在三個應用商店釋出了 PWA 後學到的
摘要:用了一個月的時間,花了幾百美元,閱讀了大量的官方文章之後,我在 Progressive Web App (PWA) 裡運行了一個網路應用,並把它提交到 3 個應用市場。 譯文連結 原文連結
我最近釋出了 Chavah Messianic Radio ,一個類似潘多拉的音樂播放器的 Progressive Web App 並提交在了 3 個應用市場上(Google Play,IOS App Stpre,Windows Store)。
這個過程即痛苦又有所收穫。下邊就說說我學到的。
為什麼?
首先,你會驚訝,“為什麼還要把你的應用放到應用商場?不就是開啟一個網頁麼!”
簡單的說,答案就是因為使用者在那兒。我們培養了一代使用者在專有的應用程式商店裡找到應用程式,而不是在自由開放的網路上。
對於我的網路應用,進入應用市場有兩大原因:
- 使用者需要
- 網路應用被
Apple競爭的移動平臺限制
使用者需要:我的使用者曾經問了我好幾年,“Chavah 是一個應用嗎?我在市場上找不到它。”
他們那麼問是因為我們訓練了使用者在自營應用市場尋找應用程式。
我給我的使用者的回覆直到現在都是,
Aww,你不需要一個應用程式 - 僅僅是在你的手機上開啟一個網站!它就能工作了!
但是我有點撒謊。
實際網路應用只能在部分移動端工作。這就帶來了第二個原因:網路應用被 Apple 競爭的移動平臺限制。
移動平臺廠商,例如 Apple,對於充分利用手機的應用程式來說很酷。訪問你的位置,播放背景音樂,獲取你的 GPS 座標,讀取你的聯絡人,不用與應用程式互動自動播放視訊和音訊,讀取你的郵件,監聽你的輸入,一次做一件以上的事情,使用你的麥克風和攝像頭,訪問你的圖片庫,還有更多其他功能。
Apple 在這方面做得是很酷的。
但是為了這些特權,你需要每年支付給 Apple 99 美元。
如果你想要在一個合格的舊的網路應用裡做這些事情,那麼,Apple 不僅會拒絕你做這些,它甚至會阻止你獲得許可。
像我的 Pandora - 類音樂播放器應用,這種可怕的阻斷以各種方式出現。
從諸如類似“iOS Safari 在你未和螢幕互動之前不會播放音訊”這樣的小事情到主要的停止播放的事情,“當你的應用在後臺執行或者當你關閉螢幕,iOS Safari 不會播放下一首歌”。
噢,加上怪異的視覺表現,例如在文字框裡輸入,然後會看到你的文字出現在了螢幕的其他地方。
因此,為了讓我的 HTML5 音樂應用程式在人們的移動裝置上發揮作用並實現其功能,有必要將我的 PWA 變成應用程式商店中的應用程式。
遇到障礙
理想情況下,釋出你的網路應用到應用市場應該是這樣的:
你的 網路/雲 主機 或者 CI 提供商
你已經發布了一個 Progressive Web App 。現在要釋出到應用市場?
iOS App Store Google Play Windows Store
(或者,像 Microsoft 正在探索的那樣,你的 PWA 會被 Bing 抓取並自動顯示在應用市場中。)
但是,我們沒有生活在理想中的世界。反而,我們為了在商店中獲得我們的網路應用,不得不處理各種各樣的專有的本地 BS 。
每個商店都有一個進入障礙:使用一個現有的網路應用並進入應用市場是多麼困難。
我下面列出了一些門檻。
花費
- Apple: 在 IOS 應用市場展示你的應用,每年需要 99 美元。
- Google: 在 Google Play Store 展示你的應用需要一次性花費 25 美元。
- Microsoft: 免費!
