CSS 列表樣式詳解
阿新 • • 發佈:2017-07-13
.com htm 天龍八部 分享 .cn font -s com str
CSS列表用於前端的列表排列。
CSS列表屬性作用如下:
- 設置不同的列表項標記為有序列表
- 設置不同的列表項標記為無序列表
- 設置列表項標記為圖像
列表
在HTML中,有兩種類型的列表:
- 無序列表 - 列表項標記用特殊圖形(如小黑點、小方框等)
- 有序列表 - 列表項的標記有數字或字母
list-style-type:設置列表標誌類型。
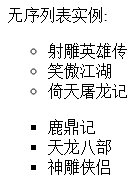
1:無序列表實例
ul.a {list-style-type:circle;} ul.b {list-style-type:square;}
<p>無序列表實例:</p> <ul class="a"><li>射雕英雄傳</li> <li>笑傲江湖</li> <li>倚天屠龍記</li> </ul> <ul class="b"> <li>鹿鼎記</li> <li>天龍八部</li> <li>神雕俠侶</li> </ul>
效果:

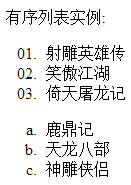
2:有序列表實例
<p>有序列表實例:</p> <ol class="c"> <li>射雕英雄傳</li> <li>笑傲江湖</li> <li>倚天屠龍記</li> </ol> <ol class="d">
<li>鹿鼎記</li> <li>天龍八部</li> <li>神雕俠侶</li>
</ol>
效果:

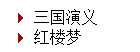
還可以設置為圖片,通過 list-style-image
ul.cc{ list-style-image: url("http://www.w3school.com.cn/i/eg_arrow.gif") }
<ul class="cc"> <li>三國演義</li> <li>紅樓夢</li> </ul>
效果:

在前端開發中,就可以通過列表 以上的知識來完成網站中相應的列表模塊了。
CSS 列表樣式詳解
