佈署
阿新 • • 發佈:2018-12-17
佈署
- 當專案開發完成後,需要將專案程式碼放到伺服器上,這個伺服器擁有固定的IP,再通過域名繫結,就可以供其它人瀏覽,對於python web開發,可以使用wsgi、apache伺服器,此處以wsgi為例進行佈署
- 伺服器首先是物理上的一臺效能高、線路全、執行穩定的機器,分為私有伺服器、公有伺服器
- 私有伺服器:公司自己購買、自己維護,只佈署自己的應用,可供公司內部或外網訪問,成本高,需要專業人員維護,適合大公司使用
- 公有伺服器:整合好運營環境,銷售空間或主機,供其佈署自己的應用,適合初創公司使用,成本低
- 常用的公有伺服器,如阿里雲、青雲等,可按流量收費或按時間收費
- 伺服器還需要安裝伺服器軟體,此處需要uWSGI、Nginx
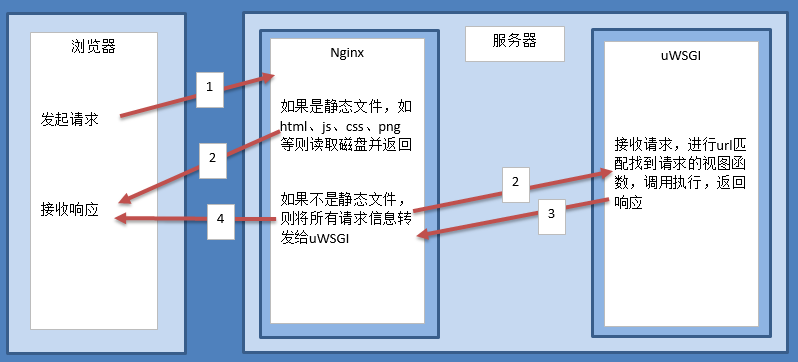
- 伺服器架構如下圖

示例
- 佈署前需要關閉除錯、允許任何機器訪問,開啟test6/settings.py檔案
DEBUG = False
ALLOWED_HOSTS=['*',]
- 開啟templates/booktest/index.html檔案,修改如下
<html> <head> <title>第三方包</title> </head> <body> <h1>第三方包</h1> <hr> <h1>佈署</h1> <img src="/static/img/sg.png"/> </body> </html>
- 將圖片sg.png拷貝到static/img/目錄下

- 執行伺服器,在瀏覽器中輸入如下網址
http://127.0.0.1:8000/
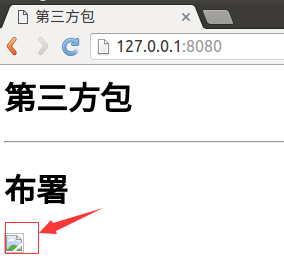
- 瀏覽效果如下圖,圖片是看不到的

搭建伺服器虛擬環境
- 在本機進入虛擬環境,執行命令匯出當前需要的所有包
pip freeze > plist.txt
- 通過ftp軟體將專案程式碼和plist.txt檔案上傳到伺服器
- 建立虛擬環境,在虛擬環境上安裝包
mkvirtualenv 虛擬環境名稱 pip install -r plist.txt
WSGI
- 在生產環境中使用WSGI作為python web的伺服器
- WSGI:全拼為Python Web Server Gateway Interface,Python Web伺服器閘道器介面,是Python應用程式或框架和Web伺服器之間的一種介面,被廣泛接受。WSGI沒有官方的實現, 因為WSGI更像一個協議,只要遵照這些協議,WSGI應用(Application)都可以在任何伺服器(Server)上執行
- 專案預設會生成一個wsgi.py檔案,確定了settings模組、application物件
- application物件:在Python模組中使用application物件與應用伺服器互動
- settings模組:用於進行專案配置
uWSGI
- uWSGI實現了WSGI的所有介面,是一個快速、自我修復、開發人員和系統管理員友好的伺服器
- uWSGI程式碼完全用C編寫,效率高、效能穩定
- 安裝uWSGI
pip install uwsgi
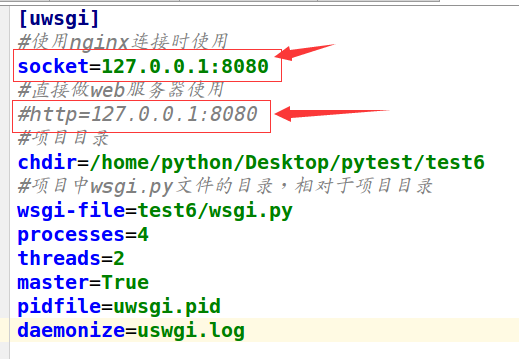
- 配置uWSGI,在專案目錄下建立uwsgi.ini檔案,配置如下
[uwsgi]
#使用nginx連線時使用
#socket=127.0.0.1:8080
#直接做web伺服器使用
http=127.0.0.1:8080
#專案目錄
chdir=/home/python/Desktop/pytest/test6
#專案中wsgi.py檔案的目錄,相對於專案目錄
wsgi-file=test6/wsgi.py
processes=4
threads=2
master=True
pidfile=uwsgi.pid
daemonize=uwsgi.log
- 啟動
uwsgi --ini uwsgi.ini
- 檢視
ps ajx|grep uwsgi
- 效果如下圖