不要讓我付費讓你的使用者使用的我應用。我的應用豐富了你的平臺。沒有好的應用,你的平臺會被拋棄。
Apple 以前就明白這點。當他首次推出 iPhone,Steve Jobs 就堅信 HTML5 是未來,應用程式將是簡單的網路應用。沒有第三方的本地 iPhone SDK 。Apple 後來拋棄了這一願景。
Google 要求一次性花費 25 美元的花費。可能是為了避免垃圾郵件製作者和減少真正的垃圾應用出現在市場上。
Microsoft 似乎決定只是為了增加他們應用市場中應用的總數量,而不在乎質量。
勝利者:Microsoft。免費是很難打敗的。
新增本地功能
在理想的情況下,我不需要為我的web應用程式編寫額外的一行程式碼來整合到作業系統中。或者,像 Steve Jobs 在2007 年說的那樣,
“完整的 Safari 引擎在 iPhone 裡面。因此,你能夠編寫出令人驚歎的 Web 2.0 和 Ajax 應用程式,他們的外觀和行為與 iPhone 上的應用程式完全相同。這些應用程式可以完美地與 iPhone 服務整合。他們可以打電話,發郵件,在谷歌地圖上查詢位置。” -Steve Jobs, 2007
對我來說,這意味著我的 Web 應用程式可以使用標準的 HTML5 播放背景音訊;並可以很好地在所有的作業系統中執行。
我的 Web 應用程式聲明瞭正在播放的音訊內容,然後作業系統會在上面顯示當前正在鎖定螢幕上播放的歌曲資訊。
我的應用程式使用標準的 HTML5 音訊 API 控制音訊;作業系統會獲取這些介面,並在鎖定的螢幕上提供 播放/暫停/下一首/音量/軌跡欄 控制元件。
但遺憾的是,我們並沒有生活在這個理想的世界裡。上面列出的所有東西實際上並不能在 3 個平臺上直接實現。
我的 Web 應用程式需要在後臺播放音訊。並從我的 CDN 上載入 URL。聽起來合理,對嗎?另外,怎樣在鎖定螢幕上顯示當前播放的音樂資訊?怎麼從鎖定的螢幕上控制音訊(播放/暫停/下一首,等等)?這有多難?
這裡採用了三種非常不同的方法:
- **Apple: ** 我們沒有給web應用程式提供一種宣告這些功能的方法;您需要編寫一個本機封裝器(例如使用Cordova)來與作業系統互動。
- Google: **Web 簡直太好了!**讓我們建立一個新的 Web 標準,從鎖定的螢幕上顯示音訊內容和控制元件。背景音樂?當然可以,幹吧!
- Microsoft: 我們注入我們的專有 API (window.Windows.*)到你的 JavaScript 全域性名稱空間裡,然後你可以用它來做你想做的事情。
探究每個商店的更多細節:
在 iOS 應用商店,你的 Web 應用程式需要播放背景音訊嗎?使用Cordova外掛。需要在鎖定螢幕顯示當前播放的音樂?使用Cordova外掛。需要從鎖定螢幕控制當前播放的音樂?使用Cordova外掛。你懂的。說白了,Cordova 使 Apple 認為你是一個本地應用程式。一旦你不是一個討厭的 Web 應用程式,Apple 讓你做本地應用程式可以做的所有事情。你僅僅需要一些本地化技巧 – Cordova 外掛 – 就可以讓你做到。
在 Google Play 裡,很高興我可以寫 JS 程式碼使其工作;而不需要 Cordova 外掛。當然,JS 不會在 Android 的 Chrome 以外的任何地方工作…但是,也許有一天(一個理想的世界!)所有的移動瀏覽器都會執行這些 Web API…也許瀏覽器也會合而為一。我已經準備好唱一些 John Lennon 的嬉皮士烏托邦歌曲了。
在 Windows Store 裡,你是否想要播放背景音訊?對不起!除非你在我們的專有功能清單檔案裡宣告你的意圖(容易),並且使用 window.Windows.SystemMediaTransportControls 來執行這個專有的媒體介面(不太容易)。否則當你的應用程式進入後臺時,我們會靜音。
贏家: Google。我只想寫 JavaScript,讓作業系統從我的應用中獲取提示。
亞軍: Windows。我仍然可以編寫簡單的舊 JavaScript ,但是在 Windows 上執行時,我需要與注入到我的程序中的專有 Windows JS API 進行對話。這並不困難。
輸家: Apple。他們不關心網路應用。實際上,比這更糟糕。讓人感覺他們實際上對網路應用懷有敵意。iOS Safari 是新的 Internet Explorer 6。它幾乎落後於每一次的 Web 標準,尤其是在 Progressive Web Apps 這方面。這可能是由於商業原因: Web 應用程式破壞了他們每年 99 美元和 33% 的應用內購買。所以為了讓我的 Web 應用程式能在他們的平臺上工作,我必須假裝我是一個原生應用程式。
應用程式商店註冊
提交你的PWA到應用商店需要註冊,業務驗證和更多的繁文縟節。以下是3家應用商店的表現:
- Apple: 你必須證明你是一家合法的註冊公司。這個驗證不是由我們做的,而是由第三方做的,他們可能知道也可能不知道你的業務。
- Google: 你想要把你的應用程式放到我們的商店裡嗎?我們很酷的。
- Microsoft: 你想要把你的應用程式放到我們的商店裡嗎?我們很酷的。
對我來說,最大的痛苦是被 Apple 公司認證為合法企業。
首先,我登入網站並註冊了 Apple 的開發者計劃。我填寫了我的姓名和公司資訊。(順便說一下:我猜 Apple 不會讓你提交應用程式,除非你有一家註冊的合法公司?)
