CSS之BFC詳解
阿新 • • 發佈:2018-12-17
在瞭解BFC前,首先需要知道它是什麼,它有哪些特性,它是如何形成的。
一、什麼是BFC
BFC(Block Formatting Context)塊級格式化上下文,是Web頁面中盒模型佈局的CSS渲染模式,指一個獨立的渲染區域或者說是一個隔離的獨立容器。
二、BFC的特性
- 內部的box會在垂直方向,一個接一個的放置;
- box垂直方向的距離由margin決定,屬於同一個bfc的兩個相鄰box的margin會發生重疊;
- bfc的區域不會與浮動區域的box重疊;
- bfc是一個頁面上的獨立的容器,外面的元素不會影響bfc裡的元素,裡面的也不會影響外面的;
- 計算bfc高度的時候,浮動元素也會參與計算。
三、如何形成BFC
- 渲染float屬性不為none(脫離文件流);
- position為absolute或fixed(脫離文件流);
- display為inline-block,table-cell,table-caption,flex,inine-flex;
- overflow不為visible(為 hidden、auto、scroll時)。
四、應用場景
- 防止垂直margin重疊;
- 自適應兩欄、三欄佈局;
- 清除內部浮動 。
五、案例
1、防止垂直邊距重疊
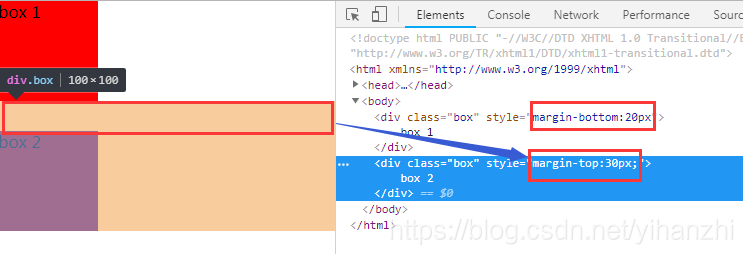
垂直邊距重疊示例:常規兩個盒模型上下邊距會重疊,取兩者邊距最大值,如下圖所示:

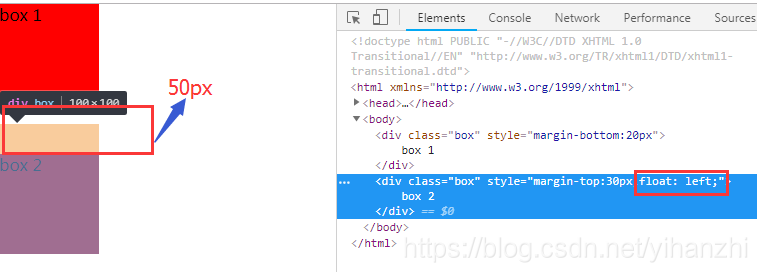
防止上下box垂直邊距重疊:這裡用float產生BFC,當然還有其它方式也可以產生同樣效果,這裡就不一一舉例了。

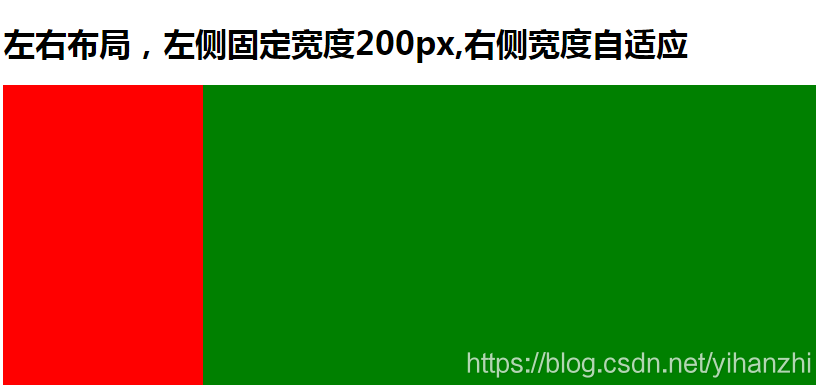
2、兩欄佈局

程式碼如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .left{ float:left; width:200px; background-color:red; min-height:100%; height:300px; } .right{ overflow:hidden; background-color:green; height:300px; } </style> </head> <body> <h1>左右佈局,左側固定寬度200px,右側寬度自適應</h1> <div class="left"></div> <div class="right"></div> </body> </html>
3、清除浮動
圖文效果:文字環繞圖片

用BFC防止文字環繞圖片:為文字標籤新增overflow:hidden,產生BFC效果

