
this.flutterView.setLayoutParams(matchParent);
this.activity.setContentView(this.flutterView);
this.launchView = this.createLaunchView();
if (this.launchView != null) {
this.addLaunchView();
}
}
if (!this.loadIntent(this.activity.getIntent())) {
if (!this.flutterView.getFlutterNativeView().isApplicationRunning()) {
String appBundlePath = FlutterMain.findAppBundlePath(this.activity.getApplicationContext());
if (appBundlePath != null) {
FlutterRunArguments arguments = new FlutterRunArguments();
arguments.bundlePath = appBundlePath;
arguments.entrypoint = "main";
this.flutterView.runFromBundle(arguments);
}
}
}
}

