vue元件的生命週期(轉)
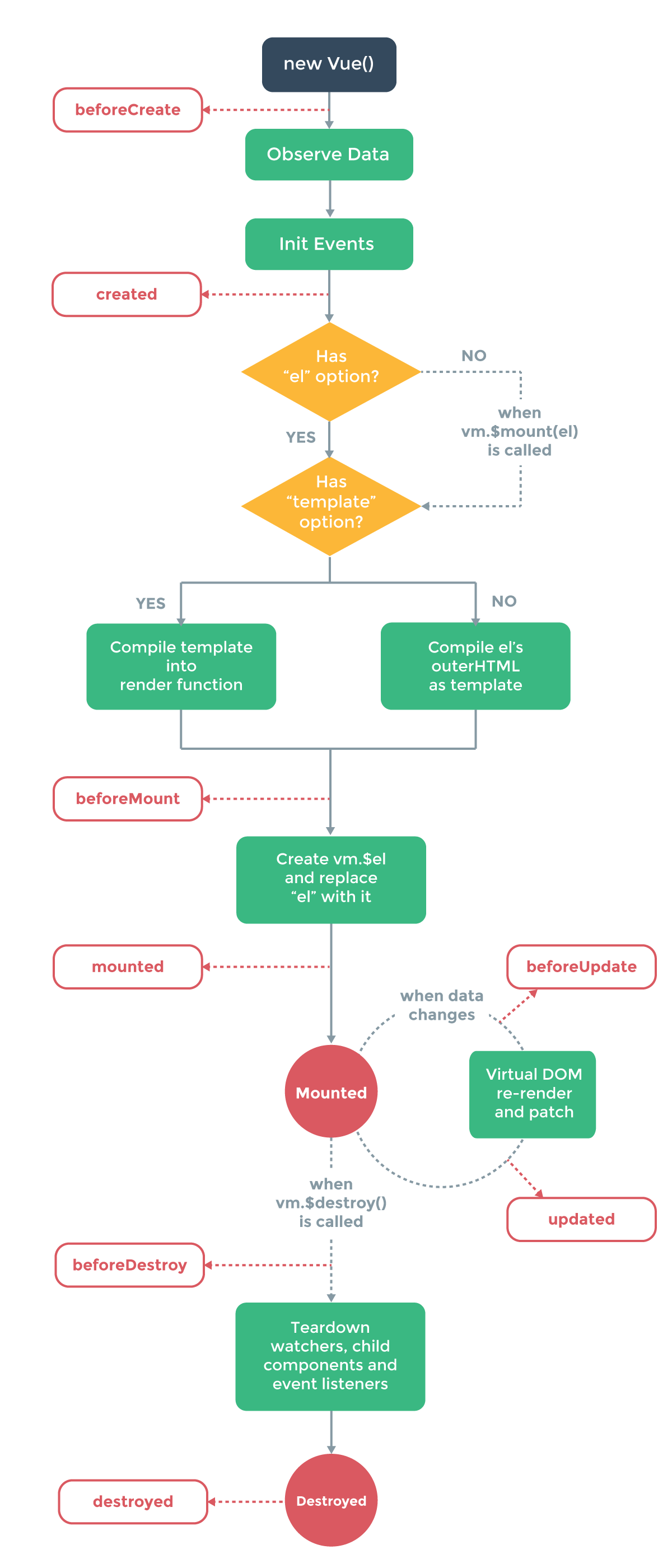
vue元件的生命週期
Vue所有的生命週期鉤子自動繫結在this上下文到例項中,因此你可以訪問資料,對屬性和方法進行運算。這意味著你不能使用箭頭函式來定義一個生命週期方法。這是因為箭頭函式綁定了父上下文,因此this與你期待的Vue例項不同。
1、beforeCreate
在例項初始化之後,資料觀測和event/watcher時間配置之前被呼叫。
2、created
例項已經建立完成之後被呼叫。在這一步,例項已經完成以下的配置:資料觀測,屬性和方法的運算,watch/event事件回撥。然而,掛載階段還沒開始,$el屬性目前不可見。
3、beforeMount
在掛載開始之前被呼叫:相關的render函式首次被呼叫。
該鉤子在伺服器端渲染期間不被呼叫。
4、mounted
el被新建立的vm.$el替換,並掛在到例項上去之後呼叫該鉤子函式。如果root例項掛載了一個文件內元素,當mounted被呼叫時vm.$el也在文件內。
該鉤子在服務端渲染期間不被呼叫。
5、beforeUpdate
資料更新時呼叫,發生在虛擬DOM重新渲染和打補丁之前。
你可以在這個鉤子中進一步第更改狀態,這不會觸發附加的重渲染過程。
該鉤子在服務端渲染期間不被呼叫。
6、updated
由於資料更改導致的虛擬DOM重新渲染和打補丁,在這之後會呼叫該鉤子。
當這個鉤子被呼叫時,元件DOM已經更新,所以你現在可以執行依賴於DOM的操作。然而在大多數情況下,你應該避免在此期間更改狀態,因為這可能會導致更新無限迴圈。
該鉤子在服務端渲染期間不被呼叫。
7、activated
keep-alive元件啟用時呼叫。
該鉤子在伺服器端渲染期間不被呼叫。
8、deactivated
keep-alive元件停用時呼叫。
該鉤子在服務端渲染期間不被呼叫。
9、beforeDestroy 【類似於React生命週期的componentWillUnmount】
例項銷燬之間呼叫。在這一步,例項仍然完全可用。
該鉤子在服務端渲染期間不被呼叫。
10、destroyed
Vue例項銷燬後呼叫。呼叫後,Vue例項指示的所有東西都會解繫結,所有的事件監聽器會被移除,所有的子例項也會被銷燬。
該鉤子在服務端渲染不會被呼叫。