小程式雲開發獲取不到資料庫的記錄
問題描述 嘗試小程式使用雲資料庫獲取記錄,進行除錯的時候,控制檯結果一直返回這個,如圖:
wx.cloud.init(); const db = wx.cloud.database() Page({ data: { }, //載入資料 onLoad:function(){ // collection 方法獲取一個集合的引用 db.collection('items').where({ }).get({ // get 方法會觸發網路請求,往資料庫取資料 success: function (res) { console.log(res) } }) }, })
解決方案:
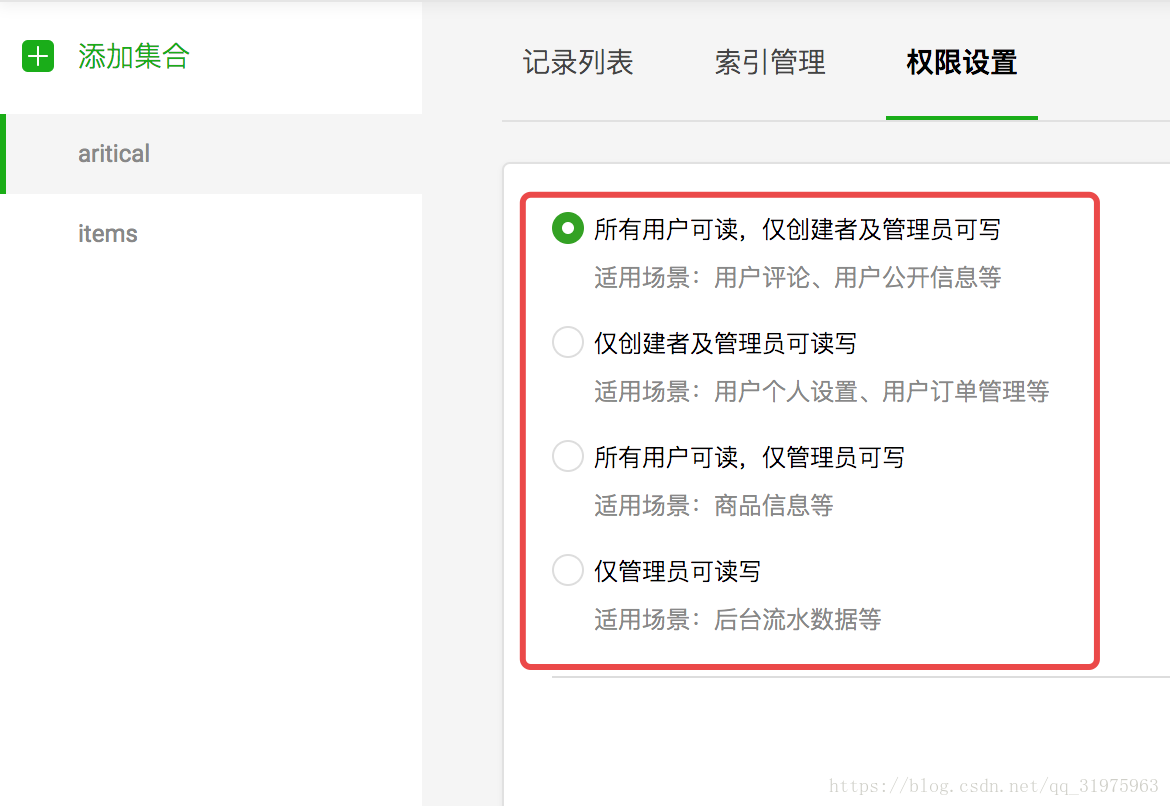
資料庫新建的collectioin需要設定許可權,沒有問題就可以讀取和更新了
相關推薦
小程式雲開發獲取不到資料庫的記錄
問題描述 嘗試小程式使用雲資料庫獲取記錄,進行除錯的時候,控制檯結果一直返回這個,如圖: wx.cloud.init(); const db = wx.cloud.database() Page({ data: { }, //載入資料 onLo
小程序雲開發獲取不到數據庫的記錄
spa .net ons 更新 一個 雲數據 技術分享 success ini 問題描述嘗試小程序使用雲數據庫獲取記錄,進行調試的時候,控制臺結果一直返回這個,如圖: wx.cloud.init(); const db = wx.cloud.database()
藉助小程式雲開發獲取小程式使用者openid
openid作為小程式使用者的唯一標示,就相當於使用者在微信裡的身份證一樣,我們做小程式開發時,獲取使用者的openid是很重要的。我們之前獲取使用者的openid,如下圖官方文件說明,是通過該wx.