我點選下一步。
“你輸入的資訊和你的 D&B 資料不匹配。”
我…為什麼?
在谷歌上搜索一下就會發現“D&B檔案”是 Dun 和 Bradstreet。我以前從未聽說過這個組織,但我發現蘋果公司正在用他們來核實你的合法公司資訊。
很顯然,我的 D&B 資料和我在 Apple 開發註冊中輸入的內容不匹配。
我查了很多,發現 Apple 開發論壇上也有類似的帖子。但是沒有人能給出一個好的答案。
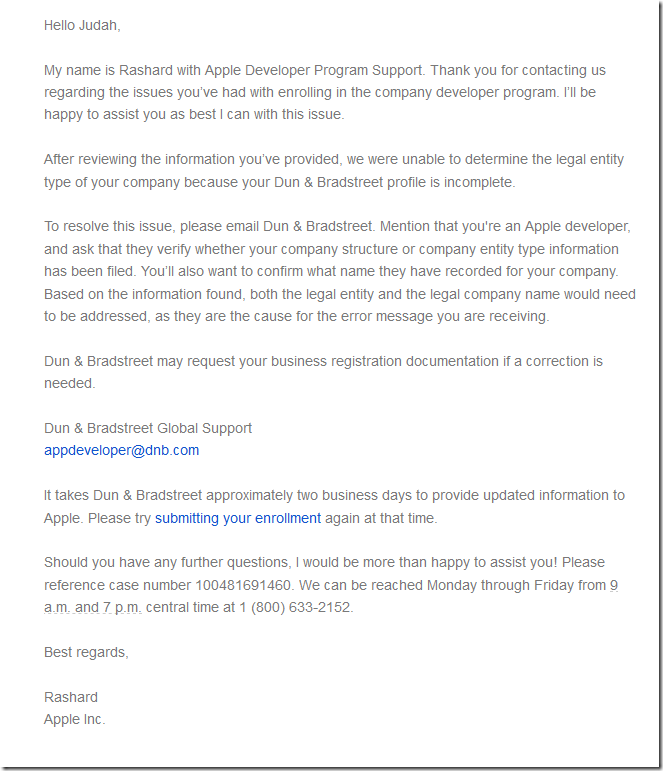
我聯絡 Apple 開發支援。24 小時後,我收到一封郵件,說我應該聯絡 D&B。

我決定聯絡他們……但 Apple 表示,他們需要幾天時間才能回覆。
在這一點上,我正在考慮放棄整個想法。
在等待 D&B 回覆我的時候,我決定去 D&B 的網站上,驗證我的身份,更新我的公司資訊,我想他們是從政府註冊記錄中獲取的資訊。
我能說這有多爛嗎?我只是想在應用商店裡列出我現有的 Web 應用程式。請幫幫忙。
我去 D&B 更新我的商業資料。哇哦!在他們的驗證邏輯中有一個 JavaScript 錯誤,阻止我更新我的個人資料。
謝天謝地,我是一個熟練的開發者。我在他們的 JavaScript 上打了一個斷點,點選提交,改變 isValid 標記為 true,好了!我更新了我的 D&B 資料。
回到 Apple 開發 -> 再試一次。 登記我的公司…
“錯誤:你輸入的資訊與你的 D&B 資料不匹配。”
你**是在跟我開玩笑吧。
再和 Apple 談談。“哦,更新後的 D&B 資訊可能需要 24-48 小時才能進入我們的系統。”
你知道,因為數字資訊從伺服器 A 到伺服器 B 需要兩天的時間。
兩天後,我試著去註冊…終於成功了!現在我在 Apple Developer 程式裡能夠提交應用程式進行審查。
贏家: Google 和 Microsoft;註冊都只花費了 5 分鐘。
輸家: Apple 開發者註冊過程即緩慢又痛苦。實際上花費了大約一週的時間註冊他們的開發者程式。這需要我聯絡兩家不同的公司獲取支援。還需要在第三方網站上執行除錯 JavaScript 程式碼,這樣我就能夠通過他們錯誤的客戶端驗證,這樣我的資訊就可以流向 Apple,這樣我就能把我的應用程式提交到商店。哇…真是…
如果 Apple 還有什麼可取之處的話,那就是他們有一個 501c3 的非盈利專案,在這個專案中,非營利組織可以免去 99 美元的年費。我利用了這一點。也許這個額外的步驟會使事情變得複雜。
應用程式打包,構建,提交
一旦你有了一個 Web 應用程式,你必須通過一些方法把它變成可以提交給 App Store 稽核的東西。
- Apple: 首先,買一個 Mac;你不能在非 Mac 上構建一個 iOS 應用程式。安裝 XCode 這些構建工具和框架,從我們的開發者程式裡獲取一個證書,在另外的一個叫 iTunes Connect 的網站建立一個檔案,將它與你在 Apple 開發者中心生成的證書連結起來,然後用 XCode 提交。簡單的像是數數。
- Google: 下載 Android Studio,在 Android Studio 上生成一個安全證書,然後使用 Studio 打包。上傳這個包到 Android 開發者網站。
- Microsoft: 使用它們免費的命令列工具或者 Visual Studio 生成一個 .appx 包。並上傳到 Microsoft 開發者中心的網站。
好訊息是,有一個免費的工具可以把你的 Web 應用程式變成應用程式包。這個很棒的免費工具叫作 PWABuilder 。它分析一個 URL,告訴你需要做什麼(例如可能新增一些主螢幕圖示到你的 PWA Web 清單)。在第 3 步,它讓你下載所有轉換相關的程式包:
