JavaWeb學習筆記之JavaScript
文章目錄
相關知識: https://blog.csdn.net/mokexfdgh/article/category/8092196
Javascript的介紹
Javascript:基於物件和事件驅動的語言,應用與客戶端(指令碼語言)
基於物件->提供好了很多物件,可以直接拿過來使用
事件驅動->html做網站靜態效果,js動態效果
客戶端:專門指的是瀏覽器
注:瀏覽器中的控制檯可以除錯js程式碼(區分大小寫,html不區分)
js特點:
互動性->資訊的動態互動
安全性->js不能訪問本地磁碟的檔案
跨平臺性->支援js的瀏覽器都可以執行
javscript與java的區別
(1)不同公司開發的,是不用的語言
(2)js是基於物件的,Java是面向物件 //?物件和麵向物件的區別
(3)java是強型別的語言,js是弱型別的語言
(4)js只需要解析就可以執行,而java需要先編譯成位元組碼檔案,再執行
javascript的組成(三部分)
(1)ECMScript
ECMA:歐洲計算機協會
由ECMA組織指定的js的語法,語句…
(2)BOM
brower object model:瀏覽器物件模型
(3)DOM
document objct model:文件物件模型
js與html的兩種結合方式
1.使用一個標籤
<script type="text/javascript">
//js程式碼,例如向頁面彈出一個框,顯示內容
alert("彈窗");
</script>
2.使用script標籤,引入一個外部的js檔案(此時script標籤裡的程式碼不會執行,只執行js檔案的程式碼)
<script type="text/javascript" src="1.js"> </script>
scpript標籤的位置:一般放在</body>後面,以免產生物件為空的錯誤(瀏覽器還未解析到js中所使用的物件的哪一行)
js的原始型別和宣告變數
1.原始型別:string(字串),number(數字型別),boolean(true和false)
null:獲取物件的引用,null表示物件引用為空,所有物件的引用也是Object
undifined:定義一個未賦值的變數
2.定義變數關鍵字:var
typeof()運算子:可以檢視變數的型別
<script type="text/javascript">
var str = "abc";//string
var mm = 123;//number
var flag = true;//boolean
var date = new Data();//null
var x;//undifined
alert(typeof(str));
</script>
js語句
if判斷語句(同java中的if-else語句)
switch語句(js中switch支援所有的原始型別,區別於java)
switch(a){
case:1
alert("2");
case:2
alert("2");
default:
alert("other");
}
迴圈語句(for,while)
while(i>1){
alert(i);
i--;//i++和++i與java中的一樣
}
for(var mm=0;mm<=5;mm++){
alert(mm);
}
js的運算子
基本操作和java相同,以下為不同的地方:
1.在js裡面不區分整數和小數,123/1000=0.123(java裡等於零)
2.數字字串,相加的時候和java一樣(“123”+1->1231),相減時做的是數字的相減運算(“123”-1->122)(不是數字字串時提示NaN)
3.boolean型別(true:1,false:0)
4. ==和===的區別:==比較的是值,===比較的是值和型別
5.直接向頁面輸出語句(可以輸出變數,固定值和標籤程式碼)
document.write("aaaa");
document.write("<br/>");//設定標籤屬性時,標籤屬性值使用單引號
js的陣列
陣列的定義方式:
(1)var arr = {1,2,“3”,true};//可以存放不同的資料型別
(2)var arr1 = new Array(5);//使用內建物件Array物件,未存放資料
(3)var arr2 = new Array(6,7,8);//使用內建物件Array,並存入六個元素6,7,8
陣列的屬性:arr.length;//獲取陣列的長度
js的函式
定義函式的三種方式:
1.使用到關鍵字function
function 方法名(引數1,引數2,...) {//引數直接用引數名稱
方法體;
返回值;//可有可無
}
2.匿名函式
var add = function(引數列表){}
3.適用到js裡面的內建物件:Function
var add = new Function("引數列表","方法體和返回值");
方法的過載:
過載->方法名相同,引數不同
重寫->方法名相同,引數相同
js的函式不存在過載,會呼叫方法名相同的最後一個方法
模擬過載的方法:
function add(){//所有傳入的引數都會存到arguments陣列中
if(arguments.length==2)//傳入引數為2個
return arguments[0]+arguments[1];
if(arguments.length==3)//傳入引數為3個
return arguments[0]+arguments[1]+arguments[2];
}
add(1,2);