小程式雲開發--雲函式操作資料庫
之前學習小程式雲開發的時候,發現關於雲函式操作資料庫的內容在網上非常的少。 想了想,不如自己出個教程。 小程式雲函式執行的環境是Node.js 8.9 , Node.js 是執行在服務端的 JavaScript,如果你熟悉Javascript,那麼你將會很容易的學會Node.js。 我們分為增
小程式雲開發中資料庫的資料分段和顯示圖片
這是一個比較久遠的問題,查看了官方解釋也沒有弄好,網上搜的試了也不對,這裡給出一種方法,比較笨,但是可以實現。 玩過小程式雲開發的都知道雲開發控制檯的資料庫是這樣的 這裡面的資料一般都不會太多,資料內容也不會太長,畢竟免費的資料庫沒有那麼大的容量,但是免費的東西作為一名技術咱也得用到極
微信小程式雲開發--修改雲資料庫中的資料
小程式程式碼中無法直接修改他人建立的資料記錄 例如:資料庫表中的_openid欄位是自動生成的,哪個使用者建立的記錄這個openid就是使用者的openid,雲資料庫的許可權分配也是根據openid來進行的。 解決方案: 第一步:建立雲函式,在函式中編寫修改資
小程式 雲開發 資料庫操作
開發者可以使用雲開發開發微信小程式、小遊戲,無需搭建伺服器,即可使用雲端能力。 雲開發為開發者提供完整的雲端支援,弱化後端和運維概念,無需搭建伺服器,使用平臺提供的 API 進行核心業務開發,即可實現快速上線和迭代,同時這一能力,同開發者已經使用的雲服務相互相容,並不互斥。
微信小程式雲開發(資料庫)
開發者可以使用雲開發開發微信小程式、小遊戲,無需搭建伺服器,即可使用雲端能力。 雲開發為開發者提供完整的雲端支援,弱化後端和運維概念,無需搭建伺服器,使用平臺提供的 API 進行核心業務開發,即可實現快速上線和迭代,同時這一能力,同開發者已經使用的雲服務相互相容,並不互斥。
小程式雲開發·資料庫
在雲控制檯操作雲資料庫,即建立資料庫和插入資料等操作。 雲開發資料庫提供的資料型別:string、number、object、array、bool、GeoPoint(地理位置點)、Date(時間)、Null 其中的Date表示時間,精確到毫秒。小程式端用Javascrip
**小程式·雲開發**
**小程式·雲開發** 微信小程式於9月10號開放新功能-雲開發,使得開發者無需搭建伺服器也可擁有云端能力.官方描述如下: “雲開發為開發者提供完整的雲端支援,弱化後端和運維概念,無需搭建伺服器,使用平臺提供的 API 進行核心業務開發,即可實現快速上線和迭代,同時這一能力,同開發者
大風起兮雲飛揚! 小程式雲開發實戰奉上
寫在前面: 小程式雲開發釋出有一段時間了,最近著手做了一個基於雲開發的小程式專案--仿《微博鮮知》,來自新浪的這款全新風格的小程式雖然介面非常簡約清新,但是內部還是內藏了很多玄機,在實現的路上遇上了不少坎坷,在這裡分享給大家。希望給大家提供一些思路。 先展示一下最終結果:更多圖片資源在這裡
微信小程式雲開發雲控制檯匯入json檔案
雲開發 往雲開發控制檯裡直接匯入json檔案 資料格式必須是這種格式的 比如是 { "month": 1, "active": "游泳" } { "month"
微信小程式雲開發及一些微信小程式的回顧個人筆記
官方自帶模板 第一個資料夾是一個 雲函式|專案的名字 第二個資料夾是迷你程式 裡面有json js wxss 和三個資料夾 images pages style
帶你第一時間體驗微信小程式雲開發功能
9.10號微信重磅推出小程式雲開發功能,該功能方便了很多邏輯上的問題,至於安全嘛,騰訊的,如果騰訊不看你的,沒人看得到,話不多說,跟著騰訊文件進行第一個demo ,首先要升級一個小程式開發者工具版本,更新到最新(官方下載)。 1、下載到最新的工具之後開啟,先建立一個儲存我們自己
小程式●雲開發部署攻略
寫在前邊 step1,更新微信開發者工具至最新版 step2,雲開發能力部署 step3,獲取使用者openId 操作資料庫 寫在前邊 微信小程
小程式雲開發之踩到狗尾巴
前言 前段時間用了下快狗打車,感覺賊方便,師傅響應速度和服務態度都特別好,搬個家再也沒有以前那麼痛苦了,女票也是給了大大的贊。正好最近畢業設計選題跟這個類似,參考了雲開發文件,真心感覺雲函式,雲資料庫,快且好用,立馬開寫,快快搞定畢設,好好工作(歡迎hr小姐姐樓層回覆撩我)。不料,快速雲開發之快狗畢設專案,
微信小程式雲開發之資料分頁雲函式
微信小程式雲開發之資料分頁雲函式 2018-10-06 20:23:28 微信小程式的雲開發可以自己對資料庫進行操作而不需要後臺,那麼很常見的一
小程式雲開發儲存管理的使用
昨天解決了小程式雲開發資料庫文字的分段問題,今天開發過程中又想把本地的圖片傳到雲開發儲存管理裡面,下面我先往儲存管理裡放上需要的圖片 這裡我先建了一個資料夾images,在裡面上傳了三張圖片,原本以為這裡面fileid那一列就是圖片地址,直接寫在資料庫裡就可以了,但是執行以後發現地址不正確
小程式雲開發體驗
前言 由於最近組內要開發一個小工具來方便我們進行一個小活動,為了快速開發以供活動使用,所以選擇用小程式來開發。 初次見面 本人是第一次開發小程式,之前只瞭解到它的語法和vue差不多,以為小程式除了有很多微信封裝的api之外,也沒什麼特別的。但當我開啟小程式文件的時候,發現有云開發這一新功能,這個概念實在
小程式雲開發讓你不再加班
最近自己正做一個新聞類的小程式,是基於小程式雲開發的,在做小程式專案的過程從中可以感覺得到使用雲開發確實方便是很多。有關於雲開發後面我也會講到,畢竟這個專案就是使用的雲開發,更多的有關雲開發內容有需要的小夥伴可以去看官方文件, 雲開發文件。