- 停止
uwsgi --stop uwsgi.pid
- 在瀏覽器中輸入如下網址
http://127.0.0.1:8080/
- 瀏覽效果如下圖,圖片是看不到的

- 測試沒問題,將配置中啟用socket,禁用http

- 停止uwsgi服務,然後再啟動uwsgi
Nginx
- 使用nginx的作用主要包括負載均衡、反向代理
- 點選檢視官方網站
- 下載nginx後放到桌面上,解壓縮
tar zxvf nginx-1.6.3.tar.gz
- 進入nginx-1.6.3目錄,依次執行以下命令進行安裝
./configure
make
sudo make install
- 預設安裝到/usr/local/nginx/目錄,進入此目錄
cd /usr/local/nginx/
- 啟動
sudo sbin/nginx
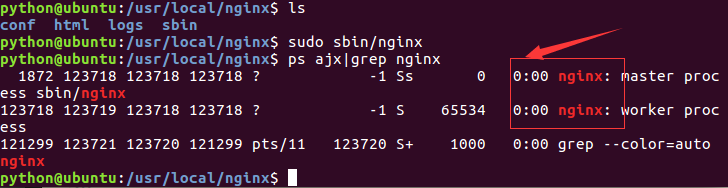
- 檢視程序
ps ajx|grep nginx

- 停止
sudo sbin/nginx -s stop
- 開啟瀏覽器,輸入如下網址
http://127.0.0.1/
- 瀏覽效果如下圖

指向uwsgi專案
- 開啟conf/nginx.conf檔案
sudo gedit conf/nginx.conf
- 在server節點下新增新的location項,指向uwsgi的ip與埠
location / {
#將所有的引數轉到uwsgi下
include uwsgi_params;
#uwsgi的ip與埠
uwsgi_pass 127.0.0.1:8080;
}
- 程式碼效果如下圖

- 關閉nginx後再開啟
- 開啟瀏覽器,重新整理後如下圖

靜態檔案
- 所有的靜態檔案都會由nginx處理,不會將請求轉到uwsgi
- 開啟conf/nginx.conf檔案
sudo gedit conf/nginx.conf
- 在server節點下新增新的location項,用於處理靜態檔案
location /static {
alias /var/www/test6/static/;
}
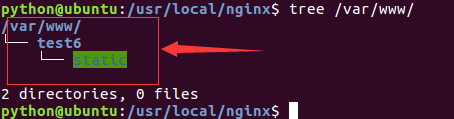
- 在伺服器上建立如下目錄
sudo mkdir -vp /var/www/test6/static/
- 修改目錄許可權
sudo chmod 777 /var/www/test6/static/
- 最終目錄結構如下圖:

- 修改test6/settings.py檔案
STATIC_ROOT='/var/www/test6/static/'
STATIC_URL='/static/'
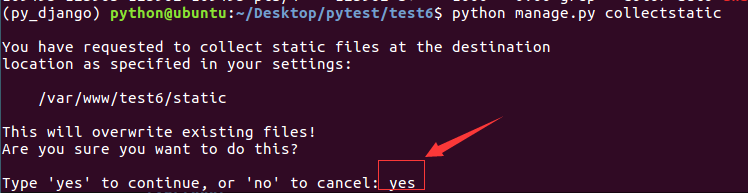
- 收集所有靜態檔案到static_root指定目錄
python manage.py collectstatic
- 按提示輸入yes,收集檔案

- 停止後再啟動nginx服務

- 佈署完成
