Echarts 地圖生成 以及生成geojson檔案(附帶完整程式碼)
阿新 • • 發佈:2018-12-17
前言:需要實現的效果就是生成省級地圖,點選省級地圖中的市切換至市級地圖。為了自己方便查閱,也方便大家使用。
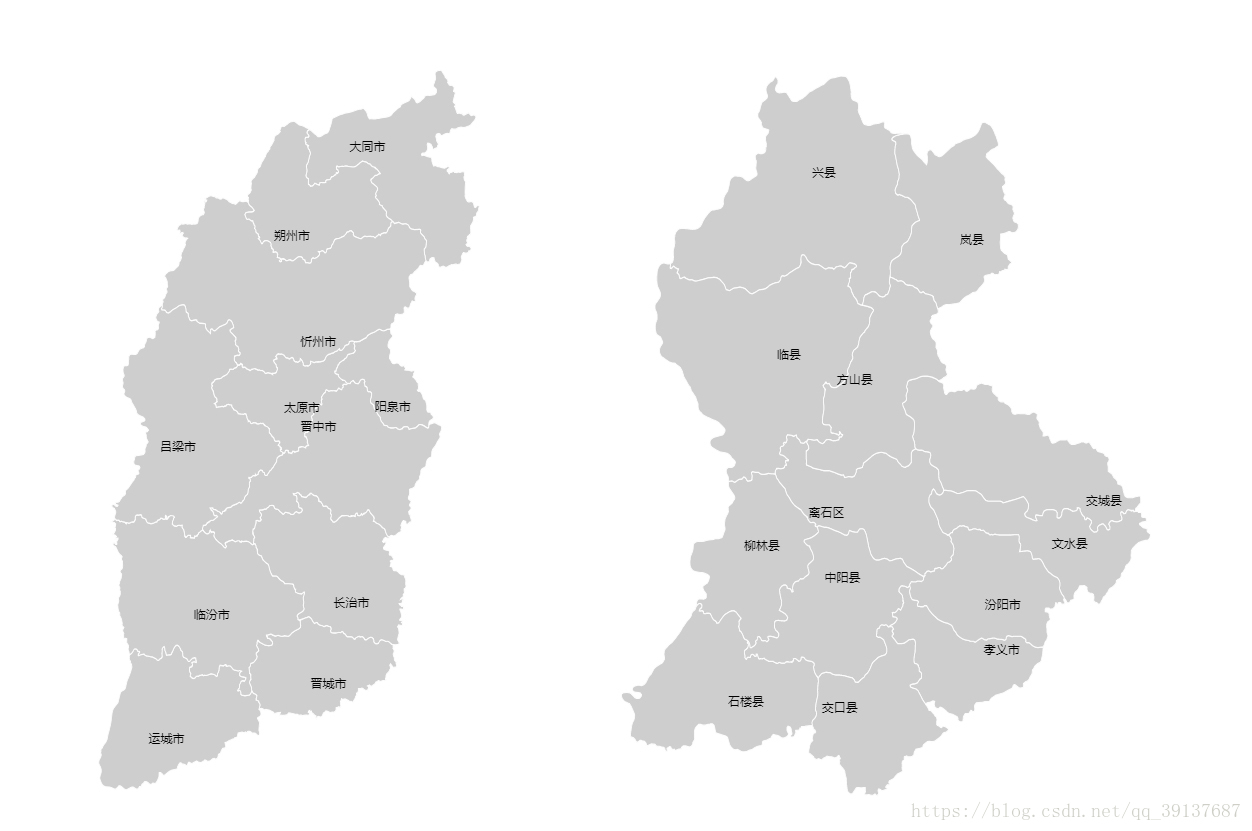
效果如下:
所用的外掛
使用方法:
1、頭部引入(官網下載地址:點這裡下載檔案)
<!-- 引入 ECharts 檔案 -->
<script src="echarts.min.js"></script>
2、基礎應用(參考官網)
<!-- 為ECharts準備一個具備大小(寬高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基於準備好的dom,初始化echarts例項 var myChart = echarts.init(document.getElementById('main')); // 指定圖表的配置項和資料 var option = { title: { text: 'ECharts 入門示例' }, tooltip: {}, legend: { data:['銷量'] }, xAxis: { data: ["襯衫","羊毛衫","雪紡衫","褲子","高跟鞋","襪子"] }, yAxis: {}, series: [{ name: '銷量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用剛指定的配置項和資料顯示圖表。 myChart.setOption(option); </script>
3、地圖的使用
//引入山西的js檔案
<script src="js/province/shanxi.js" type="text/javascript" charset="utf-8"></script>具體程式碼如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery.js" type="text/javascript" charset="utf-8"></script> <script src="js/echarts.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/province/shanxi.js" type="text/javascript" charset="utf-8"></script> <title>山西地圖</title> </head> <body> <div id="main" style="width: 1200px;height:900px;"></div> </body> <script type="text/javascript"> //container 為div的id var dom = document.getElementById("main"); //得到echarts的例項物件 var myChart = echarts.init(dom); initEcharts('山西'); function initEcharts(pName) { //關鍵是配置項 var option = { series: [{ name: '網點個數', //series[i]-map:系列列表。每個系列通過 type 決定自己的圖表型別,此處是地圖型別 type: 'map', mapType: pName, //地圖區域的多邊形 圖形樣式,有 normal 和 emphasis 兩個狀態 itemStyle: { //normal 是圖形在預設狀態下的樣式; normal: { show: true, areaColor: "#CECECE", borderColor: "#FCFCFC", borderWidth: "1" }, //emphasis 是圖形在高亮狀態下的樣式,比如在滑鼠懸浮或者圖例聯動高亮時。 emphasis: { show: true, areaColor: "#C8A5DF", } }, //圖形上的文字標籤,可用於說明圖形的一些資料資訊 label: { normal: { show: true }, emphasis: { show: true } }, }], title: { text: pName, left: 'center' } }; //使用剛指定的配置項和資料顯示圖表。 myChart.setOption(option); } //定義全國省份的陣列 var provinces = ['datong', 'shuozhou', 'xinzhou', 'lvliang', 'taiyuan', 'yangquan', 'jinzhong', 'linfen', 'changzhi', 'jincheng', 'yuncheng']; var provincesText = ['大同市', '朔州市', '忻州市', '呂梁市', '太原市', '陽泉市', '晉中市', '臨汾市', '長治市', '晉城市', '運城市' ]; myChart.on('click', function(param) { //console.log(param); //遍歷取到provincesText 中的下標 去拿到對應的省js for (var i = 0; i < provincesText.length; i++) { if (param.name == provincesText[i]) { //顯示對應省份的方法 showProvince(provincesText[i],provinces[i]); break; } } }); //展示對應的省 function showProvince(pText,pName) { loadBdScript('$' + pName + 'JS', 'js/province/' + pName + '.js', function() { //初始化echarts initEcharts(pText); }); } //載入對應的JS function loadBdScript(scriptId, url, callback) { var script = document.createElement("script") script.type = "text/javascript"; if (script.readyState) { //IE script.onreadystatechange = function() { if (script.readyState == "loaded" || script.readyState == "complete") { script.onreadystatechange = null; callback(); } }; } else { //Others script.onload = function() { callback(); }; } script.src = url; script.id = scriptId; document.getElementsByTagName("head")[0].appendChild(script); }; </script> </html>
完整程式碼包:點這裡下載
注:本文純屬資源整合,如有問題請聯絡博主