add(1,2,3);
js的全域性變數和區域性變數
全域性變數:在script標籤裡面定義的一個變數,這個變數在頁面中js部分都可以使用(其它的script標籤)
區域性變數:在方法內部定義的一個變數,只能在方法內部使用
js中的常見物件
string物件
1.建立String物件:var str = “abc”;
2.獲取其長度(屬性):str.length
3.兩類常用方法:
(1)與html相關的方法
bold();//加粗字串
fontcolor(“red”);//字型顏色
fontsize(1-7);//字型大小
link(“1.html”);//將字串設定成超連結
sub();sup();//下標上標
(2)與java相似的方法
str1.concat(str2);//連線字串
charAt(i);//返回指定位置的字元
indexOf(“a”);//返回a所在的位置
split(",");//根據,切分字串,並返回一個字元陣列
replace(“a”,“A”);//將a替換成A
substr(5,3);//從第五位開始,向後擷取三個字元
substring(3,5);//從第三位到第五位,不包含第五位
Array物件
1.建立陣列:參考上文(三種方法)
2.獲取其長度(屬性):arr.length
3.常用方法:
concat();//連線陣列,返回一個新陣列
join("-");//以-分割陣列
push(“a”);//向陣列末尾新增一個或多個元素,並返回新的長度(新增的是一個數組時,會被當做一個整體元素新增,長度+1)
pop();//刪除最後一個元素,並返回刪除的元素
reverse();//顛倒陣列中元素的順序
Date物件
1.獲取當前時間:var date = new Date();//Fri Apr 17 10:40:46 UTC+0800 2016
2.轉換為習慣的格式:date.toLocaleString);
3.常用方法:
getFullYear();//得到物件的年份
getMonth()+1;//得到當前的月份(0-11)
getDay();//得到當前的星期(0-6)從星期日開始
getDate();//得到當前的天
getHours();//得到當前的小時
getminutes();//得到當前的分鐘
getSeconds();//得到當前的秒
getTime();//返回1970 1 1至今的毫秒數
Math物件
1.都是靜態方法,直接使用Math呼叫
2.常用方法:
ceil(x);//向上舍入
floor(x);//向下舍入
round(x);//四捨五入
random();//得到一個0-1的偽隨機數(偽隨機數是用確定性的演算法計算出來自[0,1]均勻分佈的隨機數序列)
pow(x,y);//x的y次方
全域性函式
js的全域性函式:不屬於任何一個物件,通過方法名稱直接使用
常用方法:
eval();//執行字串中的js程式碼
encodeURI();/decodeURI();//對字元進行編碼/解碼
encodeURIComponent();/decodeURIComponent();//與上面兩個方法相同,編碼的字元數量不同
isNaN();//判斷當前字串是否為數字
parseInt();//型別轉換
js中的bom和dom物件
bom的物件
bom:broswer object model(瀏覽器物件模型)
常用物件(使用方法:物件名.屬性/方法):
navigator:獲取客戶機(瀏覽器)的資訊
screen:獲取螢幕的資訊
location:獲取請求url的資訊(屬性:href->獲取/設定請求的url地址)
<input type="button" value="tiaozhuan" onclick="href1();" />//onclick:滑鼠點選事件,""中為要執行的方法
funtion href1(){
location.href = "跳轉的地址";//設定url地址
}
history:請求的url的記錄(屬性:back()-上一個,forward()-下一個,go(-1/1))
window:是視窗物件,且是所有bom物件的頂層物件
window.alert();//頁面彈出一個框,顯示內容->簡寫alert();
window.confirm(“顯示內容”);//確認提示框,返回boolean值
window.prompt(“顯示提示內容”,“輸入框預設值”);//輸入的對話方塊(少用)
window.open(URL,name,features);//開啟一個新的視窗(url:開啟的地址,name:視窗名字,features:視窗特徵(寬高等))
window.opener();//用open開啟新視窗後,返回建立此新視窗的視窗(opener是屬性)
window.close();//關閉視窗,瀏覽器相容性差
window.setInterval(“js程式碼/方法”,毫秒數);//每隔…毫秒就執行一次js程式碼
window.setTimeout(“js程式碼/方法”,毫秒數);//在…毫秒之後執行js程式碼(一次)
clearInterval(id);/clearTimeout(id);//清除setInterval/setTimeout設定的定時器(定時器會返回id值)
dom的物件
dom:document object model(文件物件模型)
作用:可以通過使用dom裡面提供的物件,使用這些物件的屬性和方法,對標記型文件進行操作
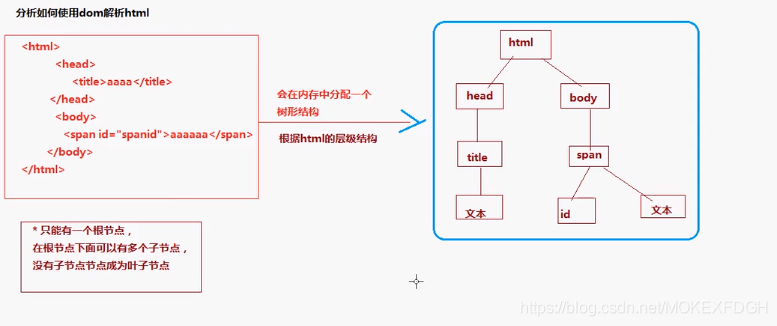