- 對於 Windows,實際上是生成了一個 .appx 的程式包。你能直接使用和提交到 Windows 開發者中心網站上。
- 對於 Google,它生成了一個包含你的 PWA Web 應用程式的 Java 應用程式容器。在 Android Studio 中,你可以構建此專案,它生成可以上傳到 Android 開發中心站點的 Android 包。
- 對於 Apple,它生成一個能在 XCode 裡構建的 XCode 專案。這需要一臺 Mac。
再一次的,Apple 是這些所有中最痛苦的。我沒有 Mac。但是沒有 Mac 你就不能為你的 PWA 構建 XCode 專案。
我不想花幾千美元在 Apple 的應用商店裡釋出我的免費應用。我不想為豐富 Apple iOS 平臺的權勢買單。
幸好,在 MacInCloud 上大約每月花費 25 美元,他們就會提供給你一個已經安裝了 XCode 的 Mac 虛擬機器。你可以通過 Windows Remote Desktop 甚至是通過 Web 介面遠端進入。
僅僅是構建 XCode 專案並提交是不夠的。我要在 Apple Developer 站點上生成一個安全證書,然後在另外一個網站 iTunes Connect 上,也就是你實際上傳程式包的網站上建立一個新的應用程式檔案。
然而這並不是全部:因為 Apple 對 Web 應用程式懷有敵意,我要安裝一些特殊的框架和 Cordova 外掛,以使我的應用程式可以做到比如播放背景音樂,添加當前歌曲到鎖屏介面,在鎖屏介面控制歌曲的音量和播放狀態等等的事情。
這些花費了最少一週的時間,才使我的應用程式進入工作狀態,然後我才把它提交到應用程式商店。
贏家: Microsoft。你可以去網站上為你的 Web 應用程式生成一個應用程式安裝包。如果你不想這麼做,你還可以下載命令列工具來做這個工作。想用 GUI?免費的 Visual Studio 瞭解一下。
亞軍: Google。需要 Android Studio,但這是免費的,每個人都可以執行,而且非常簡單。
輸家: Apple。我不應該為了構建我的應用程式而購買一個專用電腦 – 一個花費幾千美元的 Mac 電腦。Apple Dev Center 和 iTunes Connect 亂作一團,似乎像是一個脫離實際的管理者試圖把 iTunes 推給開發者。它應該是 Apple Developer Center 站點上一個簡單的部分。
應用程式測試
一旦你最終完成了所有的魔法咒語,把你現有的 Web 應用程式變成了一個移動應用程式包,你可能想在你的應用程式釋出之前,把它傳送給測試人員。
- Apple: 為了測試,讓你的測試人員在他們的 iOS 裝置上下載 Test Flight。然後在 iTunes Connect 上新增測試者的郵箱。測試者會得到一個通知,並在你的應用程式在應用商店裡可用之前進行測試。
- Google: 在 Android Dev Center 裡,你新增測試人員的郵箱地址。新增完成後,他們在 App Store 裡能夠看到你的初始版或測試版。
- Microsoft: 實際上我沒有用這個,所以我不發表意見。
贏家: 不分勝負。Apple 的 Test Flight 應用程式簡單合理。你能在管理端很簡單的控制初始版本或測試版本的有效期。Google 緊隨其後;它完全沒有痛點,甚至不需要單獨的應用程式。
應用程式稽核