dom解析html的原理:
根據html的層級結構,會在記憶體中分配一個樹形結構

樹形結構中封裝的物件:
document->整個html文件
element->標籤物件
屬性物件
文字物件
Node節點物件(上訴物件的父物件,上訴物件沒有想要的方法時使用)
DHTML
DHTML:動態的HTML,不是一門語言,而是多項技術綜合的簡稱
包含的技術:
html:封裝資料
css:使用屬性和屬性值設定樣式
javascript:專門指的是js的語法語句
document物件
常用方法:
document.write();//向頁面輸出內容或html程式碼
document.getElementById(“標籤的id的值”);//通過id得到其標籤物件
document.getElementsByName(“標籤的name的屬性值”);//返回所有和name值相同的標籤物件的陣列集合
document.getElementsByTagName(“標籤名稱”);//返回所有和標籤名相同的標籤物件的陣列集合
對樹的基本操作(詳見操作Node物件的小節):
var li1 = document.creatElement(“標籤”);//建立標籤節點
var tex1 = document.creatTextNode(“測試”);//建立文字節點
li1.appendChild(tex1);//Node物件的方法,將tex1加到li1下面
ul1.appendChild(li1);//將li1新增到名為ul1的列表下面
element物件
element物件獲取方法:通過document物件裡面的方法獲取
element物件中的常用方法:
getAttribute(“屬性名”);//獲取屬性值
setAttribute(“屬性名”,“屬性值”);//設定屬性的屬性值
removeAttribute(“屬性名”);//刪除屬性,不能刪除
獲取列表標籤下的子標籤:
<ul id="ulid1">
<li>aaaa</li>
<li>bbbb</li>
<li>cccc</li>
</ul>
<spript type="text/javaspript">
var ull1 = document.getElementById("uliid1");
var lis = ull1.childNode;//返回element物件ull1下子類標籤的陣列(Node物件中的方法,相容性差)
var lis1 = ull1.getElementsByTagName("li");//唯一有效方法
</spript>
Node物件
常見屬性(標籤,屬性,文字封裝的物件(節點)都有這些屬性):
獲取標籤物件:var span1 = document.getElementById(“spanid”);//document
獲取屬性物件:var id1 = span1.getAttributeNode(“id”);//Node
獲取文字物件:var text1 = span1.firstChild;//Node
nodeName
nodeType(標籤:1,屬性:2,文字:3)
nodeValue
<ul id="ulid">
<li id="li1">qqq</li>
<li id="li2">www</li>
<li id="li3">eee</li>
</ul>
var ul1 = document.getElementById(“ulid”);
var li1 = document.getElementById(“li1”);
var li2 = document.getElementById(“li2”);
查詢dom樹的常用方法:
li1.parentNode;//獲取li1的父節點ulid
ul1.firstChild;//獲取ul1的第一個子節點li1
ul1.lastChild;//獲取ul1的最後一個子節點li3
li2.nextSibling;//獲取li2的下一個同輩節點li3
li2.previouSibling;//獲取li2的上一個同輩節點li1
操作dom樹的相關方法:
div1.appendChild(“ul1”);//將ul1節點新增到div1節點末尾
insertBefor(“要插入的節點”,“插入誰之前的節點”);//在某個節點之前插入一個節點(同輩)
var li4 = document.creatElement("標籤");//建立標籤節點
var tex1 = document.creatTextNode("rrr");//建立文字節點
li1.appendChild(tex1);//Node物件的方法,將tex1加到li1下面
ul1.inserBefor("li4","li2");//將節點li4新增到li2節點之前(同輩)
ul1.removeChild(“li1”);//刪除li1節點(通過父節點ul1)
replaceChild(newNode,oldNode);//替換節點
cloneNode(boolean);//複製節點true
innerHTML
innerHTML:不是dom的組成部分,但大多數瀏覽器支援的屬性
作用:
1.獲取文字內容
2.向標籤裡面設定內容
var span = document.getElementById("sid");
span.innerHTML;//獲取文字內容
var div1 = document.getElementById("div1");
div1.innerHTML = "<h1>AAAA</h1>";//向div裡設定內容<h1>AAAA</h1>