一旦你的應用程式準備完成,提交你的應用程式進行稽核。稽核就是通過專案檢查列表(例如你有啟動圖示嗎)和是否原創(“你的應用程式是從 X 克隆的,我們不接受它”)來完成的。
- Apple: 提交之前,XCode 會提醒你在構建過程中的潛在問題。應用程式的稽核大約需要 24-48 小時。
- Google: 有人在家嗎?Android Studio 不會告訴我任何潛在的問題,我的應用程式在提交後的幾分鐘之內就獲得了批准。我不認為有人看了我的應用程式。
- Microsofr: 提交時,一個快速的程式審查捕捉到了一個錯誤圖示格式相關的問題。通過後,一個真實的人在4天內稽核了我的應用程式。
贏家: Apple。
當然,作為一名開發者,實際上我喜歡我的應用程式在 Google Play 商店裡能馬上通過。但是我猜測這僅僅是因為他並不是由真實的人來稽核的。
Apple 有最快的真人稽核週期。更新也在稽核通過後的 24 小時以內。
Microsoft 在這兒是拖拖拉拉的。初始稽核花費 3-4 天。之後更新需要 24 小時。然後我又花費了 3-4 天的時間進行了另一次更新,添加了 XBox 平臺。
結論
採用現有的 PWA 並使其在移動平臺上執行並在 App Store 中列出,這是很痛苦的,也是很費錢的。
贏家: Google。他們讓應用程式進入應用商店變得很簡單。通過在 OS 平臺上嘗試標準化的 Web Api (你好,可愛的 navigator.mediaSession),使應用程式整合到本地平臺變得很簡單。
亞軍: Microsoft。他們讓你的 Web 應用程式能夠最容易的使用魔法,把它變成一個可以提交到他們商店的程式包。(可以通過免費的 PWABuilder 站點做到)整合到他們的平臺意味著使用了自動注入的 JavaScript 的名稱空間 window.Windeows.* 。還不錯。
輸家: Apple。不要要求我購買 Mac 來構建 iOS 應用程式。不要強迫我使用本地包裝器來整合到您的平臺上。不要要求我擺弄安全證書;讓您的構建工具為我製作它們,並將它們自動儲存在我的 Dev Center 帳戶中。不要讓我使用兩個不同的網站: Apple Dev Center 和 iTunes Connect。
最後的想法:Web 總是贏家。它打敗了 Flash。它殺死了 Silverlight。它摧毀了桌面的原生應用程式。瀏覽器是富客戶端平臺。OS 僅僅是一個瀏覽器啟動器和硬體通訊器。
Web 也將在移動端勝出。開發者不想為主要平臺構建 3 個獨立的應用程式。公司不想為開發 3 個應用付費。
所有這些問題的答案就是 Web。我們可以構建豐富的 Web 應用程式—— Progressive Web Apps ——並將它們打包到所有的應用程式商店中。
尤其是蘋果,它有一種阻止網際網路發展的反常動機。這與微軟在上世紀 90 年代末和 2000年初 的動機相同:它希望成為優秀應用程式的平臺。PWA 破壞了它的動機,PWA 無處不在。
我的軟體看法就是:PWA 最終將勝出並超過本地移動應用。5-10年後,原生 iOS 應用程式將和 Win32 C 應用程式一樣普遍。Apple 會繼續保持 iOS Safari 落後於潮流,繼續阻止 PWA 的程序。(實際上他們最近在 iOS Safari 11.1 裡的 “支援”也是消弱了 PWA。)
我對移動應用平臺的建議是,擁抱必然,要麼自動向你的應用商店新增高質量的 PWA,要麼讓開發者很容易(比如免費,點選3次或更少)向你的商店提交 PWA。
讀者們,我希望這篇文章對 2018 年 App Store 中的 PWA 有幫助。
你有沒有嚮應用商店提交過 PWA ?我很想在評論中聽到你的經驗。